这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助
前言
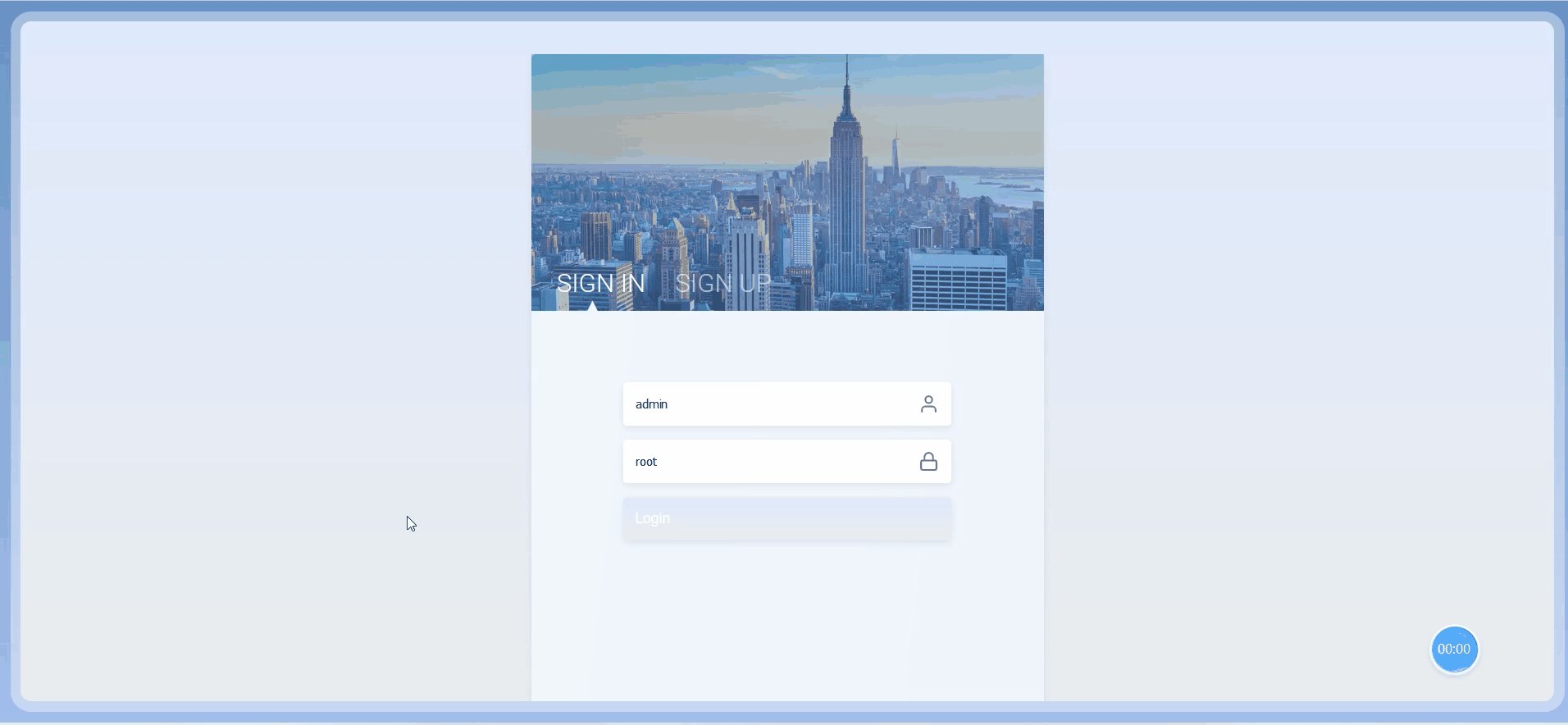
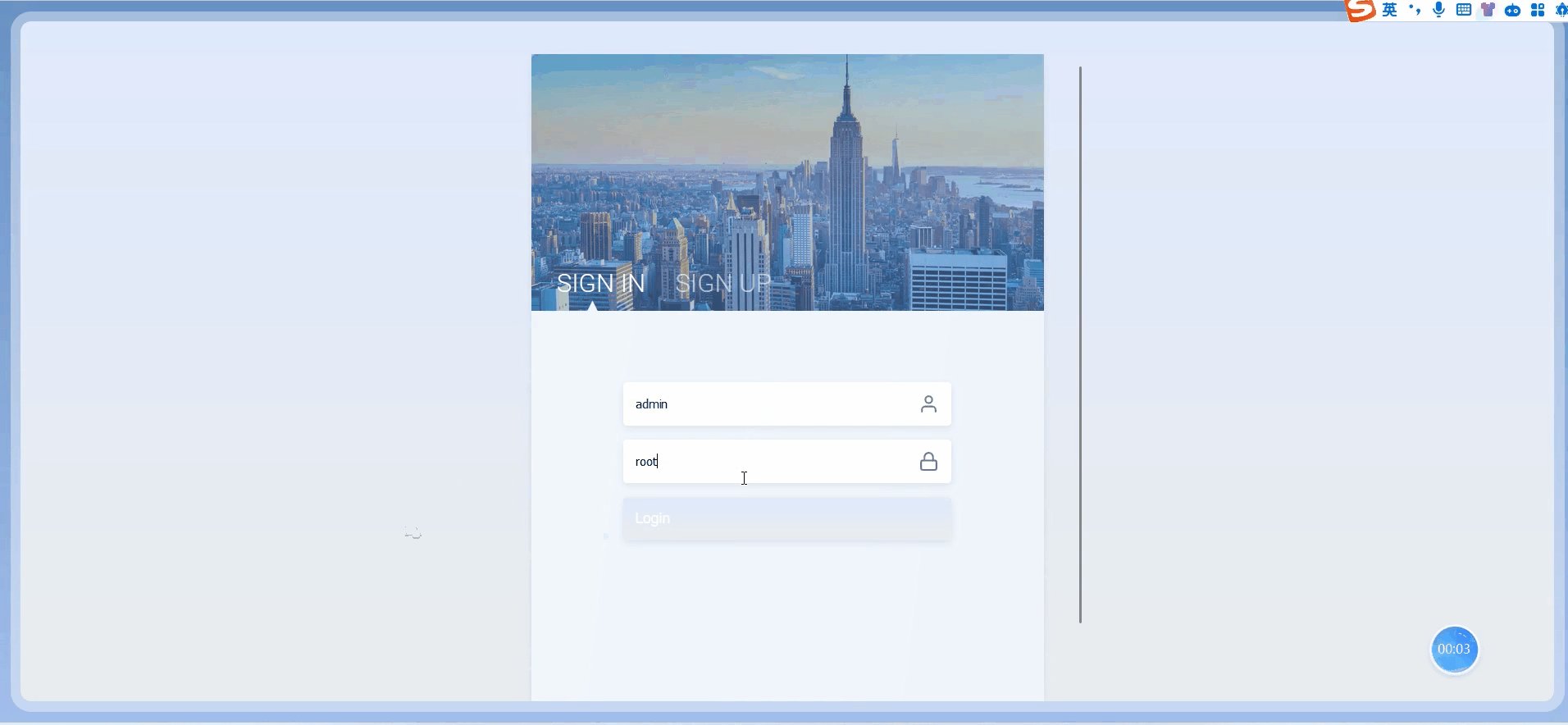
今天我们来分享一款非常有趣的登录界面,它使用HTML和CSS制作,具有动态的水波纹效果,让用户在登录时感受到了一股清凉之感。
基本html框架
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="water.css">
<link rel="stylesheet" href="form.css">
</head>
<body>
<div class="main">
<form>
<p>用户名<br />
<input type="text" class="textinput" placeholder="请输入用户名" />
</p>
<p>密码<br />
<input type="password" class="textinput" placeholder="请输入密码" />
</p>
<p>
<input id="remember" type="checkbox" /><label for="smtxt">记住密码</label>
</p>
<p>
<input type="submit" value="登录" />
</p>
<p class="txt">还没有账户?<a href="#">注册</a></p>
</form>
</div>
</body>
</html>
首先,我们来看HTML代码。这个登录界面包含一个表单,用户需要在表单中输入用户名和密码。我们使用p标签创建输入框,并设置class属性以便后续的CSS样式设置。此外,我们还在表单中添加了一个“记住密码”的复选框和一个登录按钮,同时还有一个注册链接。
表单样式
form{
opacity: 0.8;
text-align: center;
padding: 0px 100px;
border-radius: 10px;
margin: 120px auto;
}
p {
-webkit-text-stroke: 1px #8e87c3;
}
对表单整体进行样式定义,使其位于水滴内部,p标签内文镂空。
.textinput{
height: 40px;
font-size: 15px;
width: 100px;
padding: 0 35px;
border: none;
background: rgba(250, 249, 249, 0.532);
box-shadow: inset 4px 4px 10px rgba(160, 162, 158, 0.814), 4px 4px 10px rgba(117, 117, 117, 0.3), 15px 15px 30px rgba(72, 70, 70, 0.193), inset -2px -2px 10px rgba(255, 254, 254, 0.873);
border-radius: 50px;
-webkit-text-stroke: 0px;
color: saddlebrown;
outline-style: none;
}
对输入框进行样式定义,取消镂空字体样式,取消轮廓线,设置阴影实现水滴一般效果。
input[type="submit"]{
width: 110px;
height: 40px;
text-align: center;
outline-style: none;
border-style: none;
border-radius: 50px;
background: rgb(31, 209, 218);
-webkit-text-stroke: 0px;
