wsl2 with vscode简单配置
正文开始@Assassin
1. 安装wsl2:
1.1 安装方式选择:
安装wsl2一般来说有三种方式:
- cmd/powershell 命令行安装(建议管理员模式)
- microsoft store 安装
- microsoft 官网安装
ps: win + R调出运行框,输入"winver" 查看 Windows 版本及内部版本号
① 命令行安装wsl的先决条件是必须运行 Windows 10 版本 2004 及更高版本(内部版本 19041 及更高版本)或 Windows 11。 命令行安装默认会装在C盘。
② Microsoft Store最恶心的就是可能会打不开,我的就打不开-_-|,目前还没找到合适的解决方法。微软商店安装默认会安装到C盘。
③ Microsoft官网下载,目前来说,这是唯一不会出差错的方法,不过下载速度太慢了,我挂了代理也还是很慢,速度不到500KB/s。可以自行选择安装的路径。
由于我的电脑版本满足命令行安装的最低要求,故采用命令行的方式进行安装:
1.2 命令行安装:
环境准备:
以管理员权限启动powershell/cmd,然后输入以下命令启用虚拟机平台:
Enable-WindowsOptionalFeature -Online -FeatureName VirtualMachinePlatform

以管理员权限启动powershell/cmd,然后输入以下命令启用linux子系统功能:
Enable-WindowsOptionalFeature -Online -FeatureName Microsoft-Windows-Subsystem-Linux

wsl --install默认会安装wsl1,使用以下命令设置wsl2为默认下载版本:
wsl --set-default-version 2
ps:以下命令也是同样的功能:
# 启用 WSL
dism.exe /online /enable-feature /featurename:Microsoft-Windows-Subsystem-Linux /all /norestart
# 启用 VMP
dism.exe /online /enable-feature /featurename:VirtualMachinePlatform /all /norestart
# wsl --install默认会安装wsl1,使用以下命令设置wsl2为默认下载版本
wsl --set-default-version 2
若出现报错,下载wsl2内核更新包并安装。
更为直观便捷的方法是直接在"windows功能"中启用标记的功能,也是同样的效果:
三种方式任选其一即可。
用管理员模式打开 cmd/powershell,使用命令行进行wsl2的安装:
wsl --install
执行上述命令会默认下载ubuntu,若想指定版本安装,可以执行如下命令:
wsl --install -d <DistroName>
查看当前linux可用发行版列表:
wsl --list --online

以下载Debian作为演示:
这中间有个小插曲,好像并没有下载成功,wsl -l -v列出来的信息没有debian,使用wsl也会报错,提示未在BIOS中启用虚拟化:
google了一番之后,可以初步确定是我本机上使用了VMware虚拟机的缘故,之前使用docker的时候也是因为Hyper-v不能打开虚拟机,因为Vmware自带虚拟化内核,二者会产生一定的冲突,于是我就把Hyper-v关闭了。
解决方法如下:
开启Hyper-v : 在cmd/powershell中执行以下命令行(建议管理员模式):
bcdedit /set hypervisorlaunchtype auto
切换之后reboot重启电脑应该就ok了
ps:
关闭Hyper-v : 在cmd/powershell中执行以下命令行(建议管理员模式):
bcdedit /set hypervisorlaunchtype off
若要使用虚拟机需要关闭Hyper-v。
开启了Hyper-v之后就能正常启动Debian了,完事儿
正常使用Debian操作系统:
更改wsl版本:
要是安装了wsl1,可以通过wsl --set-version更换发行版的版本:
wsl --set-version <distribution name> <versionNumber>
distribution name为发行版的名称,versionNumber为版本。
比如如果下载了Ubuntu-20.04 wsl1,可以执行以下命令更改到wsl2:
wsl --set-version Ubuntu-20.04 2
设置默认linux发行版:
我主机上默认的linux发行版是带 * 的Ubuntu-20.04:
将默认linux发行版改为刚刚下载的Debian:
wsl --set-default Debian
#可简写为 wsl -s <Distribution Name>

