图表组件uCharts, 小程序上开发者们如果有图表的需求可以尝试使用
首先下载ucharts文件
https://gitee.com/uCharts/uCharts

下载下来看到有这些文件,小伙伴们可以先去示例项目里面看
H5端
引入u-charts.js文件,主要构建就是new uCharts和配置context,其他的就跟其他charts配置一样
可以看例子写的,也可以自己试验一波
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#aaa {
width: 100%;
height: 500px;
}
</style>
</head>
<body>
<canvas id="aaa"></canvas>
</body>
</html>
<script src="../statics/js/jquery.min.js"></script> // 自行替换
<script src="../statics/js/assets/js/u-charts.js"></script> // 自行替换
<script>
var option = {
animation: true,
background: "#FFFFFF",
categories: ["2016", "2017", "2018", "2019", "2020", "2021"],
color: ["#1890FF", "#91CB74", "#FAC858", "#EE6666", "#73C0DE", "#3CA272", "#FC8452", "#9A60B4", "#ea7ccc"],
extra: {
column: {
type: "group",
width: 30,
activeBgColor: "#000000",
activeBgOpacity: 0.08
}
},
legend: {},
padding: [15, 15, 0, 5],
series: [
{
name: "目标值",
data: [35, 36, 31, 33, 13, 34]
},
{
name: "完成量",
data: [18, 27, 21, 24, 6, 28]
}
],
type: "column",
xAxis: {
disableGrid: true
},
yAxis: {
data: [
{
min: 0
}
]
}
}
setTimeout(() => {
let uChartsInstance = {}
const canvas = document.getElementById('aaa');
const ctx = canvas.getContext("2d");
canvas.width = canvas.offsetWidth;
canvas.height = canvas.offsetHeight;
option.height = canvas.height
option.width = canvas.width
option.context = ctx; // 找到目标元素
uChartsInstance.aaa = new uCharts(option) // 元素包裹着方便找到模块,方便注册事件
canvas.onclick = function (e) {
uChartsInstance.aaa.touchLegend(getH5Offset(e));
uChartsInstance.aaa.showToolTip(getH5Offset(e));
};
canvas.onmousemove = function (e) {
uChartsInstance.aaa.showToolTip(getH5Offset(e));
};
console.log(uChartsInstance)
}, 1000);
</script>
微信小程序( uniapp )
方法写入两种方式
第一种方式 ucharts下载下来的文件,只引入js文件
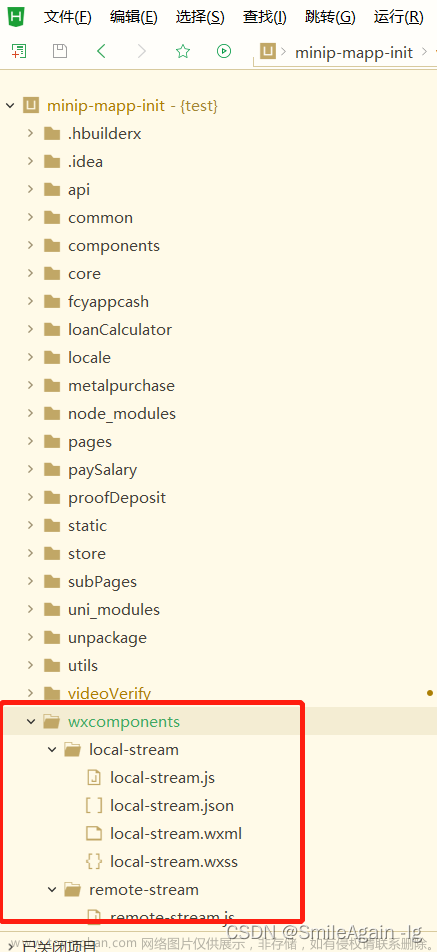
在项目中引入
第二种方式 直接在插件市场里导入到项目
就可以看到有一个完整的模块插件
两种方法的区别在于,只引入js的 需要自己配置参数,直接导入的只需要获取数据即可
https://demo.ucharts.cn/#/
ucharts提供了一个可以实时编译的平台,可以在线调整完之后在替换项目内容
以下具体实现
第一个只引入js的方法
<template>
<view class="qiun-columns">
<view class="qiun-charts" >
<canvas canvas-id="canvasLineA" id="canvasLineA" class="charts" @touchstart="touchLineA"></canvas>
</view>
</view>
</template>
<script>
// 引入uCharts 方法组件。
import uCharts from '@/components/u-charts/u-charts.js';
// 定义全局变量
var _self;
var canvaLineA=null;
export default {
data() {
return {
cWidth:'',
cHeight:'',
pixelRatio:1,
}
},
// 页面加载执行的函数
onLoad() {
_self = this;