box-shadow: inset 4px 4px 10px rgba(160, 162, 158, 0.814), 4px 4px 10px rgba(117, 117, 117, 0.3), 15px 15px 30px rgba(72, 70, 70, 0.193), inset -2px -2px 10px rgba(255, 254, 254, 0.873);
}
我们使用了input[type="submit"] 选择器来选中提交按钮,并设置了按钮的大小、文本对齐方式、圆角和背景等样式,去除了轮廓线。同样采用了阴影来设置按钮,使其具有气泡一般的感觉,并设置背景色。
input[type="submit"]:hover {
background-color: rgb(31, 218, 78);
}
这段代码是用来为按钮添加鼠标悬停效果的。我们使用了input[type="submit"]:hover选择器来选中鼠标悬停在按钮上时的状态,并设置了背景颜色。当用户悬停在按钮上时,按钮的背景颜色会改变,非常引人注目。
a {
text-decoration: none;
color: rgba(236, 20, 20, 0.433);
-webkit-text-stroke: 1px;
}
a:hover {
text-decoration: underline;
}
提交按钮底部注册文字样式,采用镂空字体样式,鼠标移至该元素上方时,添加下划线。
* {
margin: 0;
padding: 0;
}
body {
background: skyblue;
}
这段代码是对所有元素的外边距和内边距进行清零,以便更好地控制元素的位置和大小,设置了整个页面的背景颜色为天蓝色。文章来源:https://www.toymoban.com/news/detail-445764.html
.main {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 400px;
height: 400px;
box-sizing: border-box;
border-radius: 50%;
background: transparent;
box-shadow: inset 15px 10px 40px rgba(158, 158, 158, 0.303), 10px 10px 20px rgba(117, 117, 117, 0.3), 15px 15px 30px rgba(72, 70, 70, 0.193), inset -10px -10px 20px rgba(233, 229, 229, 0.873);
animation: move 6s linear infinite;
}
.main::after {
position: absolute;
content: "";
width: 40px;
height: 40px;
background: rgba(254, 254, 254, 0.667);
left: 80px;
top: 80px;
border-radius: 50%;
animation: move2 6s linear infinite;
filter:blur(1px);
}
.main::before {
position: absolute;
content: "";
width: 20px;
height: 20px;
background: rgba(255, 255, 255, 0.5);
left: 130px;
top: 70px;
border-radius: 50%;
animation: move3 6s linear infinite;
filter:blur(1px);
}
@keyframes move {
50% {
border-radius: 42% 58% 49% 51% / 52% 36% 64% 48% ;
}
75% {
border-radius: 52% 48% 49% 51% / 43% 49% 51% 57% ;
