Cookie,有时也用其复数形式 Cookies。类型为“小型文本文件”,是某些网站为了辨别用户身份,进行Session跟踪而储存在用户本地终端上的数据(通常经过加密),由用户客户端计算机暂时或永久保存的信息。下面以谷歌游览器查看cookie为例
谷歌浏览器查看cookie
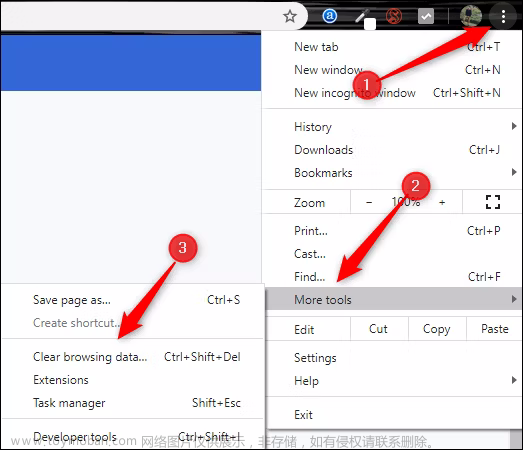
1.打开谷歌游览器后,点击url最右边的三个点

2. 点击设置

3.点击安全加隐私设置

4.点击cookie及其他网站数据

5.点击查看 所有cookie和网站数据

文章来源地址https://www.toymoban.com/news/detail-446766.html
6.下面展示的是所有的列表

7.如果比较多的话, 可以输入地址,搜索

8.点击右边的箭头可以看到cookie信息



文章来源:https://www.toymoban.com/news/detail-446766.html
到了这里,关于谷歌浏览器如何查看cookie存放信息的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!