这里是公众号:自学编程村,关注后,回复“书籍”,领取1000多本计算机书籍,涵盖语言语法、数据结构算法、AI相关书籍、开发相关等等各种书籍,应有尽有,你总会用到。
.
.
关注方式见主页或文章底部。想要加群可从公众号中加我wx
本节内容,将会以极为简介、快速的方式,带领你认识图床、搭建图床。
我的这篇文章里所用的图片,就是用此种方法所搭建的图床上传而成的(如下图)。

在这里,需要用到一个工具叫PicGo。不过它的用法很简单。一会儿就搞定了。
【本文约2500字,看完大概需要3-4分钟】
一、何为图床
所谓图床,就是存储图片的服务器。
我们写在线文档的时候,如果我们把图片仅仅存放在本地,那么别人来去访问这个文档的时候,图片就看不到了。
那么,为了避免这样一种情况,使得别人在访问我的文档的时候,图片不会丢失,那么我就需要将我的图片存放到别人也可以访问的服务器上。通常,我们就称这样的服务器为图床。
那么,我们接下来向大家介绍 如何搭建图床.
我们主要向大家介绍的是在github上来去搭建。
原因:
1、走出去,面向世界。
2、不需要乱七八糟的审核、验证等等。你只要有自身的账户和密码即可。总而言之,过程简单,不繁琐,免费。
当然,它也是有缺点的。
比如它的服务器在国外,往往访问速度比较慢,容易出错等。但是,我相信这不会难倒我们程序员的hh,况且,我也会在文章中给出相关解决的办法。
关于访问github速度慢的问题
其实这个问题,相信各路大神都是可以各显神通的。
在这里,我提供一种方法,可以使用steam++。这是一种不用那种代理(tizi)的方法。因为是steam++,它是可以从你的联想商店里下载的!!!当然,你也可以直接上网搜。
需要注意一点的是,steam++换名字了,它叫Watt Toolkit
下面是链接:
https://steampp.net/
最最关键的一点,它十分简单易用,极其简单。不用注册,不用登录,下载好了就可以用了。
关于steam++其怎么用的问题
其实,下载好后你自己也就会用了。
这里简单再说下吧。

用法就是这样。所以说它是真的简单。
启用加速后,进入github,我们现在来正式开始搭建图床。
二、用github创建图床服务器
我们接下来要做的事情,具体来说,就是在github里建立一个代码仓库,然后用该仓库用作我们图床的服务器存储。
具体做法:
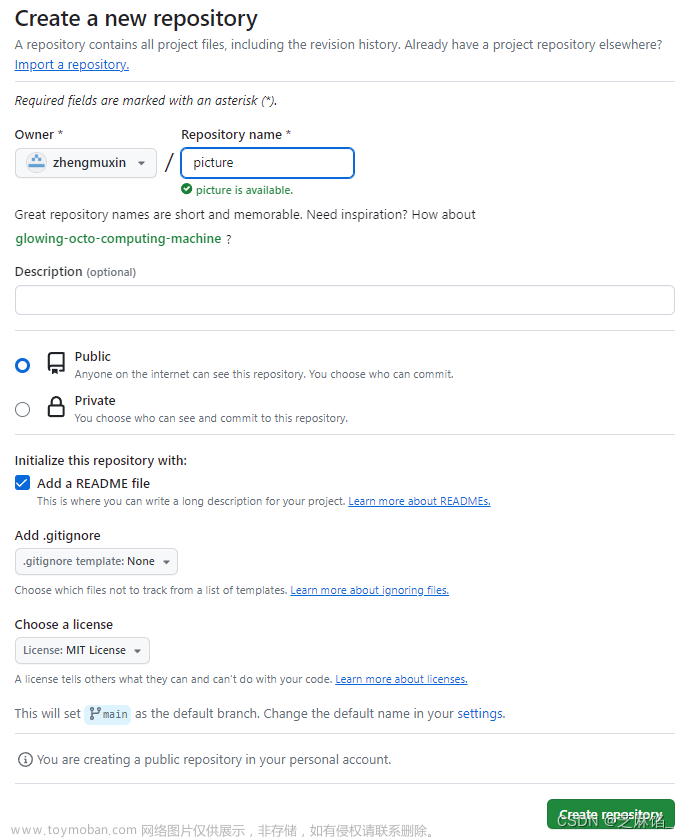
2.1 创建新仓库
2.2 生成token令牌
右上角
然后,下拉,直到左侧到底,选择Developer settings
然后选择经典的Tokens就可以

