一、前言
-
系统环境简介:
本地操作系统:Mac OS Monterey 12.3.1
阿里云服务器:CentOS 7.8
后端开发工具:IntelliJ IDEA
前端开发工具:WebStorm -
项目部署的前提条件:
① 需要购买一个域名,并且完成备案
② 需要拥有一台公网服务器,以阿里云服务器为例
③ 需要熟练掌握 Linux 操作系统的使用,熟悉常用命令
④ 需要对虚拟化容器技术 Docker 有初步的了解,熟悉常用命令
⑤ 待部署的项目原则上是基于 Spring Boot 与 Vue 开发的前后端分离项目

二、安装项目运行的基本环境
-
Docker 的安装与启动:
# 安装必要编译环境与依赖的软件包
yum -y install gcc
yum -y install gcc-c++
yum install -y yum-utils device-mapper-persistent-data lvm2
# 设置镜像仓库
yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
# 更新软件包索引
yum makecache fast
# 安装服务
yum -y install docker-ce docker-ce-cli containerd.io
# 启动服务
systemctl start docker
-
常用软件在 Docker 中的安装与启动:
# 搜索需要的镜像,选择所需要的版本号
docker search mysql
# 拉取镜像到本地仓库,不声明版本号则默认下载最新版
docker pull mysql:8.0 # MySQL
docker pull redis # Redis
docker pull rabbitmq:management # RabbitMQ
docker pull nginx # Nginx
# 启动容器,并完成端口映射,Nginx的启动详见前端部署
docker run --name mysql --restart=always -p 3306:3306 -e MYSQL_ROOT_PASSWORD=密码 -d mysql:8.0
docker run --name redis --restart=always -p 6379:6379 -d redis --requirepass "密码"
docker run --name rabbitmq --restart=always -p 15672:15672 -p 5672:5672 -d rabbitmq:management
-
Docker 常用命令:
systemctl restart docker # 重启服务
systemctl stop docker # 停止服务
systemctl status docker # 查看服务状态
docker search 镜像名 # 搜索镜像
docker pull 镜像名 # 下载镜像
docker rmi 镜像名 # 删除镜像
docker images # 列出所有本地镜像
docker run 镜像名 # 新建容器
docker exec -it 镜像名 /bin/bash # 进入容器
docker rm 镜像名 # 删除容器
docker start 镜像名 # 启动容器
docker stop 镜像名 # 停止容器
docker restart 镜像名 # 重启容器
docker rename 原名 新名 # 更改容器名称
三、后端项目打包与部署
-
项目打包:
修改 Spring Boot 项目的 pom.xml 文件,将打包方式修改为 jar,然后点击 Maven 插件中的 package 进行打包,打包成功后会在项目的 target 目录下生成一个 jar 包,如下图所示:

-
编写 Dockerfile 文件:
FROM java:8
VOLUME /tmp
ADD blog-0.0.1.jar blog.jar
ENTRYPOINT ["java","-Djava.security.egd=file:/dev/./urandom","-jar","/blog.jar"]
-
编写 Shell 脚本:
# Jar包源路径
SOURCE_PATH=自定义服务器上传目录
# Docker镜像/容器名
SERVER_NAME=blog-0.0.1.jar
TAG=latest
SERVER_PORT=8080
# 容器ID
CID=$(docker ps | grep "$SERVER_NAME" | awk '{print $1}')
# 镜像ID
IID=$(docker images | grep "$SERVER_NAME:$TAG" | awk '{print $3}')
if [ -n "$CID" ]; then
echo "存在容器$SERVER_NAME, CID-$CID"
docker stop $CID
docker rm $CID
fi
# 构建Docker镜像
if [ -n "$IID" ]; then
echo "存在$SERVER_NAME:$TAG镜像,IID=$IID"
docker rmi $IID
else
echo "不存在$SERVER_NAME:$TAG镜像,开始构建镜像"
cd $SOURCE_PATH
docker build -t $SERVER_NAME:$TAG .
fi
# 运行Docker容器
docker run --name $SERVER_NAME -v /usr/local/upload:/usr/local/upload -d -p $SERVER_PORT:$SERVER_PORT $SERVER_NAME:$TAG
echo "$SERVER_NAME容器创建完成"
-
运行后端项目:
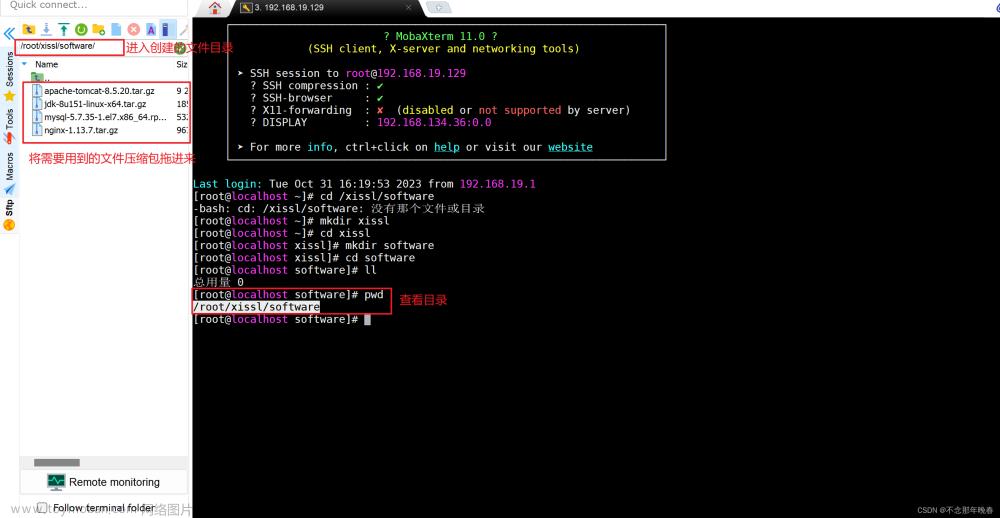
将上述三个文件传输到服务器自定义的目录下,然后在该目录下运行如下命令,构建后端镜像:
sh ./脚本名称.sh
第一次项目镜像的构建时间可能较长,请耐心等待,构建过程如下图所示:

查看是否构建成功:
# 查看所有运行的容器实例
docker ps
测试接口是否可以正常运行:

🌟 说明:重新部署只需要重新上传 Jar 包并执行 Shell 脚本即可
四、前端项目打包与部署
-
前端项目打包:
通过终端进入 Vue 项目路径,然后执行如下命令:
npm run build
执行过程如下图所示:

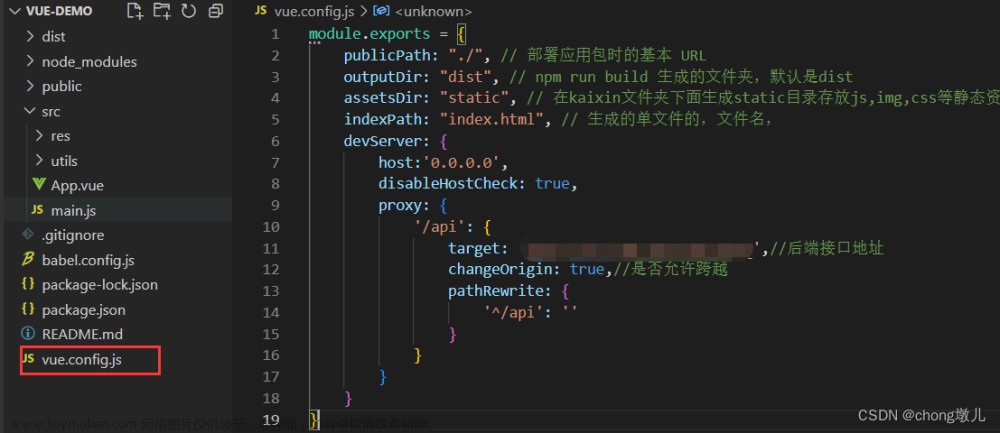
打包成功后会默认在项目根目录下生成 dist 目录,由于我的前端项目分为博客网站与后台管理系统两个项目,为了便于区分,将打包之后的目录名分别改为 blog 和 admin,然后上传到服务器的 /usr/local/vue 目录即可(该目录为自定义目录,需要写进 Nginx 配置文件)
-
域名解析:
域名解析要根据项目的实际需求进行设置,以下配置仅供参考:

-
Nginx 的部署:
在服务器 /usr/local/nginx 目录下创建 nginx.conf 文件(该目录为自定义目录,需要在启动时映射配置文件),格式如下:
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
client_max_body_size 50m;
client_body_buffer_size 10m;
client_header_timeout 1m;
client_body_timeout 1m;
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_comp_level 4;
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
gzip_vary on;
server {
listen 80;
server_name 前台域名;
location / {
root /usr/local/vue/blog;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
location ^~ /api/ {
proxy_pass http://服务器IP地址:8080/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
server {
listen 80;
server_name 后台子域名;
location / {
root /usr/local/vue/admin;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
location ^~ /api/ {
proxy_pass http://服务器IP地址:8080/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
server {
listen 80;
server_name websocket子域名;
location / {
proxy_pass http://服务器IP地址:8080/websocket;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_set_header Host $host:$server_port;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}
server {
listen 80;
server_name 文件上传子域名;
location / {
root /usr/local/upload/;
}
}
}
🌟 说明:前端分为两个项目分别对应两个 server,项目路径为之前上传到服务器的路径 /usr/local/vue/,其他两个为文件上传域名和 WebSocket 转发域名
-
Nginx 的启动:
# 启动的同时映射本地修改后的配置文件与项目路径
docker run --name nginx --restart=always -p 80:80 -d -v /usr/local/nginx/nginx.conf:/etc/nginx/nginx.conf -v /usr/local/vue:/usr/local/vue -v /usr/local/upload:/usr/local/upload nginx
五、测试
在浏览器输入域名,测试部署的网站页面是否成功显示:文章来源:https://www.toymoban.com/news/detail-445144.html
 文章来源地址https://www.toymoban.com/news/detail-445144.html
文章来源地址https://www.toymoban.com/news/detail-445144.html
到了这里,关于前后端分离项目的服务器部署的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!