目录
前言
先决配置教程
安装拓展
1. Code Runner
2. Tabnine AI Autocomplete
配置文件launch.json
总结
前言
笔者配置了很多次VSCode环境,但越配越烂导致很长一段时间都没有再打开过VSCode,但是VSCode确实轻量级,在打比赛之类的场合很适合快速编写代码(前端另说),既然都是无用的软件了不如卸载了重新下载重新配置。
本文章着重实现以下需求:
-
配置C/C++环境并可以编译运行
-
直接右键运行.cpp文件和自动补全代码
-
黑框框运行和调试(笔者最需要但又查不明白的)
-
编译运行和断点调试配置
最终效果如下

先决配置教程
-
卸载干净VSCode 彻底卸载VSCode教程
-
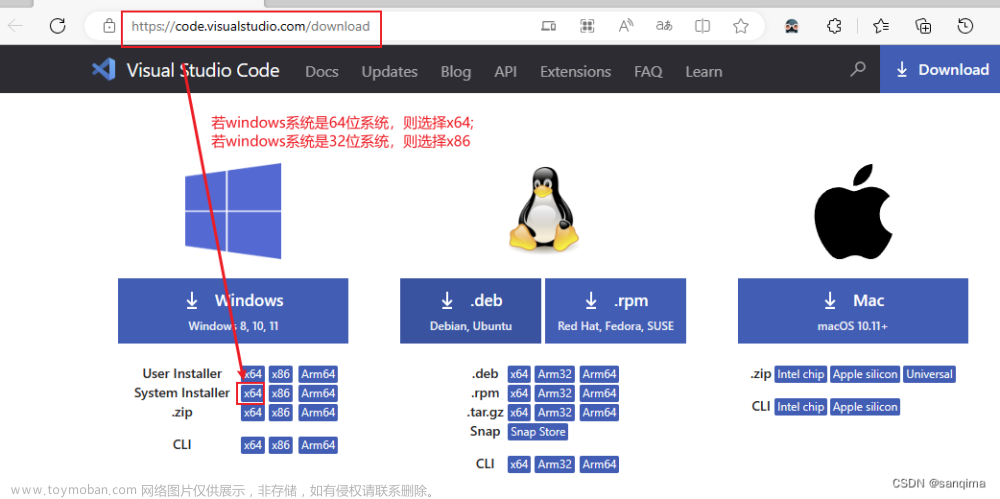
卸载后的初始环境配置 从安装VSCode到配置环境教程
按照这两个教程配置初始环境后基本完成了从零开始的环境搭建
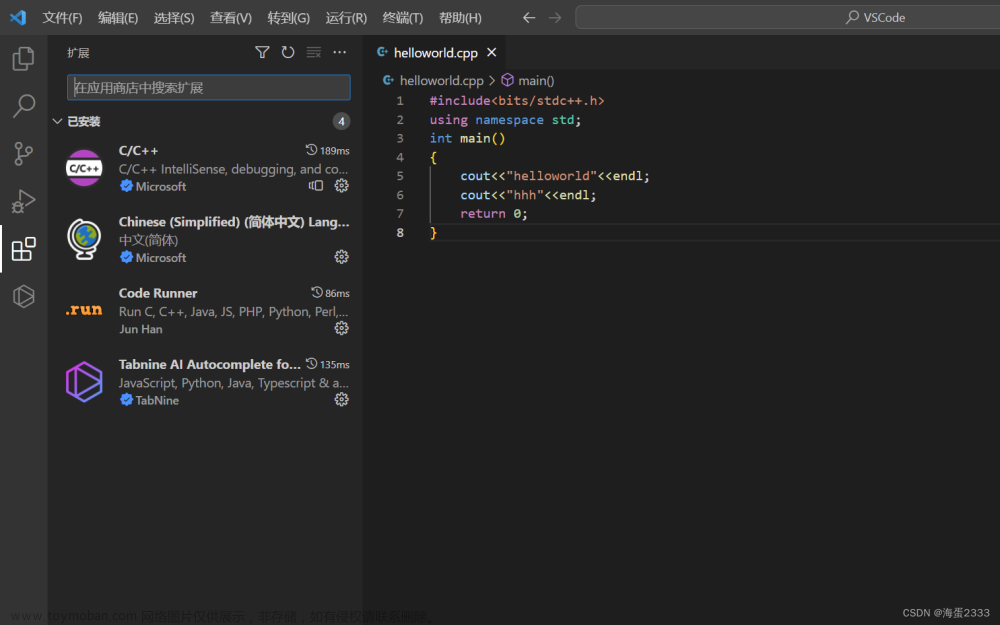
安装拓展
要实现直接右键run code代码和代码自动补全,安装以下两个拓展即可
1. Code Runner
让你的代码可以直接右键运行

