如何创建项目就不说了,可以参考该链接:
如何创建开发uniapp微信小程序项目?链接: link
这里主要记录的是,从代码仓库拉取到本地后,
本地启动运行项目,遇到的问题。
1.下载项目
使用git bash 将代码下载到本地
git clone https://gitlab.xx.xxxxx.com/xxxxx/wuhan-cloud-web.git
拖到HBuilderX 官方下载地址 链接: link
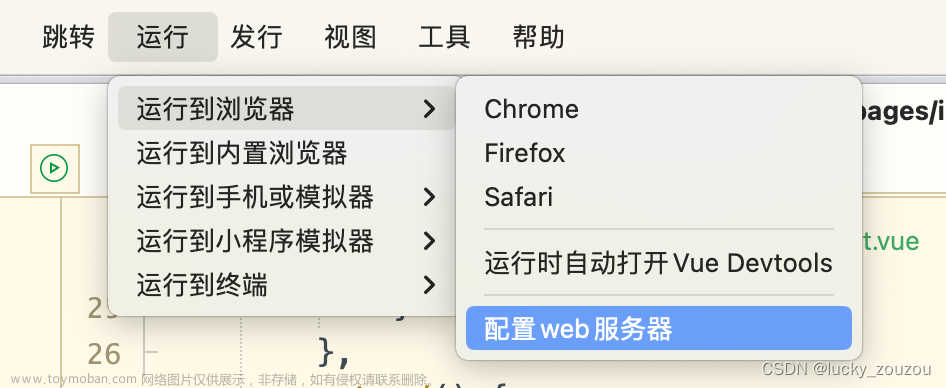
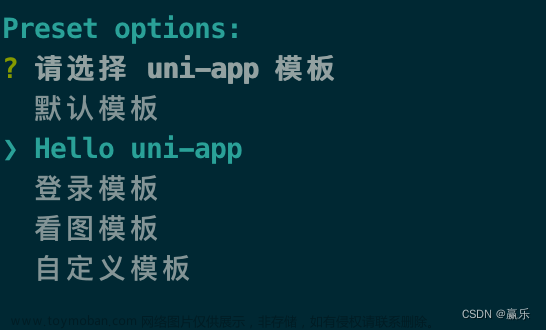
2.运行
步骤如下截图1-2-3所示:
可能遇到的问题:
2.1 需要下载微信开发者工具:
链接: link
安装后,把路径记住,因为运行时选择微信开发者工具的时候需要输入路径。
2.2 uni-app运行微信开发工具小程序,出现 × initialize报错。这是由于微信开发者工具服务端口未开启,导致出现× initialize报错。 文章来源:https://www.toymoban.com/news/detail-447484.html
文章来源:https://www.toymoban.com/news/detail-447484.html
解决方法如下截图所示:
 文章来源地址https://www.toymoban.com/news/detail-447484.html
文章来源地址https://www.toymoban.com/news/detail-447484.html
到了这里,关于uniapp微信小程序项目启动步骤的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!