在开发项目时,当node_modules中的默认配置不满足当前项目需求时,就需要对node_modules中相应的源码进行修改。但如果直接操作源码进行手动修改,代码不会同步到仓库中,当其他人拉取代码进行开发时,或者执行了npm install后源码依旧是默认配置。而此时则可以通过nodejs对源码进行操作,可以满足当前需求。
第一步:创建用来存放修改后内容的文件目录
创建文件夹change_modules,用来存放修改后的文件内容,但修改后的文件目录需要和node_modules中被修改的文件目录一致。例如被修改的文件xmllint.js所在目录是:node_modules/@wepy/cli/core/util/xmllint.js,则新建的文件目录应当为:change_modules/@wepy/cli/core/util/xmllint.js,如图

第二步:修改内容
只需将被修改的文件中的所有内容粘贴到change_modules中对应的目录中,然后对需要更改的地方进行修改。
第三步:执行复制 | 替换
新建change_modules.js文件,此文件中存放的是文件替换的相关语法
const fs = require('fs')
const path = require('path')
// 将 change_modules 内的文件覆盖在node_modules中
const REAL_NODE_MODULES = path.resolve('./node_modules') // 旧node_modules
const MY_NODE_MODULES = path.resolve('./change_modules') // 新node_modules
copy(MY_NODE_MODULES, REAL_NODE_MODULES)
/**
*@param{string}需要复制的目录、文件
*@param{string}复制到指定的目录、文件
*@param{function}每次复制前,都会经过一次filterFn,若返回true,则复制。
*/
function copy(origin, target, filterFn = () => true) {
if (fs.statSync(origin).isDirectory()) {
if (!fs.existsSync(target)) {
fs.mkdirSync(target)
}
fs.readdirSync(origin).forEach(originName => {
const originFilePath = path.resolve(origin, originName)
const targetFilePath = path.resolve(target, originName)
copy(originFilePath, targetFilePath, filterFn)
})
} else if (filterFn(origin, target)) {
//执行替换
fs.copyFileSync(origin, target)
}
}
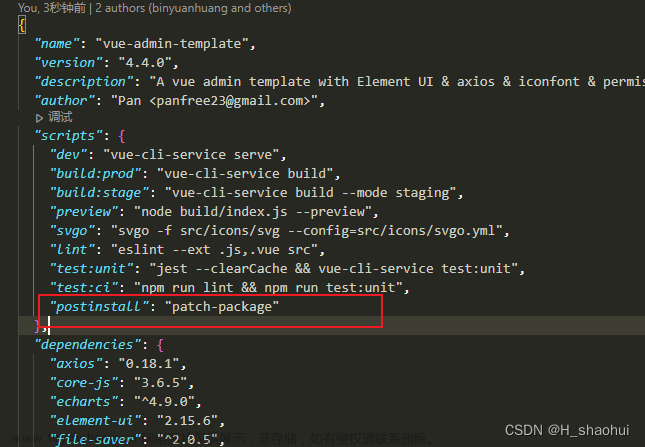
第四步:修改package.json
在package.json中添加执行change_modules.js的语法,使得项目运行前执行change_modules.js替换相应文件,如图:

执行以上操作后,运行项目则大功告成!
相关nodejs语法详解
require('fs') :fs模块为nodejs的核心模块之一,主要处理文件的读写、复制、删除、重命名等操作。当需要使用该模块时,需要先导入该文件。
path.resolve(): 该方法将路径/路径段解析为绝对路径。
fs.statsync(path):接收一个path变量,可获取到路径的详细信息。
isDirectory():判断是否是目录,目录返回true,文件返回false。
fs.existsSync(path):检测指定路径是否存在。
fs.mkdirSync(path):用于创建目录。
fs.readdirSpath(path):获取指定目录下所有文件名称。文章来源:https://www.toymoban.com/news/detail-448070.html
fs.copyFileSpath(beforePath,newPath):用于将文件从源路径同步复制到目标路径。文章来源地址https://www.toymoban.com/news/detail-448070.html
到了这里,关于通过nodejs修改node_modules中的源码的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!