一、前期准备工作及工具
1、工具
微信开发者工具、Git
2、准备工作
相关开发工具的安装和配置工作请自行百度
二、新建或拉取远程项目
1、打开微信开发者工具(扫码登录等验证工作自行操作),选择小程序。
2、点击+号新建项目,项目名称、目录、模板选择等请自行抉择,开发模式即为小程序,后端服务请根据公司具体业务设计决定。
3、AppID,如果是新建项目可以注册一个appID,如果是拉取已经创建的项目,选测试号。
4、完成之后点击确定,进入小程序页面。
三、配置远程仓库

如果是拉取远程仓库已有的项目(即协同开发),建议将上一步目录下(即项目路径)的文件删除。
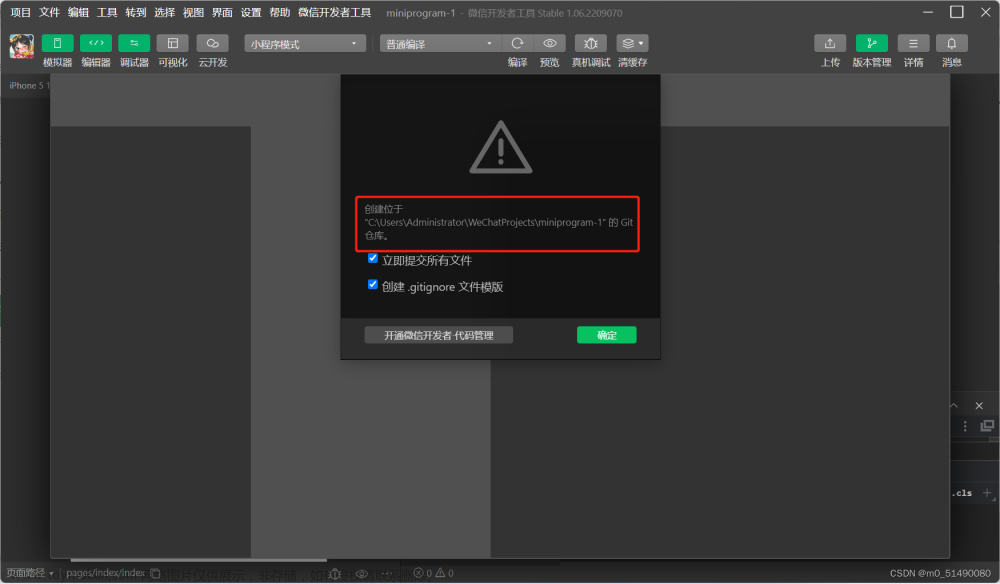
1、点击版本管理(图中1),点击初始化Git仓库,进入初始化Git仓库流程
2、点击设置(图中2),在通用里配置好你码云的用户名和邮箱;在网络和认证里配置好你码云的用户名和密码; 在远程里添加你的远程仓库地址。
3、完成之后出现远程仓库信息(图中3)。
4、选中本地分支(图中4),右键,跟踪上游分支—远程分支名。
5、拉取项目(图中6),从远程拉取代码之后,如果拉取报错 no merge base found,可尝试:先选中远程分支,在出现的列表中选择最近的一条记录,右键,选择“将HEAD重置到xxxx”;其他问题可自行百度查找,多是码云的信息设置相关,也可能是前面几步没做好
以下为协同开发(拉取项目)时需进行的配置

6、从远程拉取代码之后,点击本地设置,取消勾选使用独立域进行调试,然后点击基本信息,将项目的appID复制之后修改一下(由于是拉取项目,appID跟创建此项目的同事索要一下),同时要求项目创建者将你加入微信小程序项目的开发者中,否则会出现权限错误问题
7、配置完成,运行项目,开始开发
四、进行代码的提交和拉取
1、选择版本管理(图中1)
2、选中工作区(图中5),在出现的列表中勾选需提交的文件,填写此次提交的代码说明,点击提交
3、点击推送(图中7),代码提交完成
4、拉取就直接点击拉取就可以了
五、操作中出现与Gitee相关的问题
1、error: hook declined to update
2、GE007: Your push would publish a private email address
上两个问题是同一个问题,由于码云设置的问题造成,解决办法:gitee —>设置—>邮箱管理,取消勾选“禁止命令行推送暴露个人邮箱”,当然也可以直接取消勾选"不公开我的邮箱地址"。文章来源:https://www.toymoban.com/news/detail-444838.html
 文章来源地址https://www.toymoban.com/news/detail-444838.html
文章来源地址https://www.toymoban.com/news/detail-444838.html
到了这里,关于小程序开发(一)新建/拉取项目,配置远程仓库的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!