一、什么是接口 ?
硬件接口:USB接口,投影仪接口,鼠标键盘接口。
软件接口:称为API,微信(腾讯公司):提现和充值。银行卡(银行系统),银联接口(想要调用必须拿到鉴权码:token,key,appkey)。软件的接口主要使用与数据交互。
软件接口分类:
内部接口:
开发人员开发一个系统,此系统提供了一些接口给本系统使用。特点:对于安全要求不高,外界访问不到。只需要测正例。
外部接口:
1.系统对外提供的接口:这种接口外部的用户是可以接触到,对安全性要求很高。
2.系统调用外部的接口:开发的电商系统需要支付宝和微信支付。只需要测正例。
二、为什么需要做接口测试?
集成阶段
1.前后端分离,子系统分离。
2.基于安全考虑
3.测试前移。
三、目前市面上的接口架构设计以及基于的协议
(1)基于SOAP的接口架构,它是一种轻量级的简单的基于XML的协议规范。
基于webservice协议,地址是以?wsdl结尾。是一种比较old的技术。soapui
(2)基于RPC的接口架构,它是一种远程调用,调用服务器的服务接口就和调用本地一样。
1.dubbo协议,阿里的rpc的框架。地址是以dubbo://,适合传输高并发数据量少的数据。
2.基于springcloud的微服务。
3.thrift,rmi,hessian
(3)基于RestFul的接口架构,主流,默认是使用的http协议。它默认使用json传输数据,它有一种约定规则(80%以上):
对于同样的一个接口地址:http://127.0.0.1/yuser,使用不同的请求方式得到的结果不一样。
get(查询用户),post(增加用户),put(修改用户),delete(删除用户)
四、http协议详解
(1)什么是http协议?
http协议是超文本传输协议,主要是用于浏览器和服务器之间交互数据,交互分为请求和响应两部分。请求:请求行,请求头,请求正文数据。
响应:响应行,响应头,响应正文数据。响应码:1XX信息,2XX请求成功,3XX重定向,4XX客户端错误,5XX服务器错误。
请求:
请求行:POST /phpwind/index.php?m=u&c=login&a=dorun HTTP/1.1
请求头:
Host: 47.107.116.139
Connection: keep-alive
Content-Length: 112
Accept: application/json, text/javascript, */*; q=0.01(客户端接收的数据类型)
X-Requested-With: XMLHttpRequest(ajax异步请求(不需要刷新),高速上有多条道,多线程)
User-Agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/89.0.4389.114
Safari/537.36(客户端类型)
Content-Type: application/x-www-form-urlencoded; charset=UTF-8(内容的格式)
Origin: http://47.107.116.139
Referer: http://47.107.116.139/phpwind/index.php?m=u&c=login
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.9
Cookie: csrf_token=78e0caa2743c89fa; wNq_visitor=Nsb6UFT9aEsPxBlZw0XRqvIIZVOHaYgnTMt9rdP0EoY%3D;
wNq_lastvisit=697%091621428405%09%2Fphpwind%2Findex.php%3Fm%3Du%26c%3Dlogin%26a%3Dcheckname(Cookie信息)
Cookie的原理:(清空本地的Cookie数据,然后按Shitf+F5去缓存刷新)
Cookie它不是缓存,它是保存在客户端的一小段的文本信息,格式是dict格式

原理:当客户端第一次访问服务器的时候,那么服务器就会生成Cookie信息,这个Cookie信息会通过响应头里面的Set-Cookie传输到客户端。从第2-N次请求,只要访问当前的域名和路径,那么客户端就会在请求头的Cookie里面自动的带上客户端的Cookie信息。
请求正文数据:

响应:
响应行
响应头
响应正文数据。
五、接口返回的数据格式
1.json格式
JSON是一种数据格式,它由键值对和列表组成。
键值对:{key1:value1}
列表:[array1,array2]
接口开发的潜规则:{error_code:错误码,message:错误码的中文说明,data:[]}
2.html格式
3.XML格式
六、接口测试的流程和方案
1,拿到api接口文档(规范:swagger,showdoc,不规范:word文档,没有:抓包或录制,一般需要抓包或者录制的接口很有可能只测正例),熟练接口业务,接口地址,接口鉴权,接口入参,接口出参,错误码。
头痛的面试题:在你们的这个项目(App)你测了哪些接口?凡是有数据交互的地方就有接口.。
例如:查询支付宝余额接口。查询芝麻分接口。
2.编写接口测试计划和方案(接口怎么测)。
思路:
正例:输入正常的入参,接口成功返回。
反例:
鉴权反例:鉴权码为空,错误的鉴权码,鉴权码过期。。。。
参数反例:参数为空,参数类型异常,参数长度异常,错误码异常.....
其他场景:接口黑名单,接口调用次数,接口分页(0,1,中间页,最后一页)
其他场景:根据业务而定。
3.编写接口测试用例。
4.使用接口测试工具执行接口测试。
5.输出接口测试报告(HTML格式)
七、目前市面上的接口测试工具
Postman+newman+git+jenkins实现接口自动化。
newman是专为postman而生,主要用于和jenkins持续集成。
Jmeter+Ant+Git+Jenkins实现接口自动化。
Ant是Jmeter的插件,主要用于和jenkins持续集成。
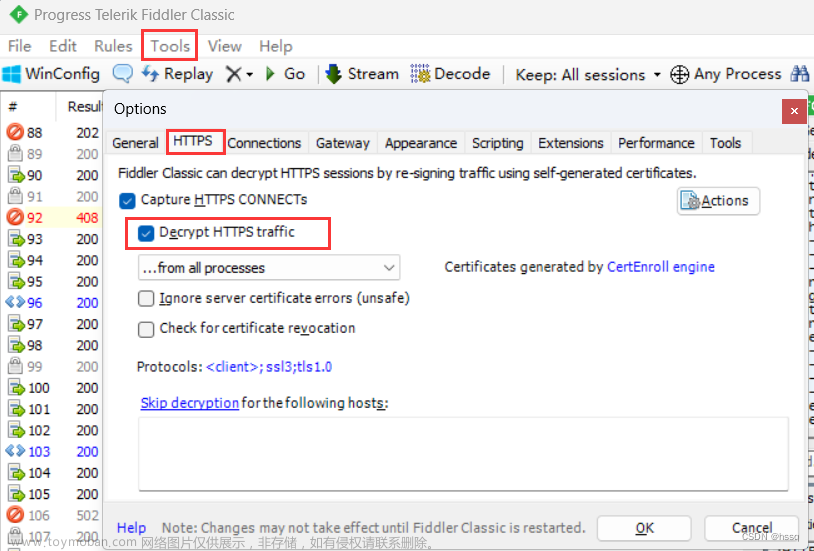
其他工具:soupui,apipost,fiddler,charles
八、微信公众号的接口测试
appID:wx6b11b3efd1cxxxxx ID
appsecret:106a9c6157c4db5f6029918738fxxxxx 秘钥
九、Postman的安装和界面介绍
安装:在官网下载安装即可。
mock server服务器。桩程序。(前后端分离,前端已经开发好了,后端的接口没有开发好,那么我们测试就可以自定义一个Mock Server,前端访问Mock的接口去测试。)
十、Postman发送Get以及Post请求
请求部分:

Params:get请求传参。
Authorization:鉴权
Headers:请求头
Body:post请求传参
 文章来源:https://www.toymoban.com/news/detail-444810.html
文章来源:https://www.toymoban.com/news/detail-444810.html
form-data:即可以传键值对,也可以传文件。
x-www-from-urlencoded:只能传键值对
raw:传json,xml,javascript,txt.html
binary:把文件转化成二进制传参。
Pre-requests Script:接口请求之前的脚本。
Tests:接口请求之后的脚本。
Settings:设置。
Cookie:是Postman自动的管理Cookie信息的按钮。
响应部分:
 文章来源地址https://www.toymoban.com/news/detail-444810.html
文章来源地址https://www.toymoban.com/news/detail-444810.html
Body:响应的数据
Pretty:可以以json,xml,html,txt查看响应数据。
Raw:以文本的格式查看响应数据
Preview:以网页的形式查看响应数据
Cookies:响应的Cookie信息
Headers:响应头信息
Test Results:查看断言结果
状态码:200
状态信息:OK
接口数据返回耗时:182MS
接口返回的数据量:343个字节。
面试题:Get请求和Post请求有什么区别?
1.get请求是获取数据,而post请求一般都是提交数据。
2.post请求比get安全。
3.本质的区别是:传输的方式不一样,get在url的后面以?的方式传参,多个参数之间用&分隔。post是通过body表单传参
到了这里,关于接口01_精通Postman接口测试基础应用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!