目录
一、站立和跑步动画效果
二、跳跃动画
三、对移动过程中的一些优化和修正
一、站立和跑步动画效果
本部分我们尝试给我们的角色添加各种动画效果
首先给角色添加组件Animator,我们可以看见该组件要求一个控制器。

接下来在根目录下新建一个文件夹Animation用来存放所有的动画效果,在文件夹内继续分别为玩家和敌人创建动画文件夹,在玩家的文件夹中创建一个动画控制器命名为Player。

将控制器拖拽到对应位置,这样我就可以控制这个动画了

为了编辑动画我们从上方窗口 > 动画 > 动画,打开动画窗口

点击创建后,创建一个名为Idle(站立)的动画,然后找到素材包中的站立动画(在使用前记得调整每单位像素数)然后将站立的图片拖入(可以通过拖拽时间轴的方法调节动画速度)

也可以通过对样本数字的修改来改变速度(我们可以从窗口 > 动画 > 动画器来查看当前动画)

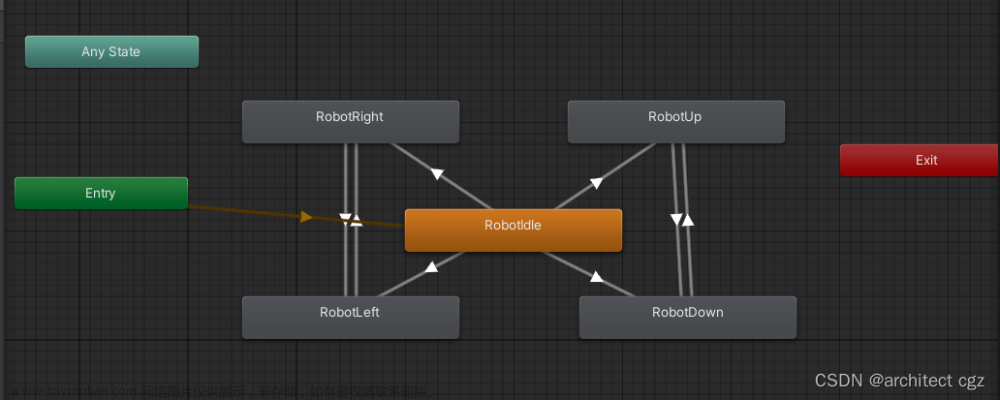
这样我们就做好了站立动画,我们接下来做跑动的动画,制作完成后,在动画器界面我们选择创建过渡连接Idel和run两个动画

点击动画其的参数,添加参数running(float类型)实现两个动画的切换。

点击站立到跑步的箭头,取消退出时间,过渡时间也设为0,条件设为running大于0.1

另一侧箭头则相应设置。
然后打开player的脚本,就像刚体一样我们想要使用动画控制器就要先获取它
public Animator anmi;然后我们把动画组件拖拽到对应的位置即可使用

将下面的代码放入Move函数中,其中SetBool的功能是设定running的值,这里以角色的速度是否为0为判断依据
anim.SetFloat("running", Mathf.Abs(rb.velocity.x));二、跳跃动画
打开素材包可以看见跳跃是两个动画分别是跳起和落下
同样先按照上一节的内容添加动画
然后绘制好动画切换的逻辑

为了控制切换过程我们设置两个变量(bool型)

同样按照之前的过程没有退出时间和切换时间,然后把条件写到每个上面,然后我们开始编辑代码,将下面的代码放入判断跳跃之后。
anim.SetBool("jumping", true);这样我们就添加了跃起的动画,
接下来更改跳跃到下落的条件

还有从下落恢复到站立的状态这里我又建立了一个名为ideling的bool型变量

为了实现可以判断人物可以判断是否落在地上,所以首先建立一个名为Ground的图层【注意:不是排序图层】

然后把地图的图层设置为Ground

r然后定义如下变量
public LayerMask ground;然后在player中把这个设为图层Ground

这里我们写了一个新的函数用来实现这一过程,同时优化了原本的代码,完整代码如下:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class PlayerController : MonoBehaviour
{
public Rigidbody2D rb; //刚体
public Collider2D coll; //碰撞体
public Animator anim; //动画控制器
public float speed; //速度
public float jumpforce; //跳跃力
public LayerMask ground; //碰撞体过滤
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
if (Input.GetButtonDown("Jump") )
{
rb.velocity = new Vector2(rb.velocity.x, jumpforce);
anim.SetBool("jumping", true);
}
}
private void FixedUpdate()
{
SwitchAnim();
Move();
}
void Move() //控制玩家移动函数
{
float Horizontaldirection = Input.GetAxisRaw("Horizontal"); //玩家移动方向
rb.velocity = new Vector2(Horizontaldirection * speed, rb.velocity.y);
anim.SetFloat("running", Mathf.Abs(rb.velocity.x));
if (Horizontaldirection != 0)
{
transform.localScale = new Vector3(Horizontaldirection, 1, 1); //控制角色翻转
}
}
void SwitchAnim()
{
anim.SetBool("idleing", false);
if (anim.GetBool("jumping"))
{
if(rb.velocity.y < 0)
{
anim.SetBool("jumping", false);
anim.SetBool("falling", true);
}
}
else if(coll.IsTouchingLayers(ground))
{
anim.SetBool("falling", false);
anim.SetBool("idleing", true);
}
}
}其中使用IsTouchingLayers(ground)来判断玩家的碰撞体是否和ground相碰,然后逻辑来改变各种设定好的参数实现状态的改变。
然后保存并运行代码我们就实现了各种动作动画
三、对移动过程中的一些优化和修正
1、之前我们也提到过角色会卡住或无法爬坡的问题都是因为我们使用方形碰撞体的问题,这里我们改变思路使用两个碰撞体,下半部分用圆形上半部分用方形,这样就可以解决问题还可以实现一些其他功能
 文章来源:https://www.toymoban.com/news/detail-446734.html
文章来源:https://www.toymoban.com/news/detail-446734.html
2、我的项目都是把变量写为public的格式然后拖动进来,可以改成私有模式后在Start函数中通过GetComponent来获取,可以减少Unity界面显示的参数数目文章来源地址https://www.toymoban.com/news/detail-446734.html
到了这里,关于Unity开发日记【第三天】——角色动画效果的实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!