Qt实战:云曦聊天室篇——环境部署
前言
基于Qt的网络聊天室,可进行群聊,私聊,添加好友,创建群聊,添加群聊等功能文章来源地址https://www.toymoban.com/news/detail-445839.html
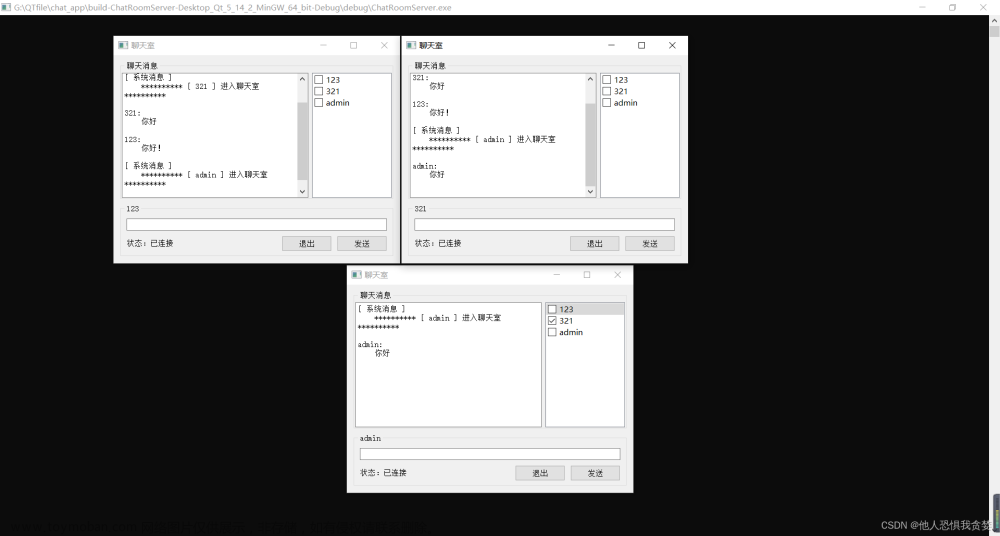
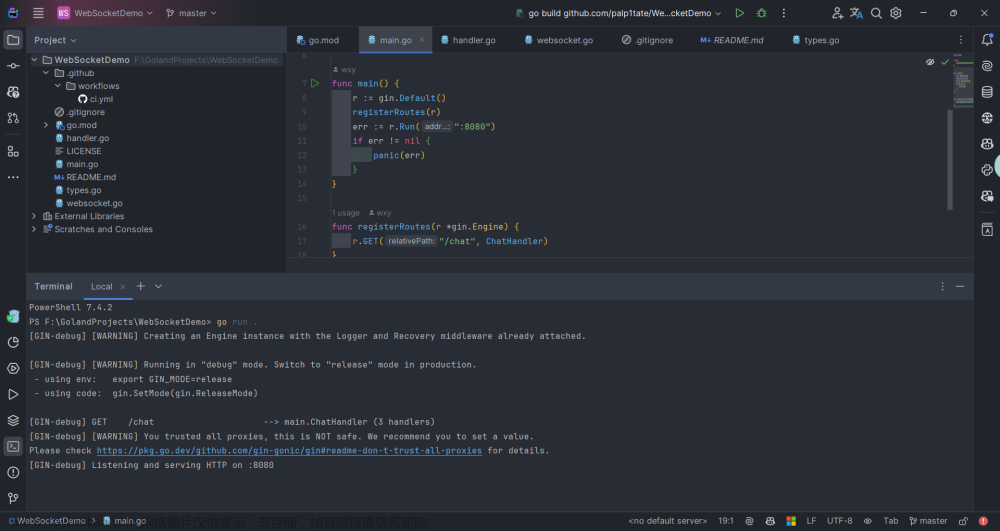
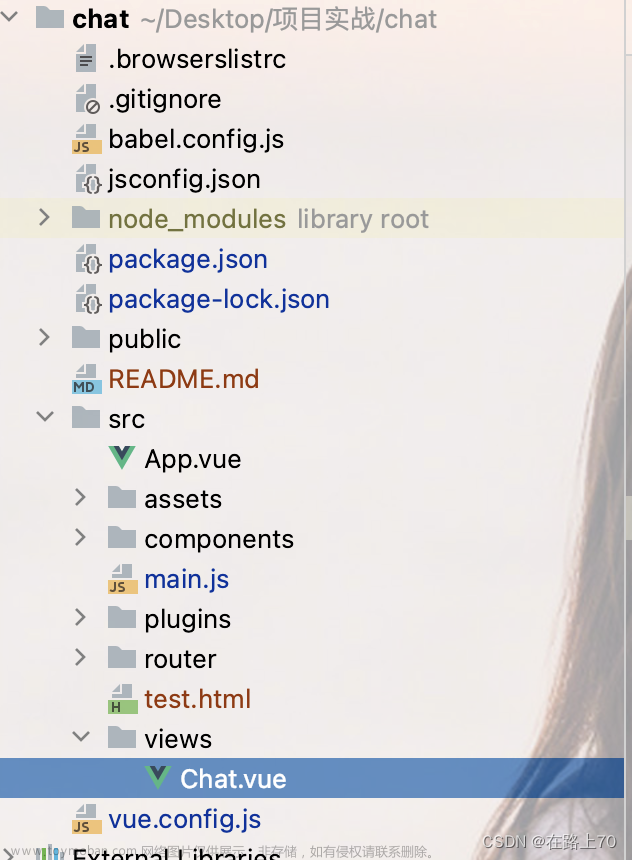
一、云曦聊天室PC端修改部分<
文章来源:https://www.toymoban.com/news/detail-445839.html
到了这里,关于Qt实战:云曦聊天室篇——环境部署的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!