}
25% {
border-radius: 52% 48% 59% 41% / 43% 49% 51% 57% ;
}
}
@keyframes move2 {
25% {
left: 80px;
top: 110px;
}
50% {
left: 50px;
top: 80px;
}
75% {
left: 80px;
top: 120px;
}
}
@keyframes move3 {
25% {
left: 100px;
top: 90px;
}
50% {
left: 110px;
top: 75px;
}
75% {
left: 130px;
top: 100px;
}
}
总代码
HTML部分
<div class="main">
<form>
<p>用户名<br />
<input type="text" class="textinput" placeholder="请输入用户名" />
</p>
<p>密码<br />
<input type="password" class="textinput" placeholder="请输入密码" />
</p>
<p>
<input id="remember" type="checkbox" /><label for="remember">记住密码</label>
</p>
<p>
<input type="submit" value="登录" />
</p>
<p class="txt">还没有账户?<a href="#">注册</a></p>
</form>
</div>
CSS部分
* {
margin: 0;
padding: 0;
}
body {
background: skyblue;
}
.main {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 400px;
height: 400px;
box-sizing: border-box;
border-radius: 50%;
background: transparent;
box-shadow: inset 15px 10px 40px rgba(158, 158, 158, 0.303), 10px 10px 20px rgba(117, 117, 117, 0.3), 15px 15px 30px rgba(72, 70, 70, 0.193), inset -10px -10px 20px rgba(233, 229, 229, 0.873);
animation: move 6s linear infinite;
}
.main::after {
position: absolute;
content: "";
width: 40px;
height: 40px;
background: rgba(254, 254, 254, 0.667);
left: 80px;
top: 80px;
border-radius: 50%;
animation: move2 6s linear infinite;
filter:blur(1px);
}
.main::before {
position: absolute;
content: "";
width: 20px;
height: 20px;
background: rgba(255, 255, 255, 0.5);
left: 130px;
top: 70px;
border-radius: 50%;
animation: move3 6s linear infinite;
filter:blur(1px);
}
@keyframes move {
50% {
border-radius: 42% 58% 49% 51% / 52% 36% 64% 48% ;
}
75% {
border-radius: 52% 48% 49% 51% / 43% 49% 51% 57% ;
