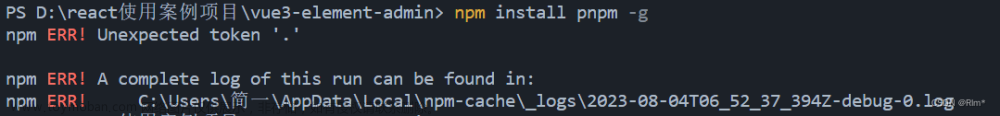
1.npm install 报错

解决方法:运行下列命令即可
npm audit fix --force2.vite创建vue3项目报错
报错:Failed to parse source for import analysis because the content contains invalid JS syntax. Install @vitejs/plugin-vue to handle .vue files.

解决方法:
1)安装 @vitejs/plugin-vue
npm i @vitejs/plugin-vue2)重新 npm install
npm install3)添加配置文件vite.config.js

// vite.config.js
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()]
})
4)重新运行即可
npm run dev
3.improt引入文件报错
报错:无法找到模块“../views/HomeView.vue”的声明文件。“/Users/lianwei/Desktop/old/PersonalProject/vite-demo2/src/views/HomeView.vue.js”隐式拥有 "any" 类型。文章来源:https://www.toymoban.com/news/detail-446890.html
解决方法:找到src/vite-env.d.ts 添加以下代码文章来源地址https://www.toymoban.com/news/detail-446890.html
// 在文件中加上
declare module '*.vue' {
import type { DefineComponent } from 'vue'
const component: DefineComponent<{}, {}, any>
export default component
}
// 或者
declare module '*.vue' {
import type { DefineComponent } from 'vue'
const component: ComponentOptions | ComponentOptions['setup']
export default component
}
到了这里,关于【Vite】使用报错合集的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!