1.总结(overflow只用于指定高度的块级元素上)
1.overflow:visible;文本内容不会被修剪,会溢出到元素框外。
2.over:hidden;文本内容会被裁剪,并且元素框外的内容是不可见的。
3.over:scroll;内容会被裁剪,但浏览器会显示滚动条以便查看其他内容。
4.over:auto;和over:scroll;类似,但是over:scroll;默认形成滚动条,而over:auto;只在需要时形成滚动条,当文本不出现溢出时便不会形成滚动条
2.代码实践
1.overflow:visible
我们先定义一段代码,这里文本内容会超出元素框:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 200px;
height: 50px;
background-color:#eee ;
border: 1px dotted black;
overflow: visible;
}
</style>
</head>
<body>
<div>
<p>这里的文本内容会溢出元素框</p>
<p>这里的文本内容会溢出元素框</p>
<p>这里的文本内容会溢出元素框</p>
</div>
</body>
</html>
运行结果:
这里是overflow的基本默认属性,文本不会被修剪,直接超出元素框。
2.over:hidden;
这个属性内容会被修剪,但是溢出的内容是无法看到的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 200px;
height: 50px;
background-color:#eee ;
border: 1px dotted black;
/*overflow: visible;*/
overflow: hidden;
}
</style>
</head>
<body>
<div>
<p>这里的文本内容会溢出元素框</p>
<p>这里的文本内容会溢出元素框</p>
<p>这里的文本内容会溢出元素框</p>
</div>
</body>
</html>
运行结果:
这里比较上面的属性,同样的元素框,但是溢出部分却已经被裁剪且无法显示。
3.over:scroll;
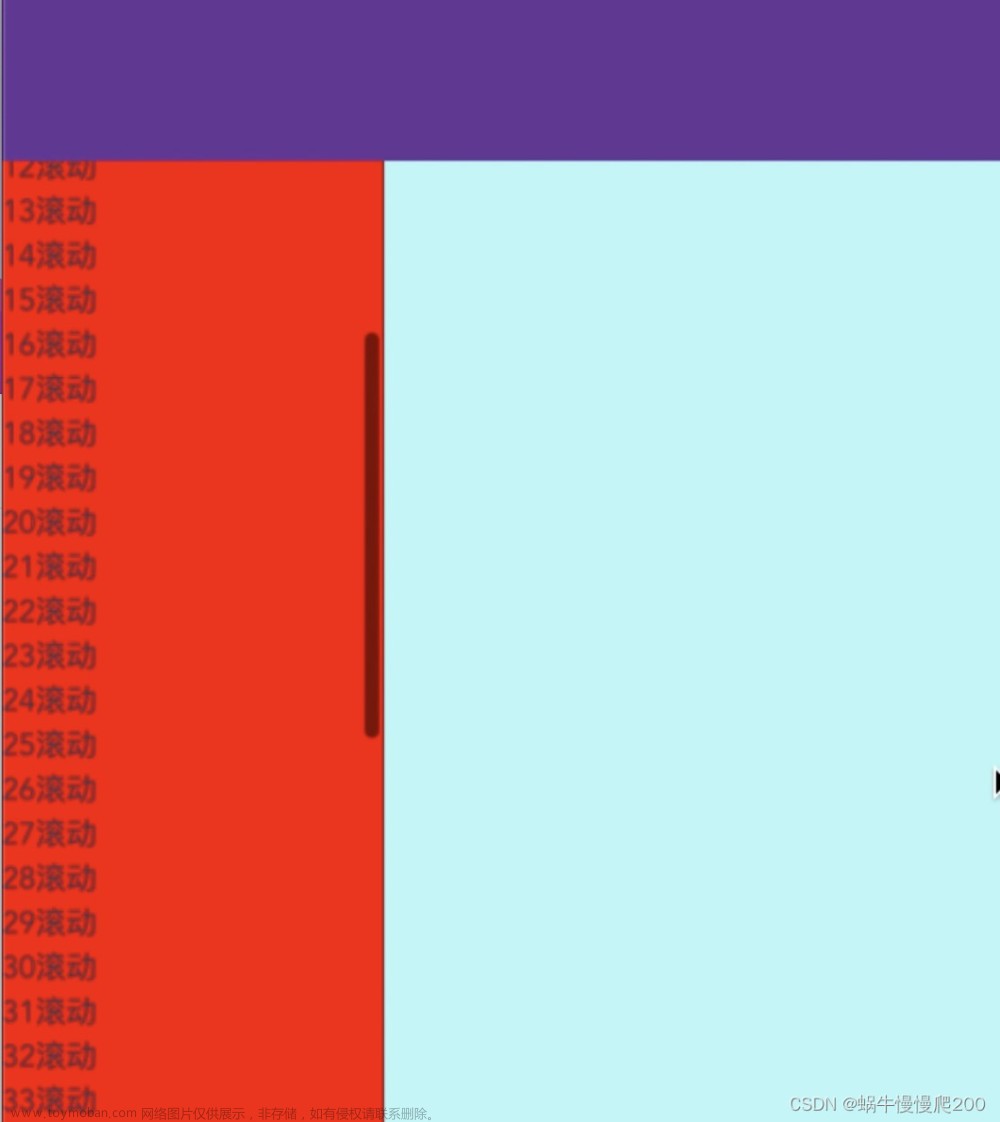
相比于1,2的属性,over:scroll;会裁剪内容,浏览器会形成滚动条便于查看超出元素框的文本内容。
代码:文章来源:https://www.toymoban.com/news/detail-446621.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 200px;
height: 50px;
background-color:#eee ;
border: 1px dotted black;
/*overflow: visible;*/
/*overflow: hidden;*/
overflow: scroll;
}
</style>
</head>
<body>
<div>
<p>这里的文本内容会溢出元素框</p>
<p>这里的文本内容会溢出元素框</p>
<p>这里的文本内容会溢出元素框</p>
</div>
</body>
</html>
运行结果: 文章来源地址https://www.toymoban.com/news/detail-446621.html
文章来源地址https://www.toymoban.com/news/detail-446621.html
到了这里,关于CSS中的overflow,的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!



![[HTML]Web前端开发技术6(HTML5、CSS3、JavaScript )DIV与SPAN,盒模型,Overflow——喵喵画网页](https://imgs.yssmx.com/Uploads/2024/02/756611-1.png)