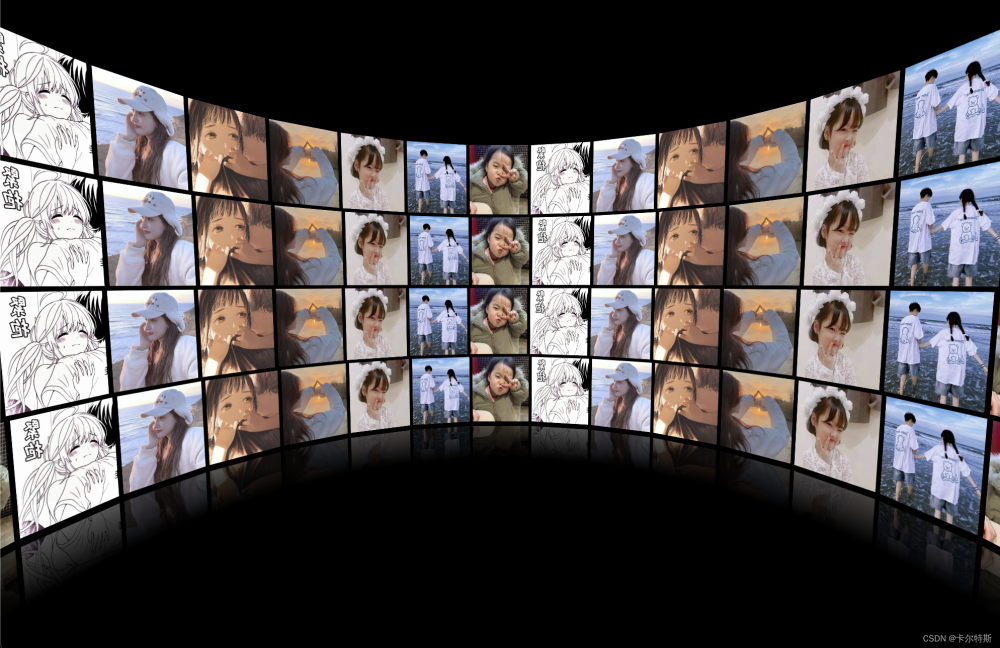
成品展示

接下来开始制作旋转老婆图片
一、准备html骨架和基本的css
先准备好html骨架(后面为了挨个测试可以先把后面5个div注释掉)
<div class="bigbox">
<div><img src="img/w1.jpg" alt=""></div>
<div><img src="img/w1.jpg" alt=""></div>
<div><img src="img/w1.jpg" alt=""></div>
<div><img src="img/w1.jpg" alt=""></div>
<div><img src="img/w1.jpg" alt=""></div>
<div><img src="img/w1.jpg" alt=""></div>
</div>预定义好css样式
/* 初始化所有的盒子间距为0,比较常用 */
* {
padding: 0;
margin: 0;
}
/* 设置大盒子的大小 */
.bigbox {
/*相对位置属性*/
position: relative;
width: 300px;
height: 200px;
margin: 100px auto;
}
/* 设置所有小盒子的大小及绝对定位(公用的属性) */
.bigbox>div {
/*绝对位置属性*/
position: absolute;
top: 0;
width: 100%;
height: 100%;
}
/* 设置图片的大小 */
img {
width: 100%;
height: 100%;
}效果图(所有的div叠加在了一起):

二、开始修饰动画旋转效果
为body设置深景(相当于一个镜头,距离屏幕的距离)
body {
/* 设置景深 */
perspective: 500px;
}为大盒子和设置旋转旋转中心+子元素3d属性:
transform-origin: 150px 0 -300px;
transform-style: preserve-3d;为大盒子添加过渡样式,使盒子变换位置时变得顺滑+易于观察。
transition: all 5s;设置鼠标经过样式,用于测试:
.bigbox:hover {
transform: rotateY(360deg);
}为了测试方便,这里再加一个盒子便于观察:
/* 选择器选出的第二个盒子 */
.bigbox>div:nth-child(2) {
/* 因为有旋转轴的存在,子盒子只需要调整角度就可以换位置啦~ */
transform: rotateY(180deg);
}进行第一次测试:旋转正面向屏幕的盒子

