一、AppWorks
AppWorks 是一款基于 VS Code 插件的前端研发工具集。
1)AppWorks Doctor
我试用了其中的代码质量检测插件,这款插件会依赖 package.json 文件。

所以当前项目的根目录中需要包含此文件,否则无法运行命令。
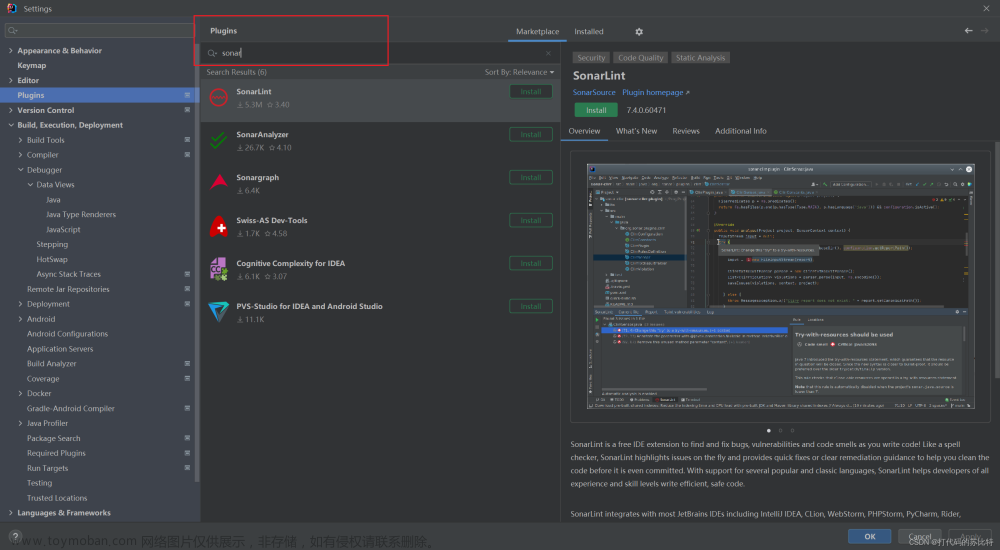
在 Mac 环境中,Ctrl+Shift+P 快捷键后弹出命令框,选择 AppWorks: Scan Your Project,开始扫描当前项目。
我试验了管理后台项目,虽然出现了扫描结果,但是只有 Ali ESLint 给出了打分,里面都是格式问题。

上图中的可维护性和代码重复度的分数并没有给出。
2)AppWorks CodeMod
AppWorks CodeMod 是一个进行大规模代码库重构的插件,也是通过命令来唤起的。
命令框中输入 AppWorks: CodeMod 激活插件,出现一些重构选项,没有 Vue 代码的重构。

试验了 React,会对项目进行扫描,然后给出待优化的文件路径,点 Update 按钮就能自动修改。
不过看不到具体的代码行数,Next Generation JS 中可以修改 JavaScript 的语法。
例如将 var 替换成 let 或 const、替换成箭头函数、使用字符串模板等。
二、jscpd
jscpd 是一款代码重复检测工具,可以作为库使用,可以在终端通过命令来使用。
1)安装
为了简单点,我全局安装了 jscpd。
npm install jscpd -g
全局安装后,就可以根据其提供的关键字来组织命令。
jscpd --ignore "**/node_modules/**" --reporters html /Users/code/web/backend_server
在上面的命令中,忽略了 node_modules 目录中的文件,然后输出网页报告,目录如下。

注意,当前目录(终端所在的位置)中必须包含 report 文件夹,否则无法输出报告。
2)报告
运行命令后,会在终端看到两两比对,输出重复代码的文件路径,并且给出了详细的行数,例如 416 和 348 行。

我将 server 项目扫描了一遍,有 682 个文件包含了 429 段重复代码,总行数 8172 ,重复率占 10.89%。

有些重复代码可以不用关注,例如数据库字段的声明。
有些重复代码可以做针对性的优化,降低复制黏贴的频率。
但工作量还是有点的,并且在重构后,还需要对原功能做验证。文章来源:https://www.toymoban.com/news/detail-444979.html
文章来源地址https://www.toymoban.com/news/detail-444979.html
到了这里,关于从零开始搞基建(5)——代码质量的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!