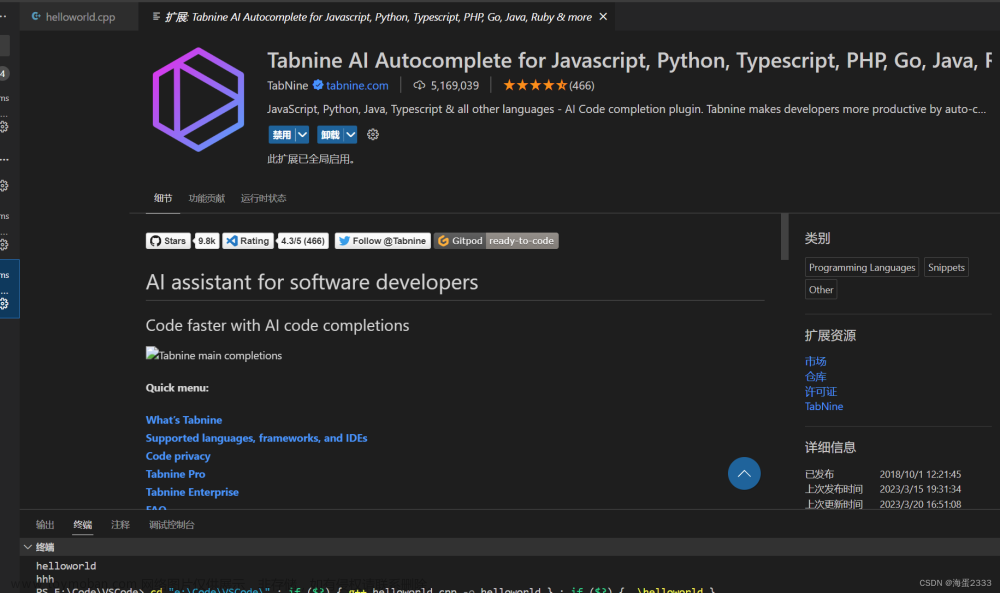
2. Tabnine AI Autocomplete
实现自动补全代码

到此为止已经实现了 4个需求中的前两个
配置文件launch.json
要让代码可以黑框框运行和Debug断点调试,需要更改配置文件launch.json
直接全选将下面这些配置复制粘贴更换launch.json中的内容即可,没有launch.json的话在.vscode目录下新建一个launch.json文件,其中有两行需要按照自身环境更改
{
"version": "0.2.0",
"configurations": [
{
"name": "编译",
"type": "cppvsdbg",
"request": "launch",
"program": "cmd",
"args": [
"/C"
],
"stopAtEntry": false,
"cwd": "${fileDirname}",
"environment": [],
"console": "internalConsole",
"internalConsoleOptions": "neverOpen",
"preLaunchTask": "C/C++: g++.exe 生成活动文件"
},
{
"name": "编译并执行",
"type": "cppvsdbg",
"request": "launch",
"program": "cmd",
"args": [
"/C",
"${fileDirname}/${fileBasenameNoExtension}.exe"
],
"stopAtEntry": false,
"cwd": "${fileDirname}",
"environment": [],
"console": "externalTerminal",
"preLaunchTask": "C/C++: g++.exe 生成活动文件"
},
{
"name": "Debug",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}/${fileBasenameNoExtension}.exe",
"args": [],
"stopAtEntry": false,
"cwd": "E:\\Develop\\mingw64\\bin",
"environment": [],
"externalConsole": true,
"MIMode": "gdb",
"miDebuggerPath": "E:\\Develop\\mingw64\\bin\\gdb.exe",
"setupCommands": [
{
"description": "为 gdb 启用整齐打印",
"text": "-enable-pretty-printing",
"ignoreFailures": true
},
{
"description": "将反汇编风格设置为 Intel",
"text": "-gdb-set disassembly-flavor intel",
"ignoreFailures": true
}
],
"preLaunchTask": "C/C++: g++.exe 生成活动文件"
}
]
}按照自身环境更改这两行的路径