可以看到,效果非常滴成功~(好耶~)
把剩下的所有盒子加上试试:
.bigbox>div:nth-child(3) {
transform: rotateY(120deg);
}
.bigbox>div:nth-child(4) {
transform: rotateY(300deg);
}
.bigbox>div:nth-child(5) {
transform: rotateY(60deg);
}
.bigbox>div:nth-child(6) {
transform: rotateY(240deg);
}这个时候,就该改下鼠标经过属性啦~
.bigbox:hover {
/* transform: rotateY(360deg); */
/* 设置经过即停模式 */
animation-play-state: paused;
}在给大盒子加上动画属性:
animation: word 5s infinite linear;接下来,咱写个动画让它自己转:(注意!上面的“word”对应下面的动画名!)
/* 设置动画 */
@keyframes word {
0% {
transform: rotateY(0);
}
100% {
transform: rotateY(360deg);
}
}看下最终效果吧~

最后,再把(老婆 )图片放上去,就大功告成啦~

三、最终代码展示
下面是完整代码,整个文件要以".html"文件结尾再打开哦~!文章来源:https://www.toymoban.com/news/detail-447178.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>旋转编制</title>
</head>
<body>
<style>
/* 初始化所有的盒子间距为0,比较常用 */
* {
padding: 0;
margin: 0;
}
body {
/* 设置景深 */
perspective: 500px;
}
/* 设置大盒子的大小 */
.bigbox {
width: 300px;
height: 200px;
margin: 100px auto;
/* 设置相对定位 */
position: relative;
/* 设置旋转中心 */
transform-origin: 150px 0 -300px;
/* 设置过渡样式 */
transition: all 5s;
/* 设置子元素具备3d属性 */
transform-style: preserve-3d;
/* 添加动画 */
animation: word 5s infinite linear;
}
/* 设置动画 */
@keyframes word {
0% {
transform: rotateY(0);
}
100% {
transform: rotateY(360deg);
}
}
/* 设置鼠标经过样式 */
.bigbox:hover {
/* transform: rotateY(360deg); */
/* 设置经过即停模式 */
animation-play-state: paused;
}
/* 设置小盒子的大小及绝对定位 */
.bigbox>div {
position: absolute;
top: 0;
width: 100%;
height: 100%;
/* 设置旋转中心 */
transform-origin: 150px 0 -300px;
}
/* 设置剩下图片的位置 */
.bigbox>div:nth-child(2) {
transform: rotateY(180deg);
}
.bigbox>div:nth-child(3) {
transform: rotateY(120deg);
}
.bigbox>div:nth-child(4) {
transform: rotateY(300deg);
}
.bigbox>div:nth-child(5) {
transform: rotateY(60deg);
}
.bigbox>div:nth-child(6) {
transform: rotateY(240deg);
}
/* 设置图片的大小 */
img {
width: 100%;
height: 100%;
}
</style>
<div class="bigbox">
<!-- img/w1.jpg是图片位置哦! -->
<div><img src="img/w1.jpg" alt=""></div>
<div><img src="img/w2.jpg" alt=""></div>
<div><img src="img/w4.jpg" alt=""></div>
<div><img src="img/w5.jpg" alt=""></div>
<div><img src="img/w6.jpg" alt=""></div>
<div><img src="img/w7.jpg" alt=""></div>
</div>
</body>
</html>(测位标靶是静止不动的,便于参照观察,不是网页的属性哦~)文章来源地址https://www.toymoban.com/news/detail-447178.html
到了这里,关于css 3d旋转图片(css旋转木马)(详细教程)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!