数据库的连接想必是让小伙伴们头疼的一件事,这篇文章小编将为大家详细介绍使用PHPStudy连接数据库的详细步骤、调试运行以及代码讲解。
首先我们需要准备的软件有:phpstudy_pro(小白)、PhpStorm 2021.1.2 x64(其他版本也可以)。要连接的数据库是phpstudy_pro中自带的数据库。

目录
一、建立数据库
二、添加数据表
三、PHP storm相关配置
四、编写代码
五、代码说明
六、运行结果
一、建立数据库
打开phpstudy_pro,启动配置Apache2.4.39、MySQL5.7.26。(注意!如果电脑中安装了MySQL数据库,第三项配置启动可能出现错误,两个软件可能同时使用同一个端口,这时需要更改端口)。

点击面板左侧“软件管理”,在MySQL5.7.26右侧点击安装,安装速度较快,需要等待大约三分钟。(在这里已经安装过了,右侧显示卸载按钮)

点击右侧“设置”,可以设置相关内容。在第一步所说的与MySQL数据库端口冲突的情况,可以在这里更改端口和错误文件路径,查看相关错误信息。

下载和设置完成后,点击面板左侧数据库按钮,点击创建数据库,在这里建立我们需要的数据库。 我们这里创建数据库名字为database,用户名为user,密码为000000作为演示。创建成功之后会出现如下提示信息。



到这里我们的数据库就建好啦,需要注意这里的数据库只能够在自己电脑上进行访问,不可以在局域网下共享,有一定的局限性。
二、添加数据表
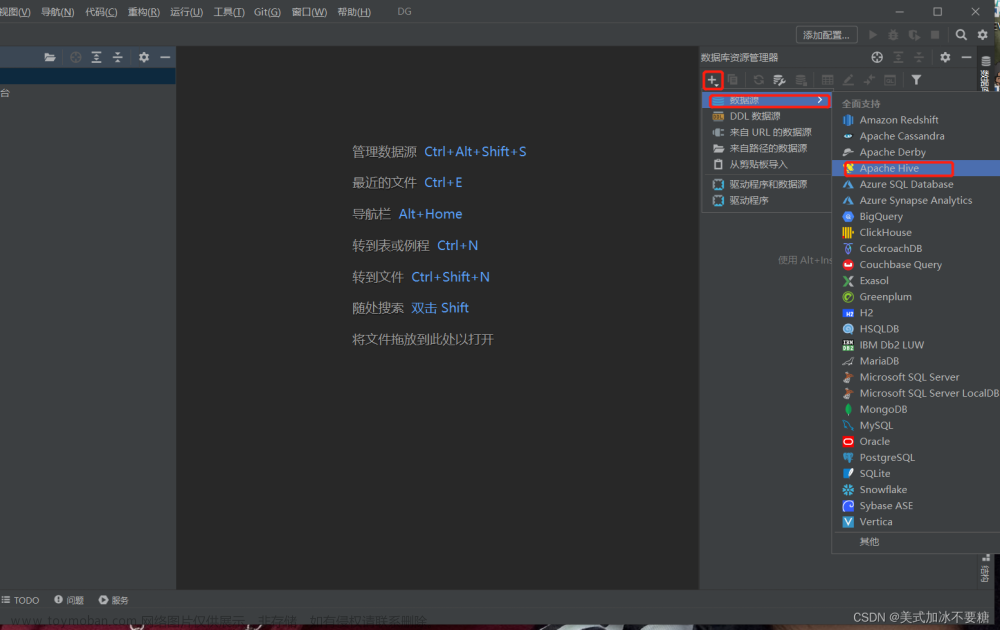
数据库建立好后,我们就要对数据库进行访问并完善数据库中的内容,点击面板左侧“首页”,点击“数据库工具”右侧的蓝色按钮“打开”,选择phpMyAdmain单击。

