1、介绍系统是怎么做的?(核心问题)
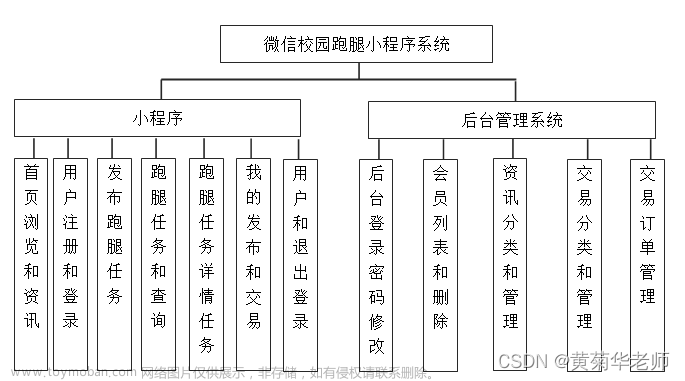
本系统是用node.js,uni-app的框架开发的微信小程序,并用云开发数据库进行数据存储。前端用的是微信开发者工具和VS Code,后台可以通过浏览器访问,组合完成了这样一个完整的校园墙小程序。
详细介绍系统各功能,结束:谢谢各位评审老师。
小程序问题:
2、小程序是怎么搭建的?有几种搭建方式?
一是通过微信开发者工具申请云环境,直接利用腾讯云做云开发的小程序。还有一种方式,搭建后台网站。本小程序用的是云环境搭建的,更加简易方便,而且云开发可以使用云开发控制台随时查看可视化数据,比如当前的环境,云函数调用次数,数据库的读写次数,存储数量,访问人数等。
3、小程序开发有什么限制?
小程序包:整个小程序所有分包大小不超过8M,单个分包/主包大小不能超过2M。
跳转限制:跳转的必须是H5链接,必须是https协议。
个人用户无法使用支付功能,小程序不能打开应用宝或App Store等软件商店等限制。
4、小程序的底部导航栏是自动生成的还是自己设计的?
在app.json的tabBar中的list设置,微信小程序最多可以设置五个页面,底部标签可以设置点亮后的状态和未点亮的状态。并且app.json里可以增加和减少全局页面,设置头部名称、颜色和底部标签等元素。
5、为什么做微信小程序?(核心问题)
1.小程序不需要占用系统内存,不需要安装软件,只需要手机中有微信就可以打开小程序,2.支持跨平台,苹果手机,安卓手机和pc端都可以进行访问,3.方便推广和宣传,4.不需要像网站或者软件上架,需要很大的成本,开发成本较低。
页面功能问题:
6、功能模块的数据是如何进行传递的?(核心问题)全局
微信小程序不同页面有不同的传值,主要用的是两种设置传值和url传值。
设置缓存:wx.setStrorageSync(‘message缓存名称’,res.data.message缓存值)。
获取缓存:wx.getStorageSync(‘message缓存名称’)。
url传值:wx.navigateTo({url: })
需要加载的数据在page中onLoad方法中获取值
onLoad:function (options){
console.log(“id:”)
console.log(“chapter”)
}
7、小程序怎么实现登录的?我的
当用户对小程序进行授权,可以通过wx.getUserProfile方法获取用户的ID、用户名等信息,然后存储在数据库中,如果数据库中有该数据,则查询到这条数据。
8、轮播图怎么实现的?首页
通过外层的swier,然后设置轮播项swiper-item,图片放在wxml中子节点用{{}}绑定一个item.image的变量,js中的this.setData方法请求获取。
9、校园资讯或互动信息怎么实现的?首页
wxml中子节点用{{}}绑定一个item.image的变量,js中的this.setData方法请求获取。
10、查询怎么实现的?(核心问题)论坛
用户可以使用不同的关键字对论坛进行搜索,通过关键字类型URL,检索关键字可触发不同条件进行查询,模糊查询是通过regexp()函数实现。
11、论坛分为表白墙、失物招领等模块,怎么实现的?论坛
后台检索得到论坛的列表后,可以对论坛进行排序和筛选,论坛筛选通过选择不同的字段进行筛选。
12、点赞和评论是怎么实现的?(核心问题)论坛
点赞:在updataPostData方法中添加当case为’up’的情况,并对upStatus进行判断,如果当前状态是未点赞,则当点击时,upStatus的状态变为true,同时数量增加;否则upStatus的状态变为false,同时数量减少。在页面中使用条件wx:if渲染进行判断。并在catchtap组件中添加响应用户点赞的方法。添加响应用户点赞的方法,当用户点击点赞按钮后 ,该方法将调用接口中的up方法并将返回的最新数据使用this.setData更新。
评论:首先wxml和wxss中进行布局,其次在数据库中建一个记录数据类型为json类型的数据,用来储存评论
然后是获取用户输入后亲求数据库。把评论的内容记录到该条记录中。
13、点击头像进入该用户的空间/我的表白发布,是怎么实现的?(核心问题)论坛/我的
比如:用户点击表白墙,触发表白墙URL,把表白墙id和用户id同时请求接口,然后存入数据库,就可以知道是哪个用户收藏的哪个论坛,在我的表白发布页面,因为获取了用户id可以找到该用户所发布的内容。
数据库问题:
14、数据库是怎样实现的?主外键的原理?
在云开发中数据库中进行编写数据库名称,主键、外键,并且修改数据表的权限。
各个数据表的ID都为该表的主键,select by id数据库更新需要使用。
后台问题:
15、后台是如何搭建的?
可以通过编写json文件,然后拖拽到云开发的内容管理,可以自动生成后台网站,也可以在后台网站自行配置。需要注意的是每个字段和属性不能出现字符的问题,避免出错。文章来源:https://www.toymoban.com/news/detail-444970.html
16、后台有哪些功能?
可以访问到数据库,并且查看到各个字段,各个数据表。还可以查看前台页面渲染的数据,并且可以实现增删改查。例如:轮播图:还附带富文本编辑器和上传图片的功能。文章来源地址https://www.toymoban.com/news/detail-444970.html
到了这里,关于小程序毕设答辩问题【论坛/校园墙小程序】的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!