binary类型接收一个Base64编码的字符串,默认情况二进制字段不能被存储和检索。
一、binary不能被存储?
binary不能被存储?
这个意思不是说没有存储在ES,而是说mapping中该字段的store参数默认是false。
默认情况下字段的值都会存储到_source里,binary类型的值也是如此。
如果store属性设置为true,那就会在_source的同级外面单独存下它原始值。
另外binary的doc_values属性也会默认为false。
对mapping的参数还可以参考我之前的博客es mapping参数详解
二、binary不能被检索?
binary的值虽然也存储到_source里了,但是并没有根据binary的值进行倒排索引,所以不能根据binary的值来查询文档,一般我们也没有场景来要用Base64乱码来查询文档的。
三、验证binary字段
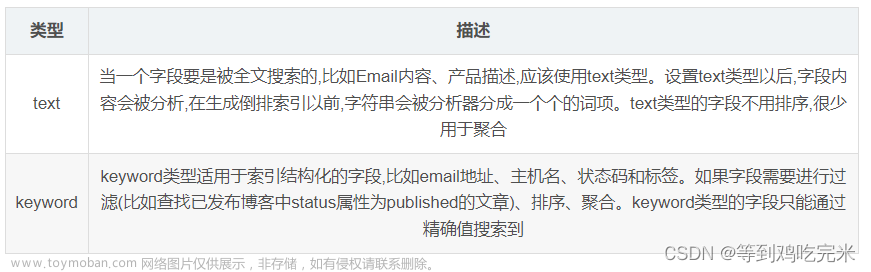
创建一index,其mapping中name是text类型,blob是binary类型。
PUT pigg_test
{
"mappings": {
"properties": {
"name": {
"type": "text"
},
"blob": {
"type": "binary"
}
}
}
}
插入一个测试文档
PUT pigg_test/_doc/1
{
"name": "Some binary blob",
"blob": "U29tZSBiaW5hcnkgYmxvYg=="
}
1 根据ID查询文档
GET pigg_test/_doc/1
结果显示binary字段确实存储到_source中了
{
"_index" : "pigg_test",
"_type" : "_doc",
"_id" : "1",
"_version" : 1,
"_seq_no" : 0,
"_primary_term" : 1,
"found" : true,
"_source" : {
"name" : "Some binary blob",
"blob" : "U29tZSBiaW5hcnkgYmxvYg=="
}
}
2 在binary字段上做检索
GET pigg_test/_search
{
"query": {
"term": {
"blob": {
"value": "U29tZSBiaW5hcnkgYmxvYg=="
}
}
}
}
它会返回如下错误,说明binary字段不支持搜索文章来源:https://www.toymoban.com/news/detail-448416.html
"reason" : "failed to create query: Binary fields do not support searching"
四、binary的使用场景
其实在ES中,能用到binary的场景很少,如果这二进制的值大小比较大,存ES中,会对ES的查询性能有很多的影响。之前有个项目把用户的头像信息转成Base64编码,然后存ES中,后来ES的查询性能很差,最后才申请了单独的文件服务器存放头像图片。ES虽然也算数据库吧,但是它很擅长的是检索信息,在大数据框架中,它可能会和HBase等数据库结合,ES仅仅存一些查询才用到的字段,仅仅负责检索的功能,把存放海量数据的责任交给更加适合的数据库。文章来源地址https://www.toymoban.com/news/detail-448416.html
到了这里,关于【Elasticsearch教程6】Mapping字段类型之二进制binary的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!