弹出页面,输入刚才演示建立的数据库用户名和密码,输入无误后点击“执行”,就进入到我们建立的数据库中了。

在我们的数据库中建立数据表,可以看到“新建数据表”,在下方输入数据表的名字和字段数。我们这里输入“datatable”作为数据表名字作为演示。 点击“执行”按钮,完成创建。

添加数据表字段等信息,以下图信息为示例进行演示。在添加所需字段后点击“保存”按钮完成添加操作。如果需要添加的字段很多,则可以点击“数据表名”右侧的“执行”按钮插入新的列,或使用SQL语句进行批量创建和添加,在这里不做演示。

建立好的空表如图所示:

数据库的搭建就已经基本完成里,下面是代码部分,我们在PHP storm中进行操作。
三、PHP storm相关配置
PHP storm使用前需要配置解释器,打开设置:

选择下载的解释器,解释器在软件下载时有(应该是在安装目录中可以找到)。

四、编写代码
新建php文件,命名可以自定义。这里建立index.php。

添加代码如下:
<?php
$con=mysqli_connect("localhost:3306","user","000000");
if(!mysqli_select_db($con,"database")){
echo "FAIL CONNECTION!";
exit;
}else {
// echo "SUCCESS CONNECYION!";
}
mysqli_query($con,"set names utf8");
$names=$_POST["name"];
$email=$_POST["email"];
$q="insert into datatable (name,email) values('$names','$email')";
if(mysqli_query($con,$q)){
echo "Add Success!";
}
else{
echo "Add Fail!";
}
mysqli_close($con);
?>
前端页面代码如下:
<form action="insert.php" method="POST">
<p class="c two">姓名: <input type="text" name="name" ></p>
<p class="c two">邮箱:<input type="text" name="email"></p>
</form>看到这大家应该也都清楚了,这种方法使用的是form表单进行数据库的传值。
五、代码说明
1、$con=mysqli_connect("localhost:3306","user","000000");
该语句中三个变量。
第一个变量是所用的端口,也就是我们在开始PHP study中配置的端口,默认情况是3306;
第二个变量是用户名,在这里我们演示数据库建立时用的用户名为user;
第三个变量是我们设置的密码。使用时直接替换为自己的端口、用户名和密码即可。
2、mysqli_select_db($con,"database")
该语句中有两个变量。
第一个变量是我们定义的连接语句,即前面设置的端口、用户名和密码等信息;
第二个变量是自定义的数据库名字,这里用作演示的名字为database(见上文);
其次,mysqli_select_db()进行数据库连接,返回的是布尔类型的值,如果连接成功返回true,否则返回false;
3、echo "FAIL CONNECTION!";
语句中!mysqli_select_db()表示数据库连接不成功,则在页面中会返回FAIL CONNECTION!,在这里,echo可以理解为我们用作调试的一种工具。
4、$q="insert into datatable (name,email) values('$names','$email')";
$q是定义的SQL查询语句,这里执行的是插入语句,$names和$email是定义的两个变量,这两个变量的值是根据前端页面中输入表单中的值来确定的,如果只在php页面运行,会在数据库中插入空值。语句的语法和SQL语句相同这里不做解释。
5、$names=$_POST["name"]; $email=$_POST["email"];
这是两个定义的变量,由表单传值。[]中的内容是表单中对应的“name”的属性值。
6、mysqli_query($con,$q)
执行SQL语句,执行成功返回true。
7、 <form action="insert.php" method="POST">
这是HTML中的语句,主语action和method两个属性值,这是建立数据库连接,实现传值的关键之处。
六、运行结果
这里直接在PHP中运行,运行之后页面出现如下情况即为成功,此时查看数据库,数据库中已经出现空的记录(在前端运行时,表单值不为空可以正常插入)。

 文章来源:https://www.toymoban.com/news/detail-447022.html
文章来源:https://www.toymoban.com/news/detail-447022.html
原创作品,请勿抄袭!文章来源地址https://www.toymoban.com/news/detail-447022.html
到了这里,关于PHPStudy+HTML5数据库连接详细介绍/数据前后端交互的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!