7 Vue3
7.1 了解Vue3
- vue3官网地址
- https://cn.vuejs.org/
- vue3发布时间
- 2020年9月18日。

翻译:
今天,我们很自豪地宣布Vue.js 3.0“海贼王”正式发布。这个新的主要版本的框架提供了改进的性能、更小的捆绑包大小、更好的TypeScript集成、用于处理大规模用例的新API,以及为框架未来的长期迭代奠定了坚实的基础。
3.0版本代表了两年多的开发工作,包括30多个RFC、2600多个提交、来自99个贡献者的628个拉取请求,以及核心回购之外的大量开发和文档工作。我们要向我们的团队成员表示最深切的感谢,感谢他们接受了这一挑战,感谢我们提出的撤回请求,感谢我们的赞助商和支持者提供的财政支持,感谢广大社区参与我们的设计讨论并为预发布版本提供反馈。Vue是一个为社区创建并由社区支持的独立项目,如果没有您的持续支持,Vue 3.0是不可能实现的。
- 版本迭代历史
- https://github.com/vuejs/core/releases
- vue3做了哪些改动
- 最核心的虚拟DOM算法进行了重写。
- 支持tree shaking:在前端的性能优化中,es6 推出了tree shaking机制,tree shaking就是当我们在项目中引入其他模块时,他会自动将我们用不到的代码,或者永远不会执行的代码摇掉
- 最核心的响应式由Object.defineProperty修改为Proxy实现。
- 更好的支持TS(Type Script:TypeScript是微软开发的一个开源的编程语言,通过在JavaScript的基础上添加静态类型定义构建而成。TypeScript通过TypeScript编译器或Babel转译为JavaScript代码,可运行在任何浏览器,任何操作系统。)
- …
- vue3比vue2好在哪

- 翻译:
- 与Vue 2相比,Vue 3在捆绑包大小(通过树抖动可轻41%)、初始渲染(快55%)、更新(快133%)和内存使用(少54%)方面都有了显著的性能改进。
- Vue3的新特性
- 新的生命周期钩子
- 键盘事件不再支持keyCode。例如:v-on:keyup.enter支持,v-on:keyup.13不支持。
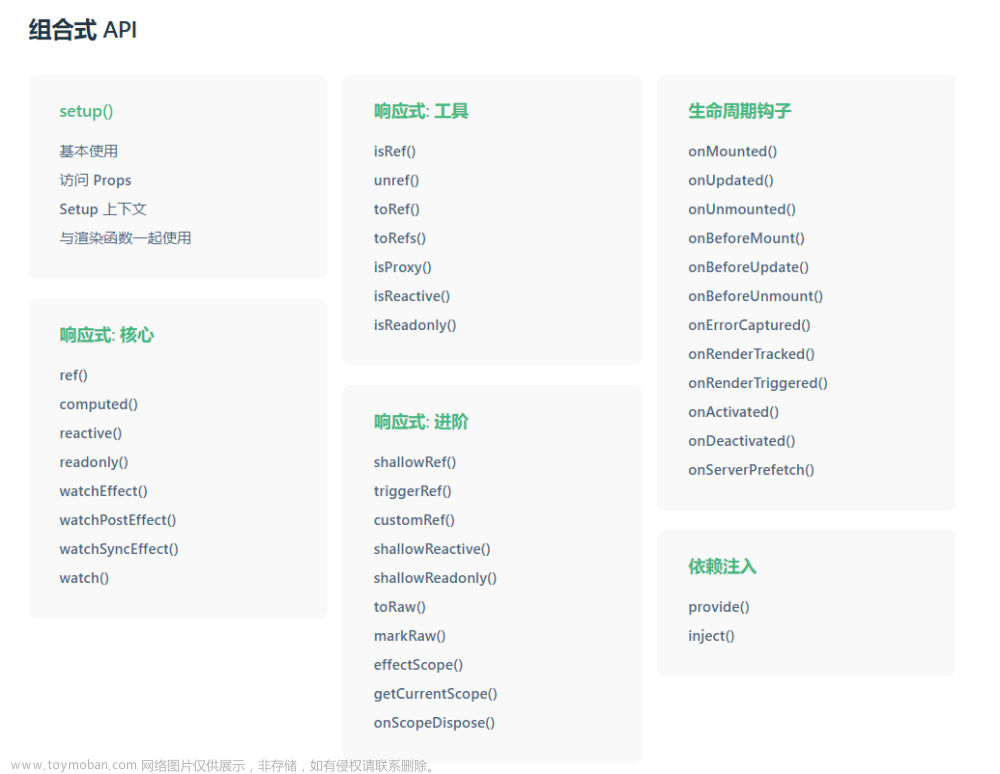
- 组合式API(Composition API)
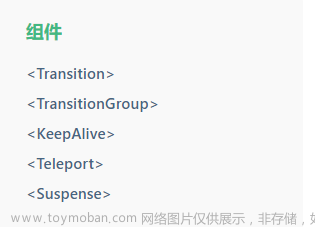
- 新增了一些内置组件
- data必须是一个函数。
- …
- 新的生命周期钩子
7.2 Vue3工程的创建
7.2.1 vue-cli创建Vue3工程
- 创建Vue3版本的工程,要求vue-cli最低版本4.5.0

