文件下载方法
之前做下载文件遇到了点问题, 就趁此机会总结一下前端下载文件的方法:
-
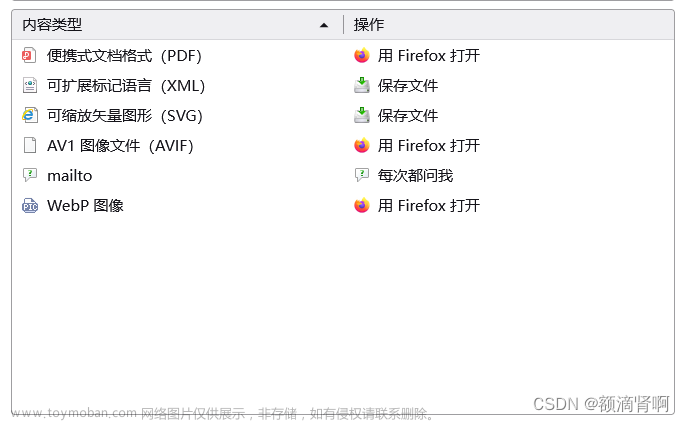
如果是浏览器支持的类型, 那么打开的话是一个preview操作, 那么针对浏览器不支持预览的类型, 如果打开的话就会进行下载操作
a. 地址栏直接输入URL
b. window.location.href = URL
c. window.open(URL) -
使用a标签来下载, 利用a标签的
download属性, 并且可以自定义下载文件的名称
也可以直接通过js来创建一个a标签, 然后放入body里, 触发其点击事件来下载, 下载过后remove即可文章来源:https://www.toymoban.com/news/detail-445995.html
<a href="/xx/xxx.jpg" download="fileName">
- 通过
XMLHttpRequest下载
缺点: 此方法是下载完毕之后才在浏览器左下角弹出对应的文件信息, 没有下载的进度, 如果文件比较大的话, 就会感觉点击了只是在loading但是并不能确定文件是否在下载, 也无法知道文件的下载进度, 体验感不好
// 接收url fileName, 以及文件下载成功之后的回调
downLoadFile(url, fileName, callback) {
const url2 = url; // url.replace(/\\/g, "/");
const xhr = new XMLHttpRequest();
xhr.open("GET", url2, true);
xhr.responseType = "blob";
//xhr.setRequestHeader('Authorization', 'Basic a2VybWl0Omtlcm1pdA==');
// 为了避免大文件影响用户体验,建议加loading
xhr.onload = () => {
if (xhr.status === 200) {
// 获取文件blob数据并保存
// const suffix = this.getFileSuffix.call(this, url, fileName);
// this.saveAs.call(this, xhr.response, fileName)
this.saveAs.call(this, xhr.response, fileName)
}
// 下载成功之后执行回调
callback && callback();
};
xhr.send();
},
- 通过OSS实现有进度条的下载方法
优点: 点击下载之后直接在浏览器左下角弹出对应的文件信息以及下载的进度, 体验感比较好
// 下载操作
downloadAction(row, type = '') {
// 获取上传参数
getDownloadParam().then(data => {
// 拿到参数之后去创建 OSS 客户端对象
this.createOssClient(data).then(client => {
const filename = row.name;
const response = {
'content-disposition': `attachment; filename=${encodeURIComponent(filename)}`
};
const url = client.signatureUrl(row.file_path, { response });
window.location.href = url;
});
}).catch(err => { })
},
// 创建 OSS 客户端对象
createOssClient(data) {
return new Promise((resolve) => {
const client = new OSS({
region: data.region,
accessKeyId: data.access_key_id,
accessKeySecret: data.access_key_secret,
stsToken: data.security_token,
bucket: data.bucket,
});
resolve(client)
})
},
欢迎大家一起讨论学习😊~文章来源地址https://www.toymoban.com/news/detail-445995.html
到了这里,关于【前端文件下载】直接下载和在浏览器显示下载进度的下载方法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!