前言
大家都知道前端性能优化的方法,cdn外部引入的方法可以使项目打包后体积大大缩小,所以是前端性能优化方面非常推荐的方法之一。
本文关于vite2 vue3 + Ts 项目如何cdn引入element plus做一个简单教程,我们可以通过两种方式引入配置cdn。
由于vite的核心基于rollup和webpack不同,所以cdn引入方式也不同具体rollup配置项可以阅读vite官网。
本文参考文献:
rollup :
plugins : https://rollupjs.org/guide/en/#plugins
external :https://rollupjs.org/guide/en/#external
rollup-plugin-external-globals : https://github.com/eight04/rollup-plugin-external-globals
rollup-plugin-visualizer : https://github.com/btd/rollup-plugin-visualizer
vite:
vite-plugin-cdn-import:https://github.com/mmf-fe/vite-plugin-cdn-import
一、版本确认

注意:版本很重要,引入cdn时建议使用当前版本号的url,以防版本更新导致项目部署后失效。
二、使用步骤
1.rollup-plugin-visualizer打包体积可视化面板
rollup打包体积分析,方便我们直观看到性能优化前后打包的体积差异
首先下载依赖npm install --save-dev rollup-plugin-visualizer
引入到vite.config.ts
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// 插件
import { visualizer } from 'rollup-plugin-visualizer';
export default defineConfig({
plugins: [vue(), visualizer({ open: true })],
})
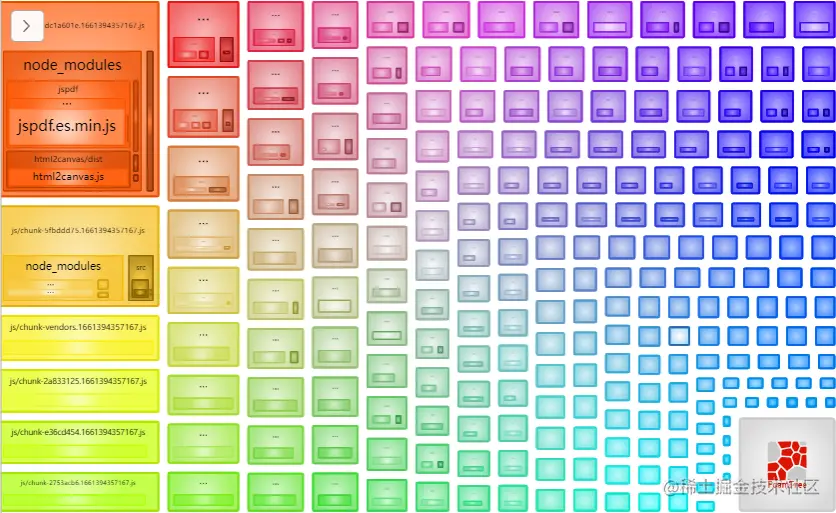
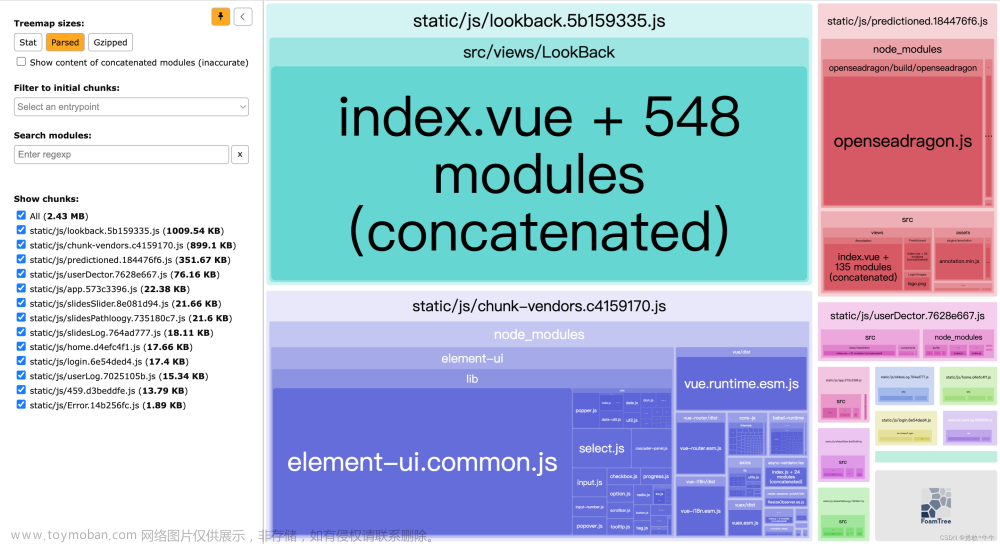
然后我们在cmd输入 npm run build 即可弹出一个打包体积可视化面板
这是我的项目体积,我们可以发现绿框中 element-plus占用的体积将近1/3,非常的大

而且哪怕按需引入,这个打包体积只会减少一点点,所以推荐性能优化时我们使用cdn引入的方式优化打包后的项目体积
2.配置cdn方法
这里有两种方法可以配置,我推荐大家使用前者配置,因为第二种步骤更多,而且ts中声明文件也有问题要重新配置。
第一种方法: vite-plugin-cdn-import
具体使用方法可以查看github vite-plugin-cdn-import:https://github.com/mmf-fe/vite-plugin-cdn-import
首先下载依赖npm install vite-plugin-cdn-import --save-dev
引入到vite.config.ts
注意:版本号很重要,如果版本有误差可能导致打包部署到服务器后,项目无法运行!!!
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// 插件
import { visualizer } from 'rollup-plugin-visualizer';
import importToCDN from 'vite-plugin-cdn-import'
export default defineConfig({
plugins: [
vue(),
visualizer({ open: true }),
importToCDN({
modules: [
{
name:"vue",
var:"Vue",
path:"https://unpkg.com/vue@3.2.31"
},
{
name:"element-plus",
var:"ElementPlus",
path:"https://unpkg.com/element-plus@2.1.9",
