(零)前言
本篇主要提到了WEBUI的主题插件,中英对照翻译(多语言)插件。可以帮助我们熟悉界面,提高我们使用的效率。
更多不断丰富的内容参考:🔗《继续Stable-Diffusion WEBUI方方面面研究(内容索引)》
(一)界面主题
(1.1)自带主题
某次更新之后,可以选Gradio主题了。
如下图设置最下方,选择不同主题,重启后看效果。
截图是”microsoft windows“ …… 呃
(1.2)kitchen Theme
没想到Stable-Diffusion WEB UI,居然是支持修改主题插件的。
如上图所示。
参考:Kitchen Theme
可以从WEB UI中直接安装。
它修改了界面整体的风格(我觉得还是挺好看的)……
除了界面风格有变化还可以:
- 快速切换明暗主题
- 格式化提示词
- 侧边栏/上边栏快速隐藏
- 查看模型预览图鼠标指向放大(?)
最近疯狂在更新,似乎和某个插件有冲突,我刚写完就出问题了。
期待作者修复解决问题(我刚写完,现在已经正常了)。
(1.3)Catppuccin theme

如上图所示。
参考Catppuccin themes(配色可以整体浅点)
可以从WEB UI中直接安装。
界面布局没变化,通过CSS替换颜色,可以修改前景背景颜色。
因为相对改动小,应该兼容性更好。
PS:它git仓库名字直接叫stable-diffusion-webui实在太想吐槽了……当然,我pull的时候改名了。
(1.4)Cozy-Nest

如上图(官图)所示。
参考Cozy Nest
可以从WEB UI中直接安装。
主要特点是可伸缩的面板,全屏重绘,还可以把主要功能的标签页放左边,等等。
(二)翻译
(2.1)对照翻译(Bilingual Localization)
同样上图所示,参考:https://github.com/journey-ad/sd-webui-bilingual-localization
可以从WEB UI中直接安装。
呃,没看出来么?上面截图的文字和按钮是中英对照的。
中英对照翻译
zh_CN/en_US
这就解决了日常使用的大问题,那就是:
- 英文看不懂!!!
- 翻译成中文后更看不懂😅😅😅……
用AI作图不仅对提示词英文有很高要求,
而且操作和设置还要面对很多专业的配置术语,
所以真的需要 中英对照 啊啊啊。
💡需要【设置】->【用户界面】->【本地化翻译】先设为无,
然后到【设置】->【双语对照翻译】->【本地化翻译文件】中选中文/zh_CN。
就是下图的样子:
(2.2)自行翻译(中文语言包下载)
对于有些没有翻译的内容(特别是新插件),或者觉得翻译文字还可以优化的,可以自行翻译。
如上图,我拷贝了一份【stable-diffusion-webui-localization-zh_CN】插件的翻译文件并修改了部分内容,上传到了CSDN。
- 更新:🔗Stable-Diffusion WEBUI 简体中文语言包(2023.05.30)
- 更新:Stable-Diffusion WEBUI 简体中文语言包(2023.05.11)
- 更新:Stable-Diffusion WEBUI 简体中文语言包(2023.05.06)
- 更新:Stable-Diffusion WEBUI 简体中文语言包(2023.05.01)
- 参考:Stable-Diffusion WEBUI 简体中文语言包
下载的文件简体中文.json请放入“你的SDWebUI项目位置/localizations/”中。
不用安装语言插件了,只用配合【Bilingual Localization】插件使用,双语同时显示。
这部分如果对翻译很信心,可以自己完善后提交给作者,造福大家。
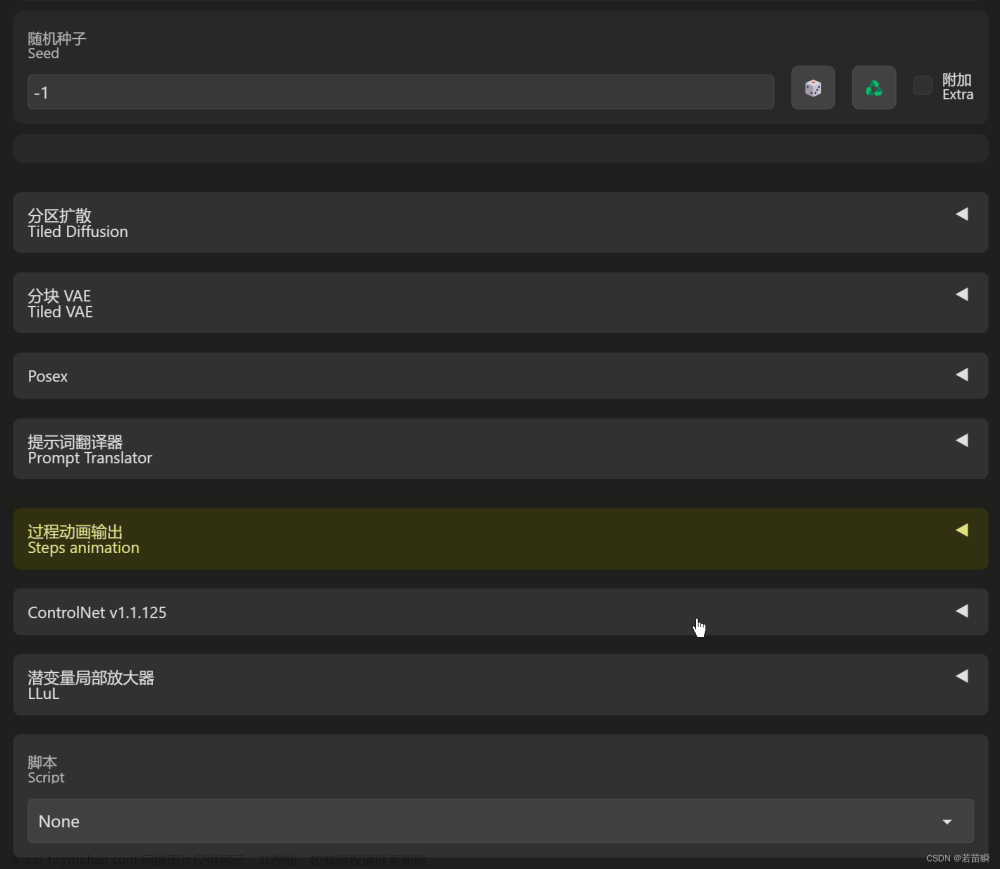
(2.3)提示词翻译(Prompt Translator)
参考:https://github.com/butaixianran/Stable-Diffusion-Webui-Prompt-Translator
也是作者推荐的,可以用百度或者DeepL翻译中文提示词。
我对这种兴趣不大,真需要翻译的时候拷一下吧,或者参考各种提示词库。
而且我比较抗拒联网的插件。
💡 后来发现了离线翻译插件……
参考:🔗发现【Stable-Diffusion WEBUI】的神奇插件:离线自动翻译中文提示词 这篇吧。文章来源:https://www.toymoban.com/news/detail-445303.html
还有很多有意思的需要去了解呢,今天先这样吧。
🤪 to be continued…文章来源地址https://www.toymoban.com/news/detail-445303.html
到了这里,关于探索【Stable-Diffusion WEBUI】的插件:界面主题与中文翻译的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!









![[AI绘图教程]stable-diffusion webui加载模型与插件. 实战AI绘画](https://imgs.yssmx.com/Uploads/2024/01/407805-1.png)



