在前端开发中,模块化是一种将代码拆分为独立模块的开发方法。它通过将功能相似或相关的代码组织成可复用、可维护的模块,以提高开发效率和代码质量。
模块化的主要目的是解决传统的JS开发存在的问题,例如全局命名冲突、代码复用困难、依赖管理混乱等。通过模块化,可以将代码拆分为独立的功能模块,每个模块都有自己的作用域和依赖关系,从而减少了命名冲突的可能性,并且提供了更好的代码组织和复用能力。
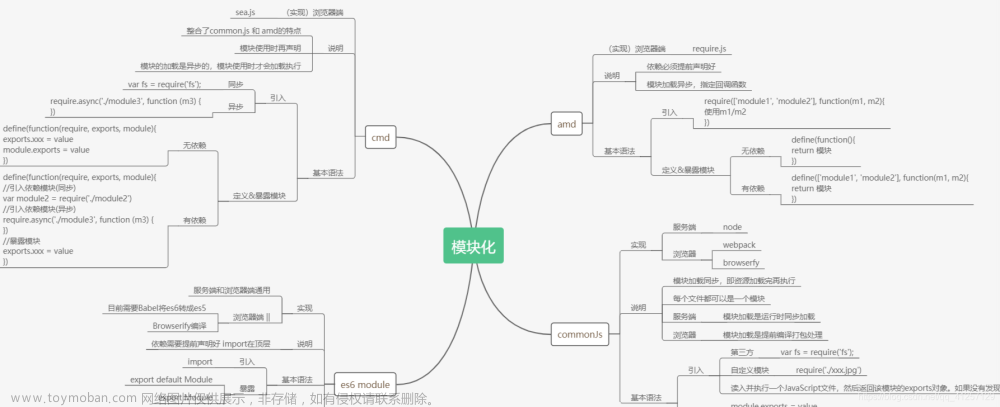
下面是几种常见的前端模块化方案:
1. AMD(异步模块定义):AMD 是 RequireJS 提出的一种模块化规范。它允许在加载模块时使用异步方式,使得模块能够按需加载和执行。每个模块通过定义依赖关系和对应的回调函数来实现模块的定义和加载。
2. CMD(通用模块定义):是一种前端模块化规范,最初由玉伯提出,主要应用于Node.js环境和一些前端构建工具(如SeaJS),相对于其他模块化规范的特点是更注重模块的延迟加载和执行,适合在需要按需加载模块的场景中使用。
3. CommonJS:CommonJS 是一种模块化规范,最初是为了解决 JavaScript 在服务器端的模块化问题而提出的。它使用 require() 函数来引入其他模块,并使用 module.exports 导出模块的接口。CommonJS 在 Node.js 中广泛使用。
4. ES6 模块化:ES6(ECMAScript 2015)引入了官方的模块化标准,成为了 JavaScript 的内置模块系统。ES6 模块化通过 import 和 export 语法实现模块的导入和导出。它支持静态分析,可以在编译时确定模块的依赖关系,使得模块加载更加高效。
5. UMD(通用模块定义):UMD 是一种通用的模块化规范,旨在兼容多种模块化环境。UMD 可以同时支持 AMD、CommonJS 和全局变量的引入方式,使得同一个模块可以在不同的环境下使用。
文章来源:https://www.toymoban.com/news/detail-445790.html
当你在前端开发中使用模块化时,通常会遵循以下步骤:
1. 模块定义 :将代码拆分为独立的模块,并确定每个模块的功能和依赖关系。根据所选的模块化方案,使用对应的语法来定义模块。
2. 模块导入 :在需要使用模块的地方,使用导入语句引入所需的模块。根据所选的模块化方案,使用对应的语法来导入模块。
3. 模块导出 :在模块内部,使用导出语句将模块的接口暴露给其他模块使用。根据所选的模块化方案,使用对应的语法来导出模块。
4. 构建和打包 :使用构建工具(如Webpack、Rollup等)对模块化的代码进行构建和打包,将模块打包成浏览器可识别的格式,以提高性能和加载速度。
5. 模块调用 :在浏览器中加载打包后的模块化代码,并在需要使用模块的地方调用相应的模块接口。
模块化开发的好处包括:
1. 代码组织清晰 :模块化能够将代码按照功能进行划分,每个模块负责特定的任务。这样做可以使代码结构更清晰,易于理解和维护。
2. 代码复用 :通过模块化,可以将通用的功能封装成模块,然后在不同的项目或文件中重复使用。这样可以避免重复编写相同的代码,提高开发效率。
3. 依赖管理 :模块化允许明确定义模块之间的依赖关系。每个模块只需要关注自己的依赖,而不需要关心整个项目的依赖关系。这简化了代码维护和版本管理,并且提供了更好的可扩展性。
4. 单一职责 :模块化鼓励将代码拆分为小而独立的模块,每个模块只负责完成一个特定的任务。这种做法使得代码更容易测试、调试和修改。
5. 团队协作 :模块化使得多人协作开发更加容易。团队成员可以独立地开发和维护不同的模块,而无需担心彼此的代码冲突。
总之,前端模块化是一种组织和管理前端代码的有效方式,可以提高代码的可维护性、可重用性和可扩展性。文章来源地址https://www.toymoban.com/news/detail-445790.html
到了这里,关于简单聊两句前端模块化的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!