用vue+elementui写了一个图书管理系统
转载自公号:java大师
目前是指一个纯前端的展示,后端还在开发中,前端接口是通过json-server模拟的
用到的技术栈
1、vue.js
2、elementui
3、json-server
4、axios
5、vue-router 动态路由
目录结构

1、components文件夹是封装的通用的Mytable和Myform及Nav等,主要用于多次调用时,简化代码操作
<el-card class="box-card">
<my-table :columns="columns" :data="tableData" @row-click="handleRowClick"
@button-click="handleButtonClick"></my-table>
</el-card>
<el-dialog title="修改书籍" :visible.sync="dialogEditVisible">
<MyForm :form-groups="formGroups" :form-data="formData"></MyForm>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogEditVisible = false">取 消</el-button>
<el-button type="primary" @click="handleUpdateBook">确 定</el-button>
</div>
</el-dialog>
比如以上两个就是我们自己封装的table和form,在需要使用的地方直接调用即可
2、directives文件夹用户自定义指令,主要用于按钮的展现和隐藏
export default {
inserted:(el, binding, vnode) =>{
let { userInfo = {} } = Store.getters.userinfo
let { permissions = [] } = userInfo
permissions && !permissions.some(item => item===binding.value)&&(el.parentNode.removeChild(el))
}
自定义inserted指令,用于按钮的展示和隐藏
3、mock文件夹主要是数据的mock
mock数据,用于api的调用
4、pages文件夹就是具体的页面
展示在前端的具体的页面都放在这个文件夹中,比如:登录、主页,首页,用户管理页等
5、router文件夹是路由的定义
const routes =[
{
path:'/login',
name:'Login',
component:() => import('@/pages/Login.vue')
},
{
path:'*',
name:'NotFound',
component:() => import('@/pages/NotFound.vue')
}
]
使用vue-router配置的路由信息,用于地址的跳转
6、store文件夹是vuex的使用
用于vuex状态管理的配置,包含state、actions、mutations和getters
7、utils文件夹,一些工具类的封装
例如:api.js,用于请求和响应的拦截
例如:routeUtils.js,动态路由工具类,根据后端api接口返回的菜单数据生成动态路由
export const initTmpRoutes = (menus) => {
let tmpRoutes = []
menus.forEach(menu => {
let {id,title,icon,path,name,children} = menu
if(children instanceof Array){
children = initTmpRoutes(children)
}
let tmpRoute = {
path:path,
meta:{icon:icon,title:title},
name:name,
children:children,
component:children.length?{render(c){return c('router-view')}}:()=>import(`@/pages${path}/${name}.vue`)
}
tmpRoutes.push(tmpRoute)
})
return tmpRoutes
}
废话不多说,直接上系统图:
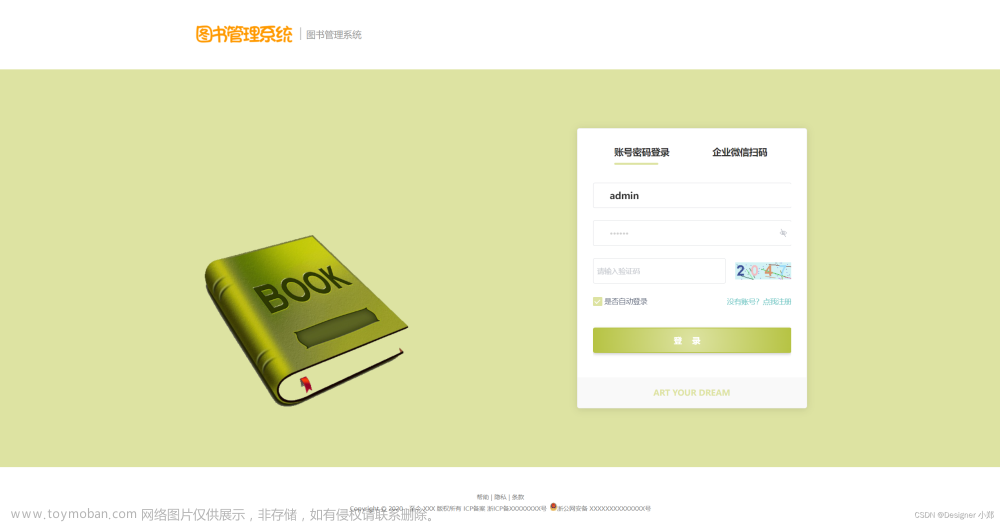
一、登录页

二、首页

三、角色管理
点击关联资源,给角色选择响应的菜单
三、菜单管理

点击修改菜单
选择上级菜单
通过左侧的菜单进行筛选
四、用户管理

选择角色
五、图书管理

添加图书
修改图书 文章来源:https://www.toymoban.com/news/detail-444967.html
文章来源:https://www.toymoban.com/news/detail-444967.html
六、图书借阅
 文章来源地址https://www.toymoban.com/news/detail-444967.html
文章来源地址https://www.toymoban.com/news/detail-444967.html
到了这里,关于vue+elementui写了一个图书管理系统的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!