// uni.upx2px(750) 这是uni-app自带的自适应,以750的尺寸为基准。动态变化
this.cWidth=uni.upx2px(750);
this.cHeight=uni.upx2px(500);
this.getServerData();
},
methods: {
// 获取数据,发请求 (我这里写死)
getServerData(){
setTimeout(() => {
this.chartData = {
categories: ['2016', '2017', '2018', '2019', '2020', '2021'],
series: [{
name: "成交量",
data: [35, 32, 36, 34, 38, 30]
}]
}
_self.showLineA("canvasLineA", this.chartData);
}, 800)
},
// 展示图标的函数 接收参数,一个块的id,一个数据
showLineA(canvasId,chartData){
canvaLineA=new uCharts({
$this:_self,
canvasId: canvasId,
// 图标类型
type: 'line',
fontSize:11,
legend:{show:true},
dataLabel:false,
dataPointShape:true,
background:'#FFFFFF',
pixelRatio:_self.pixelRatio,
categories: chartData.categories,
series: chartData.series,
animation: true,
context:uni.createCanvasContext(canvasId, _self), // 这里很重要
// x轴显示的内容
xAxis: {
type:'grid',
gridColor:'#CCCCCC',
gridType:'dash',
dashLength:8
},
// y轴显示的内容
yAxis: {
gridType:'dash',
gridColor:'#CCCCCC',
dashLength:8,
splitNumber:5,
min:10,
max:180,
format:(val)=>{return val.toFixed(0)+'元'}
},
width: _self.cWidth*_self.pixelRatio,
height: _self.cHeight*_self.pixelRatio,
extra: {
line:{
type: 'straight'
}
}
});
},
// 点击图表显示的内容
touchLineA(e) {
// 使用声明的变量canvaLineA
canvaLineA.showToolTip(e, {
format: function (item, category) {
return category + ' ' + item.name + ':' + item.data
}
});
}
}
}
</script>
<style scoped>
/*样式的width和height一定要与定义的cWidth和cHeight相对应*/
.qiun-charts {
width: 750upx;
height: 500upx;
background-color: #FFFFFF;
}
.charts {
width: 750upx;
height: 500upx;
background-color: #FFFFFF;
}
</style>
另一种引入了整个插件的方式文章来源:https://www.toymoban.com/news/detail-445097.html
<template>
<view>
<view class="charts-box">
<qiun-data-charts
type="column"
:chartData="chartData"
background="none"
/>
</view>
</view>
</template>
<script>
export default{
data(){
return{
// chartData:{
// categories:[],
// series:[],
// },
chartData : {
categories: ["2016", "2017", "2018", "2019", "2020", "2021"],
series: [{
"name": "目标值",
"data": [35, 36, 31, 33, 13, 34]
}, {
"name": "完成量",
"data": [18, 27, 21, 24, 6, 28]
}]
}
}
}
}
</script>
<style>
/* 请根据需求修改图表容器尺寸,如果父容器没有高度图表则会显示异常 */
.charts-box{
width: 100%;
height:300px;
}
</style>
获取到数据即可实现,如果需要更改样式,可以去在线编译处调整好在替换掉对应的类型就好,也可以自定类型的名字
实现图
 文章来源地址https://www.toymoban.com/news/detail-445097.html
文章来源地址https://www.toymoban.com/news/detail-445097.html
到了这里,关于uCharts基本使用方法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!