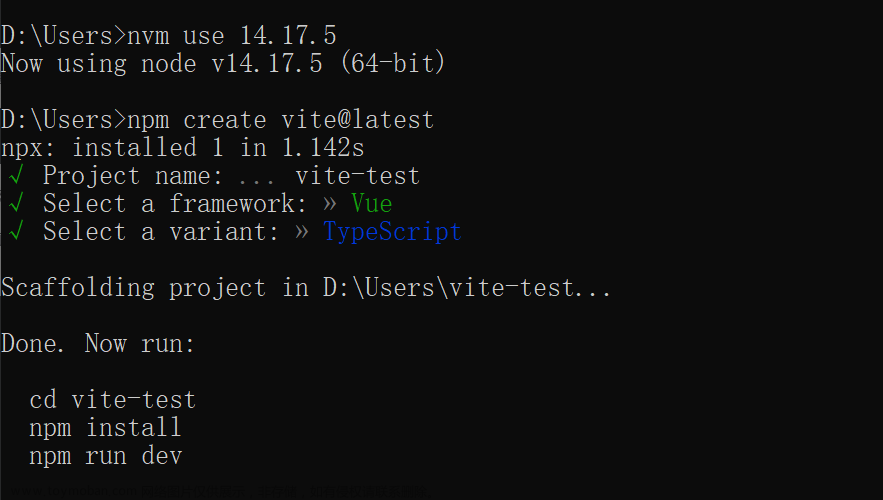
一、环境 😄 😄 😄
这里因为我们有的小伙伴可能不太需要服务器,单纯学习的话也没有必要去买一个服务器。如果需要把自己的东西部署到公网上,有很多方式,自行百度。你也可以购买阿里云或者腾讯云。逻辑都是一样的,我这里使用的虚拟机+centos系统,我已经提前在自己的机器安装好了。感兴趣的小伙伴可以看我Node.js专栏。里面有从虚拟机、centos到一些开发工具的详细安装步骤。特别是我们这篇文章中要用到的nginx服务器。
二、nginx 😏 😏 😏
Nginx (engine x) 是一个高性能的HTTP和反向代理web服务器,同时也提供了IMAP/POP3/SMTP服务。 是一款轻量级的Web 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器,在BSD-like 协议下发行。其特点是占有内存少,并发能力强,事实上nginx的并发能力在同类型的网页服务器中表现较好。
三、为什么使用nginx代理 😜 😜 😜
我们在开发环境通常经过配置以后就能正常与后端进行交互,那是因为我们使用的工具提供了proxy做代理从而解决了开发环境的跨域请求问题。项目上线以后需要我们重新做处理,这时候nginx就该出场了。
1、前后端分离 ✨ ⭐️ 🌟
Vue项目一般是前端项目,需要与后端项目进行数据交互,而后端项目一般是通过API接口提供数据服务,需要通过nginx代理将API请求转发到后端项目。
2、跨域问题 ✨ ⭐️ 🌟
由于浏览器的同源策略,Vue项目无法直接访问第三方接口或其他域名下的资源,需要通过nginx代理进行跨域访问。
3、静态资源缓存 ✨ ⭐️ 🌟
nginx可以对静态资源进行缓存,减少服务器压力和提高网站性能。Vue项目中的静态资源包括js、css、图片等文件,通过nginx代理可以实现缓存功能。
4、负载均衡 ✨ ⭐️ 🌟
如果Vue项目需要部署在多台服务器上,可以通过nginx实现负载均衡,将请求分发给不同的服务器,提高系统的可用性和稳定性。
四、项目打包 😬 😬 😬
我这里的话已经搭建好项目,并且做了动态路由、国际化等等。需要的话小伙伴可以看 👉 👉 👉
Vue3全家桶
1、项目配置,修改vite.config.ts 👇 👇 👇
自己看代码注释哈,配置有一项proxy,它呢只会和我们开发有关系,发到nginx以后是一点都用不到它的。
import { defineConfig, loadEnv } from 'vite'
import path from 'path'
import vue from '@vitejs/plugin-vue'
import Icons from 'unplugin-icons/vite'
import IconsResolver from 'unplugin-icons/resolver'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
import vueJsx from '@vitejs/plugin-vue-jsx';
const pathSrc = path.resolve(__dirname, 'src')
import tsStart from './src/plugin/vitePlugin/ts-start'
import tsBuild from './src/plugin/vitePlugin/ts-build'
export default ({ mode }: ImportMetaEnv) => defineConfig({
base: './', // 在开发或生产中使用的基本公共路径。
resolve: {
alias: {
'@': pathSrc, // 文件系统路径别名
}
},
plugins: [
AutoImport({
imports: ['vue'],
resolvers: [
ElementPlusResolver(),
IconsResolver({
prefix: 'Icon'
})
],
dts: path.resolve(pathSrc + '\\\autoImport', 'auto-imports.d.ts')
}),
Components({
resolvers: [
ElementPlusResolver(),
IconsResolver({
enabledCollections: ['ep', 'carbon', 'noto']
})
],
dts: path.resolve(pathSrc + '\\\autoImport', 'components.d.ts')
}),
Icons({
autoInstall: true,
compiler: 'vue3'
}),
vue(),
vueJsx(), // 支持jsx、tsx的写法
tsStart(),
tsBuild(),
],
server: {
host: '0.0.0.0', // 指定服务器应该监听哪个 IP 地址
port: 9527, // 指定开发服务器端口
strictPort: true, // 若端口已被占用则会直接退出
open: false, // 启动时自动在浏览器中打开应用程序
proxy: {
'/api': {
target: loadEnv(mode, process.cwd()).VITE_APP_SERVER_URL, // 后端服务实际地址
changeOrigin: true, //开启代理
rewrite: (path) => path.replace(/^\/api/, '')
}
}
},
build: {
outDir: 'ts-super-web', // 生成输出的根目录。如果该目录存在,则会在生成之前将其删除。 默认文件夹名称为dist
target: 'esnext',
terserOptions: {
compress: {
drop_console: true, // 生产环境去掉控制台 console
drop_debugger: true, // 生产环境去掉控制台 debugger 默认就是true
dead_code: true, // 删除无法访问的代码 默认就是true
}
},
chunkSizeWarningLimit: 2000, // 调整区块大小警告限制
}
})
2、项目根木下执行打包命令 👇 👇 👇
yarn build
这样我们就已经打包完成了,在项目根目录下会产生一个ts-super-web的文件夹,也就是我们在vite.config.ts中配置的outDir。控制台输出的菩萨图像是我单独做了一个插件,感兴趣的小伙伴可以看我的另一篇文章。👉 👉 Vite4自定义插件之终端打印自定义logo(图案)