}
25% {
border-radius: 52% 48% 59% 41% / 43% 49% 51% 57% ;
}
}
@keyframes move2 {
25% {
left: 80px;
top: 110px;
}
50% {
left: 50px;
top: 80px;
}
75% {
left: 80px;
top: 120px;
}
}
@keyframes move3 {
25% {
left: 100px;
top: 90px;
}
50% {
left: 110px;
top: 75px;
}
75% {
left: 130px;
top: 100px;
}
}
form{
opacity: 0.8;
text-align: center;
padding: 0px 100px;
border-radius: 10px;
margin: 120px auto;
}
p {
-webkit-text-stroke: 1px #8e87c3;
}
.textinput{
height: 40px;
font-size: 15px;
width: 100px;
padding: 0 35px;
border: none;
background: rgba(250, 249, 249, 0.532);
box-shadow: inset 4px 4px 10px rgba(160, 162, 158, 0.814), 4px 4px 10px rgba(117, 117, 117, 0.3), 15px 15px 30px rgba(72, 70, 70, 0.193), inset -2px -2px 10px rgba(255, 254, 254, 0.873);
border-radius: 50px;
-webkit-text-stroke: 0px;
color: saddlebrown;
outline-style: none;
}
input[type="submit"]{
width: 110px;
height: 40px;
text-align: center;
outline-style: none;
border-style: none;
border-radius: 50px;
background: rgb(31, 209, 218);
-webkit-text-stroke: 0px;
box-shadow: inset 4px 4px 10px rgba(160, 162, 158, 0.814), 4px 4px 10px rgba(117, 117, 117, 0.3), 15px 15px 30px rgba(72, 70, 70, 0.193), inset -2px -2px 10px rgba(255, 254, 254, 0.873);
}
input[type="submit"]:hover {
background-color: rgb(31, 218, 78);
}
a {
text-decoration: none;
color: rgba(236, 20, 20, 0.433);
-webkit-text-stroke: 1px;
}
a:hover {
text-decoration: underline;
}
本文转载于:
https://juejin.cn/post/7225623397144199228
如果对您有所帮助,欢迎您点个关注,我会定时更新技术文档,大家一起讨论学习,一起进步。
 文章来源地址https://www.toymoban.com/news/detail-445764.html
文章来源地址https://www.toymoban.com/news/detail-445764.html
到了这里,关于记录--css水滴登录界面的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!