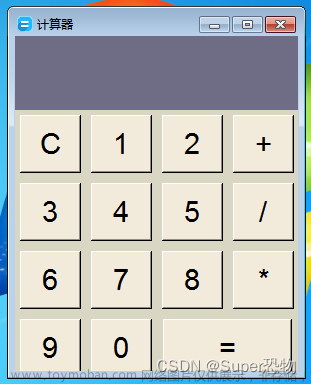
1.通过UI界面封装出计算器的大致模型
进入设计页面后,左侧会有各种控件,可以将他们拖拽到你想编辑的窗口中,我们要做的是计算器,所以只用到很少几个控件,我们最主要用到Push Button这个控件来做我们计算器的按钮,lineEdit显示数字,我们可以将它拖拽到窗口,然后就可以对它进行编辑。

2.创建一个新的类,用来完成加减乘除的运算

Fun类头文件需要定义加减乘除的函数:

Fun类.cpp内实现相应函数:
#include "Fun.h"
Fun::Fun(QObject *parent) : QObject(parent)
{
}
double Fun::add(double val0, double val1)
{
return val0 + val1;
}
double Fun::sub(double val0, double val1)
{
return val0 - val1;
}
double Fun::mul(double val0, double val1)
{
return val0 * val1;
}
double Fun::div(double val0, double val1)
{
return val0 / val1;
}3.将按键转到槽,编写槽函数
进入设计页面,右键点击按钮,选择转到槽,再选择clicked(点击信号),就能跳转到代码页面自动生成获取点击信号的槽函数,在槽函数中就可以编辑点击动作触发的事件了。

按键0--9 "+" " -" "*" "/" "00" "."写法相似:

将得到的数字显示在lineEdit上。
清除键、回退键和退出键:

等号键:
void MainWindow::on_equalButton_clicked()
{
QString val;
val = ui->lineEdit->text();//拿到存在lineEdit的字符串
if(val.isEmpty()){//判空
return ;
}
if(val.indexOf("+")!=-1){//用indexof的方法找到“+”
double i,h,j,k;
i = val.indexOf("+");//找出加号的下标
h = val.leftRef(i).toDouble();//找到加号前的数字
j = val.rightRef(val.size() - i).toDouble();//找到加号后的数字
k = cal.add(h,j);//调用加法函数
ui->lineEdit->setText(QString::number(k));//将结果输出
}
if(val.indexOf("-")!=-1){
double i,h,j,k;
i = val.indexOf("-");
h = val.leftRef(i).toDouble();
++i;
j = val.rightRef(val.size() - i).toDouble();
k = cal.sub(h,j);
ui->lineEdit->setText(QString::number(k));
}
if(val.indexOf("*")!=-1){
double i,h,j,k;
i = val.indexOf("*");
h = val.leftRef(i).toDouble();
++i;
j = val.rightRef(val.size() - i).toDouble();
k = cal.mul(h,j);
ui->lineEdit->setText(QString::number(k));
}
if(val.indexOf("/")!=-1){
double i,h,j,k;
i = val.indexOf("/");
h = val.leftRef(i).toDouble();
++i;
j = val.rightRef(val.size() - i).toDouble();
k = cal.div(h,j);
ui->lineEdit->setText(QString::number(k));
}
}运行结果:
 文章来源:https://www.toymoban.com/news/detail-446970.html
文章来源:https://www.toymoban.com/news/detail-446970.html
由于第一次用Qt做一个简单的项目,水平有限,所以还是会有许多的bug,不足之处,还望指正。文章来源地址https://www.toymoban.com/news/detail-446970.html
到了这里,关于Qt 制作一个简易的计算器的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!