五、部署项目 ⚡️ ⚡️ ⚡️
1、传输打包文件到服务器 👇 👇 👇
这里我们可以使用Xftp或者Xshell把文件传输到服务器上,建议使用Xftp,因为不用压缩文件直接传输到指定文件夹。我在服务器home下建立了一个web文件夹。通过Xftp直接右键就可以建立。

2、配置nginx 👇 👇 👇
直接在服务器终端或者Xshell工具执行下面的命令编辑nginx配置文件
vim /usr/local/nginx/conf/nginx.conf进入文件以后按 i 键,编辑完成以后按ESC键输入:wq按回车即可。
配置文件中项目的配置是非常简单的,因为我们这里没有涉及到接口。所以root只要指向我们打包文件路径的上一级目录即可。

退出以后接着执行命令重启nginx
/usr/local/nginx/sbin/nginx -s reload
# 查看虚拟机的ip
ifconfig
到这里配置就完成了,我们浏览器直接输入服务器IP:8080/ts-super-web

发布到线上,之前做的动态路由、状态管理、国际化等都是没有任何问题的。

六、nginx配置接口反向代理
我演示的接口使用的是http://www.7timer.info/全球天气预测系统的接口,如果要用的小伙伴记得合理利用。其次这里只是一个demo,所以没有过多的配置其他复杂项,如果有需要的话可以联系我。
1、我二次封装的axios插件中,代理是根据环境获取的。所以打包应该对应的文件是.env.production

2、项目根目录下修改.env.production
VITE_NODE_ENV=production
VITE_APP_BASE_API=/api
VITE_APP_PREVENT_DUPLICATE_SUBMISSIONS=2000
根据上面的配置,我们需要在nginx中配置的代理就是/api,然后代理到http://www.7timer.info/。根据上面我们配置nginx的方法修改nginx.conf文件。对应的nginx如下图

location /api {
proxy_pass http://www.7timer.info/;
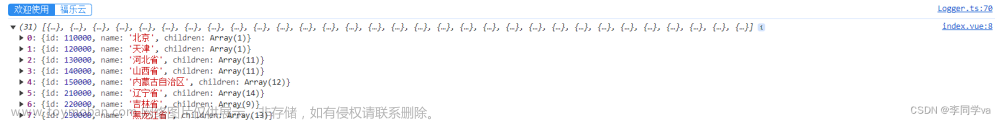
}3、效果

我是Etc.End。如果文章对你有所帮助,能否帮我点个免费的赞和收藏😍。
 文章来源:https://www.toymoban.com/news/detail-445892.html
文章来源:https://www.toymoban.com/news/detail-445892.html
👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇文章来源地址https://www.toymoban.com/news/detail-445892.html
到了这里,关于Vite4 + Vue3 项目打包并发布Nginx服务器 (前端必看)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!

![Vite4+Pinia2+vue-router4+ElmentPlus搭建Vue3项目(组件、图标等按需引入)[保姆级]](https://imgs.yssmx.com/Uploads/2024/01/418790-1.jpeg)