css:"https://unpkg.com/element-plus/dist/index.css"
}
]
})],
})
到mian.ts中引入
注意:一定不要忘记在main.ts中引入ElementPlus,否则ts会报错,vite-plugin-cdn-import 插件应该会自动帮我们把ElementPlus通过cdn引入
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
app.use(ElementPlus)
打包npm run bulid
打包后再看可视化面板RollUp Visualizer可以发现Elementplus已经不占用打包后的体积了
第二种方法: rollup-plugin-external-globals
首先在index.html的head标签中引入link外链
<!-- Import Vue 3 -->
<head>
<script src="//unpkg.com/vue@3"></script>
<!-- Import style -->
<link rel="stylesheet" href="//unpkg.com/element-plus/dist/index.css" />
<!-- Import component library -->
<script src="//unpkg.com/element-plus"></script>
<head>
下载依赖npm install -D rollup-plugin-external-globals
引入到vite.config.ts
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// 插件
import { visualizer } from 'rollup-plugin-visualizer';
import externalGlobals from 'rollup-plugin-external-globals'
export default defineConfig({
plugins: [
vue(),
visualizer({ open: true }),
})],
build: {
rollupOptions: {
external: ["vue", "element-plus"],
plugins: [
externalGlobals({
vue: "Vue",
"element-plus": "ElementPlus"
})
]
}
},
})
这时候你会发现引入错误
无法找到模块“rollup-plugin-external-globals”的声明文件。“/node_modules/rollup-plugin-external-globals/index.js”隐式拥有 “any” 类型。
尝试使用npm i --save-dev @types/rollup-plugin-external-globals(如果存在),或者添加一个包含declare module 'rollup-plugin-external-globals';的新声明(.d.ts)文件
我们在项目根目录新建一个env.d.ts
输入这段代码声明一个ts文件
declare module 'rollup-plugin-external-globals';
到mian.ts中引入
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
app.use(ElementPlus)
打包npm run bulid
打包后再看可视化面板RollUp Visualizer可以发现Elementplus已经不占用打包后的体积了
总结
这次带来了两种方法打包Element plus ,同样的只要有cdn链接,我们就可以用这两种方式进行引入文章来源:https://www.toymoban.com/news/detail-446767.html
 文章来源地址https://www.toymoban.com/news/detail-446767.html
文章来源地址https://www.toymoban.com/news/detail-446767.html
到了这里,关于vite配置cdn优化打包体积的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!