2. 搭配vscode:
2.1 新建用户&&远程连接vscode
下面使用自己熟悉的ubuntu来进行演示。
一般来说,操作linux平台都不直接使用root用户,所以这里演示添加普通用户的操作。
添加普通用户:
wsl2中添加普通用户的操作与真正的linux环境还是有些不一样的,自己遇到了一些坑,比如我要新建一个名为xiaoming的普通用户:
root@KevinGeorge:~# useradd xiaoming
root@KevinGeorge:~# passwd xiaoming
新建了xiaoming用户,并为其设置了密码,但是登录不成功,提示no such file or directory:
ls -l查看 /home路径,发现家目录中并没有xiaoming用户:
于是使用man手册查看了一下useradd的选项,发现需要加上-m选项才能创建家目录,有点离谱:
彻底删除之前创建的xiaoming用户:
root@KevinGeorge:~# userdel -r xiaoming

带上-m选项创建xiaoming用户:
切换到xiaoming用户后发现没有用户的彩色控制台提示符(Color Prompt),原因应该是使用的shell是/bin/sh,而我们一般使用的shell是/bin/bash:
还是得推倒重来,彻底删除xiaoming用户,重新带上-s /bin/bash指定一下bash:
root@KevinGeorge:~# useradd -m xiaoming -s /bin/bash
root@KevinGeorge:~# passwd xiaoming
再次切换就有了彩色提示符:
自此,可以使用vscode远程连接wsl2的普通用户了。
打开vscode,安装对应的remote远程连接插件:
在terminal中输入code .打开vscode:
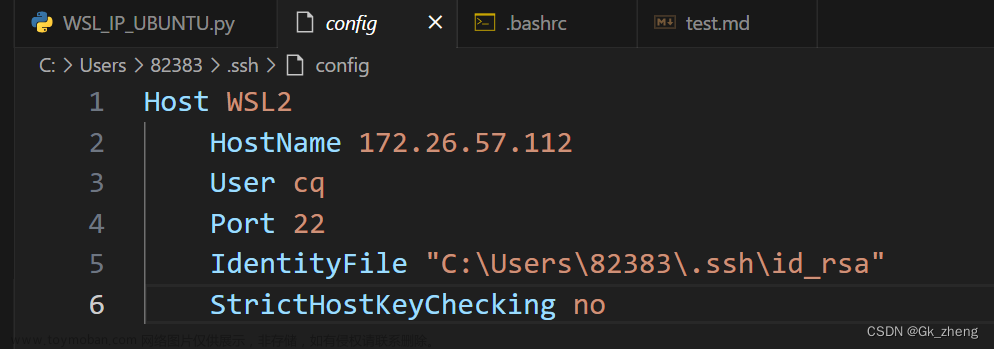
远程连接到我的ubuntu20-04:
如果输入code .出现如下报错:原因是曾经用root用户使用过 code .命令,所以普通用户再次使用就会报 Permission denied
参考自xx大佬
可以执行命令删除该文件:
xiaoming@KevinGeorge:~$ sudo rm -f /tmp/remote-wsl-loc.txt
使用多用户进行操作时,还可能出现如下错误:提示 code not found
测试了一下,code应该只能由wsl的默认登录用户使用,现在的默认登录用户是xiaoming,所以NingHai用户无法正常使用,使用如下指令可以修改wsl的默认登录用户:
ubuntu2004 config --default-user NingHai
默认登录用户切换到NingHai,启动ubuntu自动登录NingHai用户,此时可以正常使用code .:
2.2 配置C++开发环境:
在ubuntu上安装C/C++开发环境包:
下载安装包含大部分开发所需组件的 build-essential 组件包:
首先更新一下软件库:
xiaoming@KevinGeorge:~/cpp_code$ sudo apt update

安装C/C++编译调试工具集合:
sudo apt install build-essential

验证gcc/g++/gdb/make是否安装成功:
一些便于C++开发的插件也可以自行下载一下,基本上到这里就能够有一个很好的linux c++编辑+编译环境了:
至于vscode中使用ctrl+f5进行的编译和调试之类的操作,个人觉得没有必要去配置(.vscode文件夹中的tasks.json,launch.json,settings.json,c_cpp_properties.json),直接熟练使用linux中的命令行编译就很ok了,也比较贴合实际的linux开发环境。实在想有一个很好的调试环境建议visual studio,gdb也是很好的(如果会用的话)。文章来源:https://www.toymoban.com/news/detail-448408.html
over~文章来源地址https://www.toymoban.com/news/detail-448408.html
到了这里,关于【dev on wsl2】wsl2 with vscode简单配置的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!