然后创建Tokens
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Q8WOVYAr-1678526006049)(null)]
接下来它可能跳转到登录界面让你输入密码,该怎么输入就输入即可。就是你此github用户的登录密码。
然后可以给令牌(token)做个Note(标记),然后选择令牌(token)截止时间。这里不建议选永久。基本是该图床你用到多久就选多久即可。
(你要是真选永久也行)

紧接着把这个repo全部选上:

然后拉到底部,选择创建就行了。

这个Token是你的服务器(即你的账户下的github服务器)的令牌,暂时和你的仓库还没有什么关系。
然后创建完以后,就会出现一串Token字符串,你把这个Token数字复制、保存下来(可以新创一个txt文件,保存到里面)。因为你可能一会儿就见不到了。
2.3 使用PicGo来实现图片上传
2.3.1 下载PicGo
首先要说一下,PicGo是一款软件。我们就是用它来实现图片上传的。所以说,它是核心软件。
下载方法也比较简单。这里推荐山东大学的镜像网站:
https://mirrors.sdu.edu.cn/github-release/Molunerfinn_PicGo/v2.3.1/
进去之后,选择这个下载就行。(基本上这种都是你看哪种下载的人多就选哪种hhh)
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-2rtwdIPm-1678526006036)(null)]
点进去,然后下载。
按照指引下载、安装即可。
安装完之后打开,然后进行配置。
2.3.2 PicGo配置
1、选择【图床设置】->【Github】
2、然后进行配置:
具体配置方法:
(1)设定仓库名,实际上就是用户名+仓库名。这个仓库就是你刚刚在2.1中新建的仓库。
具体来说,就是这个东西:
(2)设定分支名:就是你的仓库在哪个分支里,就填哪个分支。一般有main分支,master分支等。我这里是自己新创建的一个img分支。你填自己所在的分支就好。关于分支,具体来说,可以在这里查看:
(3)设定Token:就是刚刚在2.2中我们复制的Token字符串。将其填进去即可。
(4)设定存储路径,一般来说,它可以是你项目仓库中的一个文件夹。我们这里就统一设置成了img/

(5)设置自定义域名。这个是比较关键的。我们可以用一个免费的加速域名作为我们自定义域名。
那么你所设置的就应当为https://cdn.jsdelivr.net/gh/ +你的账户名+你的仓库名@你的分支名。比如,我上面的就是https://cdn.jsdelivr.net/gh/jianxiangwudi/MyPic@img 按照需要改成你自己的。
需要注意的是,这里一定要设置成@,而不要设置成 / 我也是花了很长很长时间才搞明白。。。设置成 / 以后,你会惊奇地发现,它在你的typora里面显示不了。。。
配置完以后,就可以点击确定,然后也可以将其设置为默认图床。
2.3.3 用PicGo实现上传
上传方式很简单。
直接拖拽就可以了。
【ps:在上传的时候,一定要注意,把steam++给关了】
然后,我们能够在相册中看到我们已经上传的图片,可以查看、复制已经上传的图片的URL,同时也可以将上传的图片删除。
然后,我们也可以对PicGo进行一系列的设置。
比如启用时间戳,这样在多次上传同一张图片的时候就不会有问题了。
比如可以开启日志功能(默认开启),这样我们上传失败可以通过查看日志来具体查看是什么原因。
2.4 设置Typora实现自动上传
这一点有个前提,就是你有那种代理呦hhh,因为我们这里用steam++无法实现上传。否则,你可能会因为超时,而无法实现自动上传,只能手动将图片移到PicGo里面,然后再将URL复制到Typora里面啦~~
1、首先,点击【文件】->【偏好设置】
2、再次,选择【图像】。
然后按照下图所示,插入图片时选择上传图片。然后在上传服务内选择PicGo,并选择PicGo.exe的路径。
这里的可以这样来去配置:文章来源:https://www.toymoban.com/news/detail-445240.html
然后这样的话,你将你的截图直接粘贴到Typora里面,你的Typora会将链接直接通过PicGo上传到你Github服务器的仓库中。然后别人和你就都可以通过访问这个链接来实现图片共享啦。这样,你在发送你的文件的时候,图片就不会丢失了。文章来源地址https://www.toymoban.com/news/detail-445240.html
到了这里,关于如何用github搭建图床(亲测有效)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!






![GitHub:[亲测方法简单+有效] 成功解决 Failed to connect to github.com port 443: Timed out](https://imgs.yssmx.com/Uploads/2024/02/518463-1.gif)






