jquery 如何查看其版本信息:
有时候没有注释的话,可能都不记得引用的是那个版本的jquery文件。
<script type="text/javascript">
jQuery(function(){
alert(jQuery.fn.jquery);
})
</script>
这样就能输出jquery版本号。
或者直接复制粘贴在控制台,也可以看到版本号。
旧版jquery1.12升级jquery3.x
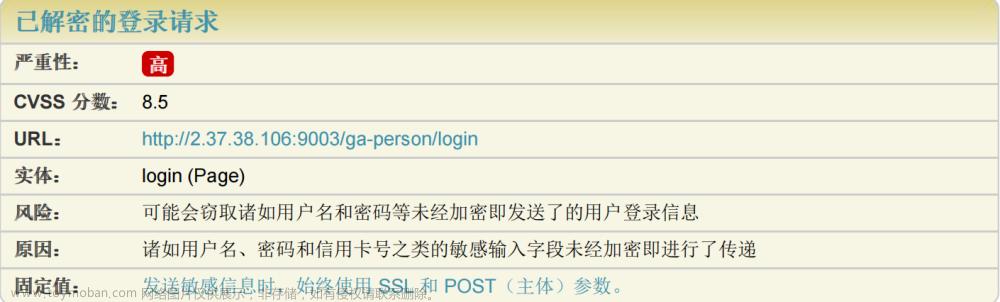
问题:jquery 低版本存在 XSS 跨站漏洞
1.x系列版本等于或低于1.12的jQuery,和2.x系列版本等于或低于2.2的jQuery,过滤用户输入数据所使用的正则表达式存在缺陷,可能导致LOCATION.HASH跨站漏洞。(漏洞官方修复介绍:http://bugs.jquery.com/ticket/9521)
解决方案:升级 jquery 版本至 3.x,jquery官网给出的方案是使用 jQuery Migrate Plugin插件
但是,最新版本的jquery废除了很多api,jQuery团队推出了的一个插件 jQuery Migrate,自动恢复那些在最新版本之后被废弃的API,从而让已有的js代码无须改动就能和最新的jQuery库一起正常运行。在引用的jquery文件后引用Migrate文件即可。
jQuery Migrate是应用迁移辅助插件,是用于高级版本兼容低级版本辅助插件。
引入jquery-migrate插件用于兼容低版本,同时也会显示低版本方法替换成新版本方法的方案。
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="https://code.jquery.com/jquery-migrate-3.4.0.min.js"></script>
jQuery Migrate
jQuery Migrate 官方推荐有两个版本 1.4.1 / 3.4.0
如果你的 jquery 版本低于 1.9 并且你期望升级至 3.0,推荐使用 1.4.1
下载 jQuery-migrate:
jquery-migrate-1.4.1.min.js
jquery-migrate-1.4.1.js
jquery-migrate-3.4.0.min.js
jquery-migrate-3.4.0.js文章来源:https://www.toymoban.com/news/detail-445498.html
其他相关下载地址:
https://releases.jquery.com/文章来源地址https://www.toymoban.com/news/detail-445498.html
到了这里,关于jQuery 解决低版本安全漏洞 并兼容旧版写法及依赖老插件的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!