- 可以使用以下命令升级你的脚手架版本
- npm install -g @vue-cli
- 创建Vue3工程
- vue create vue3_pro
- 启动工程
- 切换到工程根目录。
- npm run serve
7.2.2 vue-cli创建的vue3项目说明
- 目录结构以及文件和vue2相同。

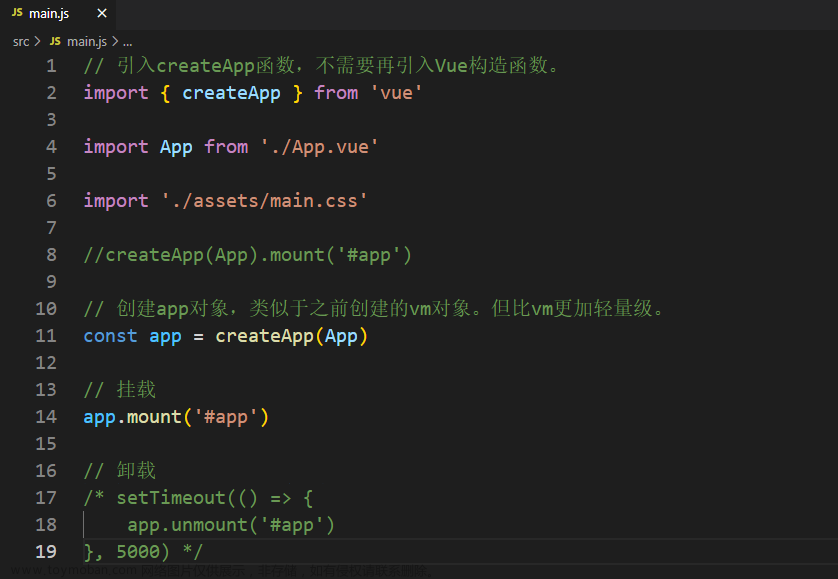
- main.js文件说明

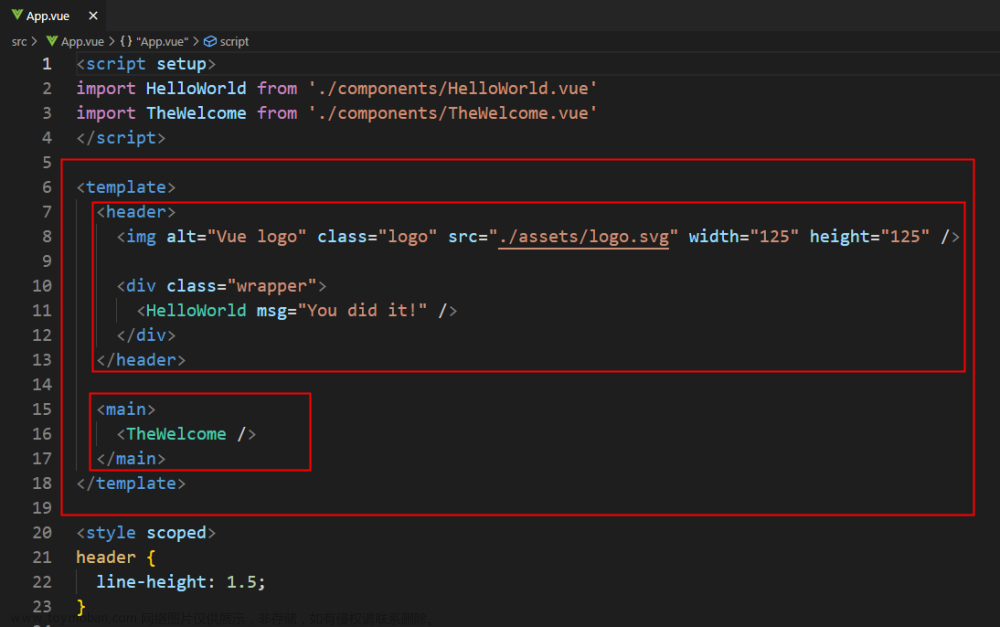
- 查看App.vue组件

vue3中template标签下可以有多个根标签了。
7.2.3 create-vue创建Vue3工程
- create-vue是什么?
- 和vue-cli一样,也是一个脚手架。
- vue-cli创建的是webpack+vue项目的脚手架工具。
- create-vue创建的是vite+vue项目的脚手架工具。
- webpack和vite都是前端的构建工具。
- vite官网
- https://vitejs.cn/
- vite是什么?(vite被翻译为:快)
- vite是一个构建工具,作者尤雨溪。

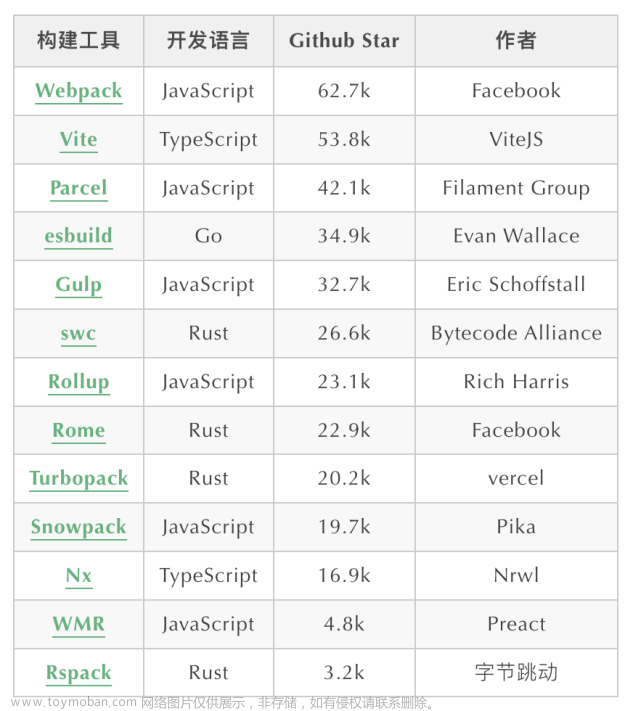
- 前端构建工具有哪些?
 文章来源:https://www.toymoban.com/news/detail-445740.html
文章来源:https://www.toymoban.com/news/detail-445740.html
- vite和传统构建工具的区别?
- https://cn.vitejs.dev/guide/why.html 官方的说辞。
 文章来源地址https://www.toymoban.com/news/detail-445740.html
文章来源地址https://www.toymoban.com/news/detail-445740.html
- 使用vite后,至少两方面是提升了:
- 服务器启动速度快。
- 更新速度快了。
- 使用create vue创建Vue3工程
- 官方指导:https://cn.vuejs.org/guide/quick-start.html
- 安装 create-vue脚手架并创建vue3项目
到了这里,关于【动力节点】杜老师Vue笔记第七章vue3的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!











![[JavaScript] 第七章 对象](https://imgs.yssmx.com/Uploads/2024/02/785560-1.jpeg)



