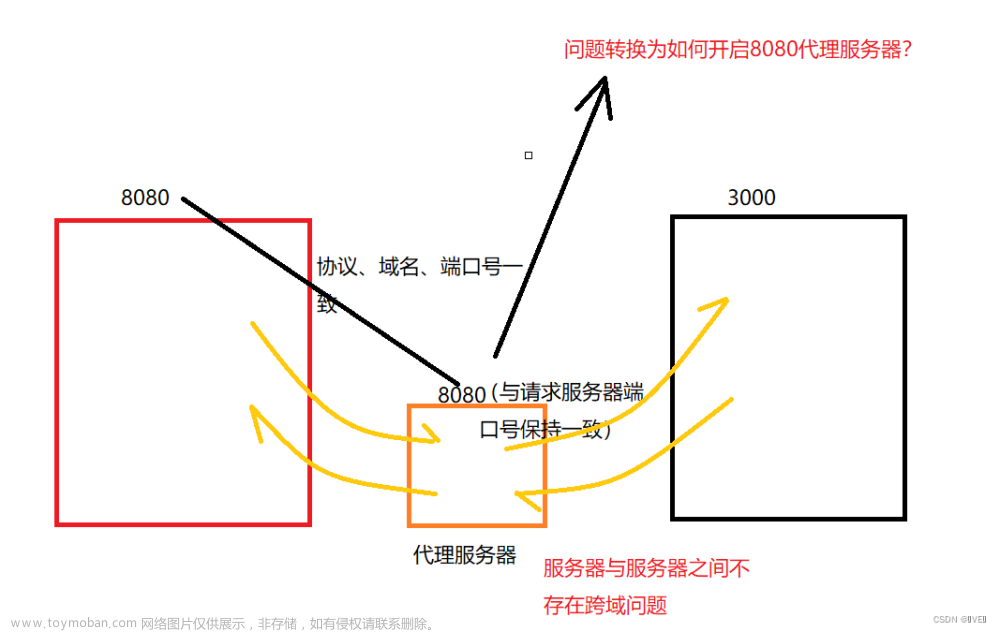
现在解决跨域主要有两种方式是CORS和Jsonp,但是在开发中用的比较多的是配置一个代理服务器。
上面那个图,左边是客户端所处位置,中间是代理服务器,要注意,红色框是客户所处位置,右边蓝色框是5000服务器,中间的粉色框因为是服务器和蓝色框服务器 之间进行数据请求阔以直接请求,因为不用ajax进行通信,直接http就阔以。
这个8080代理服务器可以借助脚手架vue-cli开启。
(1)配置代理方式1
配置代理服务器步骤:文章来源:https://www.toymoban.com/news/detail-448391.html
1.先准备一个请求的服务器serve1.js,然后开启它:文章来源地址https://www.toymoban.com/news/detail-448391.html
const express = require('express');
const app = express();
app.get('/student', (req, res) => {
const data = [
{ id: '001', name: 'tom', age: 18 },
{ id: '002', name: 'jerry', age: 19 },
{ id: '003', name: 'tony', age: 20 },
]
res.send(JSON.stringify(data))
})
app.listen(5000, function() {
console.log('running student');
})到了这里,关于Vue-配置代理(解决跨域问题)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!