一、canvas
1.canvas介绍
(1)Canvas属于Unity的UGUI,UGUI提供了强大的可视化编辑,大大提高了GUI的开发效率。
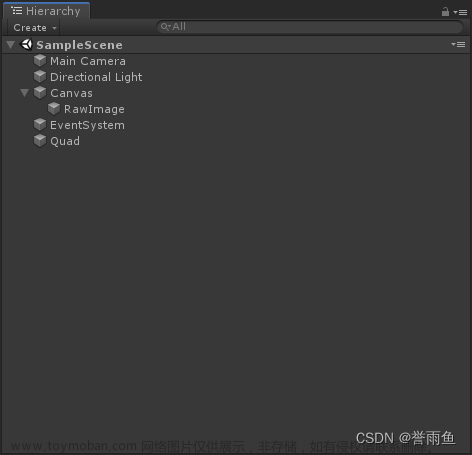
(2)Canvas是所有UI组件的父物体,也就是说每一个UI组件都必须在Canvas下,作为Canvas的子物体,当你创建一个UI控件时,如果在Hierarchy下没有Canvas组件的话,Unity会帮你自动创建一个Canvas,并将你的UI控件置于Canvas下,Unity也会自动创建EventSystem,这个对象用来确定诸如鼠标输入的事件,这对 UI 组件来说也至关重要,比如按钮、精灵图片、图片等等
2.创建canvas
(1)右键“层级”页面,选择UI–>画布,即canvas
(2)在“检查器”这里可以调整canvas尺寸、大小、位置的等等
二、RawImage和Image
1.image介绍
Image图片组件,是UGUI组件中常见的基础组件,主要用来显示图片效果。
其他的一些组件都会用到Image组件,比如说Button组件、Scrollbar组件、Dropdown组件、InputField组件、Panel组件、ScrollRect组件,其他的组件的子对象中也会用到Image组件。
2.RawImage介绍
(1)RawImage 组件是一个用来显示纹理的组件,常常跟Render Texture结合使用,用来映射相机的画面。或者用来截图显示等。
(2)与Image不同的地方在于,Image只能显示Sprite图片,而RawImage可以显示任何纹理贴图。
(3)在Unity的Hierarchy视图中选择“Create→UI→Raw Image”新建一个Raw Image组件。
3.创建
(1)首先创建一个pannel。在”层级”面板右键–>UI–>面板。在画布上做东西都在pannel上,所以需要创建一个pannel
(2)在pannel下创建image和rawImage
(3)在rawimage中导入图片做背景
(3)这里有一个UV Rect
(4)如果把W改为10,就会出现这样
(5)再改一下H就会宽度上变化
(6)调整W和H为1,然后点击下图Rect Tool(快捷键T)让图片铺满
(7)导入Image图片,这里需要添加Sprite (精灵图片)才可以。首先需要选中图片,在Inspector检查工具里选中texture type,下拉选项中选定sprite(2DandUI),就可以添加到Image了
 (8)在网上自行下载按钮的图片,最好是背景为透明的那种
(8)在网上自行下载按钮的图片,最好是背景为透明的那种
(9)然后将其转化为精灵图片
(10)转化完之后图片会显示一个小三角,说明转化成功
(11)如果图片有多个按钮需要点击Inspector里的Sprite Edit(需要先在菜单栏的windows里下载)
(12)打开资源管理器后,在Packages里找到2D Sprite点击安装,就可以用Sprite Edit了
然后对图片进行裁剪
三、text文本
1.text介绍
(1)Text文本,是为了向用户展示非交互式的文本信息。
2.属性
(1)Text 用于显示的文本
(2)Font 文本的字体
(3)Font Style 文本的样式(正常、加粗、斜线)
(4)Font Size 字体的大小
(5)Line Spacing 文本行之间的间距
(6)Rich Text 是否支持富文本,富文本是带有标记标签的文本,增强文本的显示效果
(7)Alignment 文本的水平和垂直对齐方式
(8)Align By Geometry 是否以当前所显示的文字中获得的最大长宽(而不是字体的长宽)进行对齐。
(9)Horizontal Overflow 文字横向溢出处理方式,可以选择Warp隐藏或者Overflow溢出
(10)Vertical Overflow 文本纵向溢出的处理方式,可以选择Truncate截断或者Overflow溢出
(11)Best Fit 忽略Font Size设置的文字大小,自适应改变文字大小以适应文本框的大小
(12)Color 文本的颜色
(13)Material 用来渲染文本的材质,可以通过设置材质,让文本拥有更加炫酷的效果。
(14)Raycast Target 是否可以被射线检测,通常情况下可以关闭,因为文本最好只用来显示。
3.创建
(1)在层级右键并在pannel下创建text选择UI–>Text
(2)需要注意的是,text默认字体不支持中文显示,需要在控制面板中导入。控制面板–>外观和个性化–>字体,然后选择一个中文字体,我这里选择黑体常规,然后直接拖入unity的assets。
(3)然后进入unity右键拖入的字体
(4)输入即可
四、button
1.button介绍
(1)Button是UGUI里面的一个交互UI组件。
也是在开发中经常遇到的一个组件。
通过点击完成一系列的操作:执行某些事件、动作、切换状态等。
2.创建
(1)在Unity的Hierarchy视图中点击“Create→UI→Button”创建一个Button组件:
(2)在button子项目text中输入“切换模式”并设置字体
(3)重点是On Click
(4)单击加号 (5)把text拖到这里
(5)把text拖到这里

(6)右面功能选择string text
(7)在输入“登陆成功”即可
五、场景切换
1.添加脚本
(1) 添加登录退出场景切换(在属性面板下的onclick,指定点按钮时,对应的功能)
①代码:
①代码:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.SceneManagement;
public class Demo : MonoBehaviour
{
public void Login()
{
SceneManager.LoadScene("1.FristClasses");
}
public void ExitGame()
{
Application.Quit();
}
}
(2)Button代码设置点击事件(实现点击让RawImage消失)
①代码:文章来源:https://www.toymoban.com/news/detail-445177.html
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class FunctionDisappear : MonoBehaviour
{
private GameObject GetRawImage;
void Start()
{
GetRawImage = GameObject.Find("RawImage");
}
// Update is called once per frame
void Update()
{
}
void AddListenerToButtun()
{
GetComponent<Button>().onClick.AddListener(DisableRawImage);
}
void DisableRawImage()
{
GetRawImage.SetActive(false);
}
}
2.演示
(1)场景如下所示
(2)随便下一个棋子。
(3)现在为单人模式,点击切换模式会切换到双人模式 文章来源地址https://www.toymoban.com/news/detail-445177.html
文章来源地址https://www.toymoban.com/news/detail-445177.html
到了这里,关于unity3D之UI的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!









![[Unity3D] 3D贪吃蛇](https://imgs.yssmx.com/Uploads/2024/02/494413-1.png)