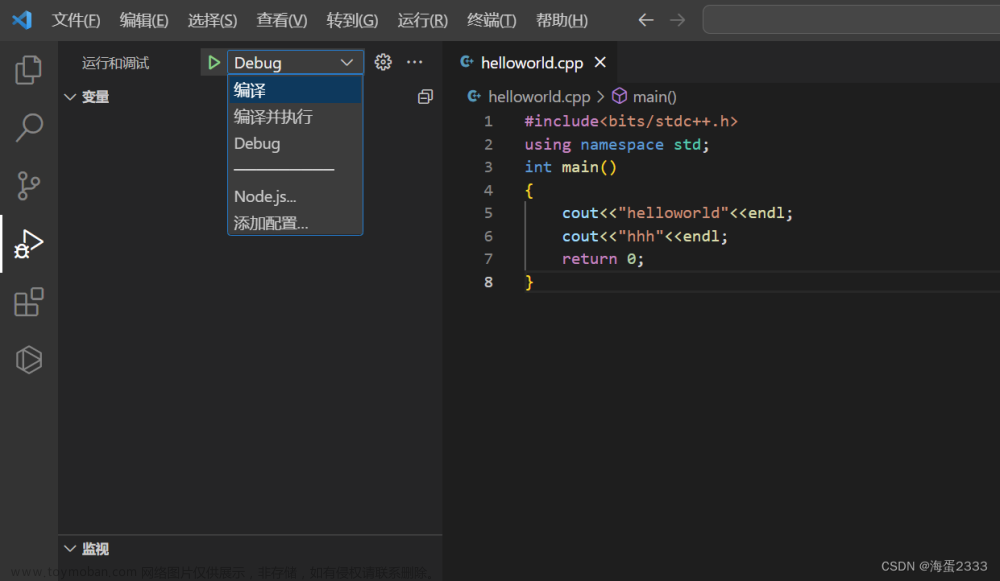
配置好launch.json文件后在左菜单“运行和调试”中会出现三个新选项

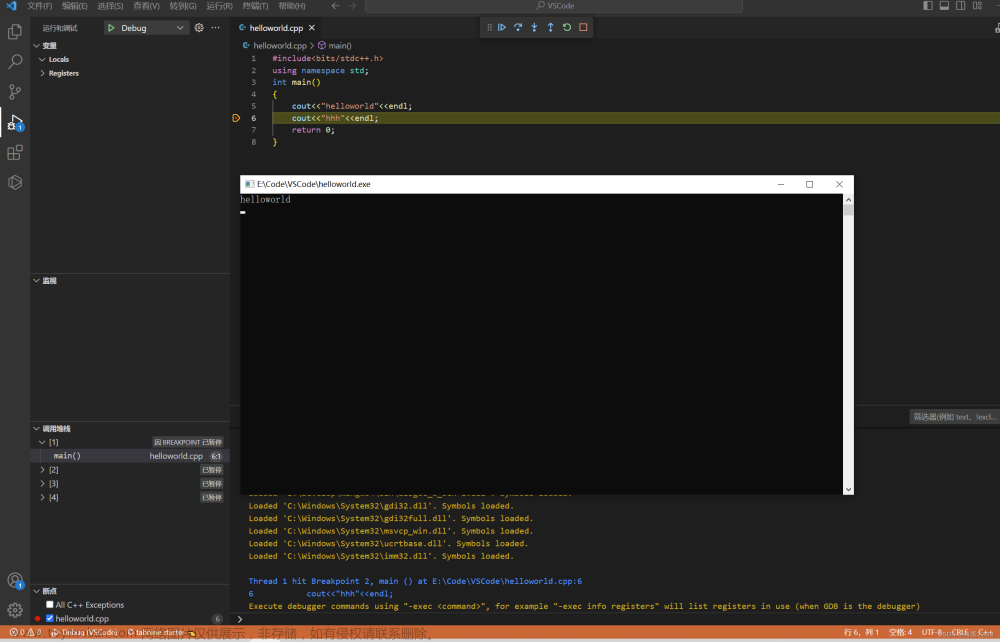
然后就可以实现像VS一样可以使用黑框框编译执行和Debug了,打比赛非常方便
断点调试测试,成功!

总结
到此实现了所有需求
因为是刚安装好的环境,拓展就只有这些,非常干净(之前安装了十几个拓展,环境直接烂完)

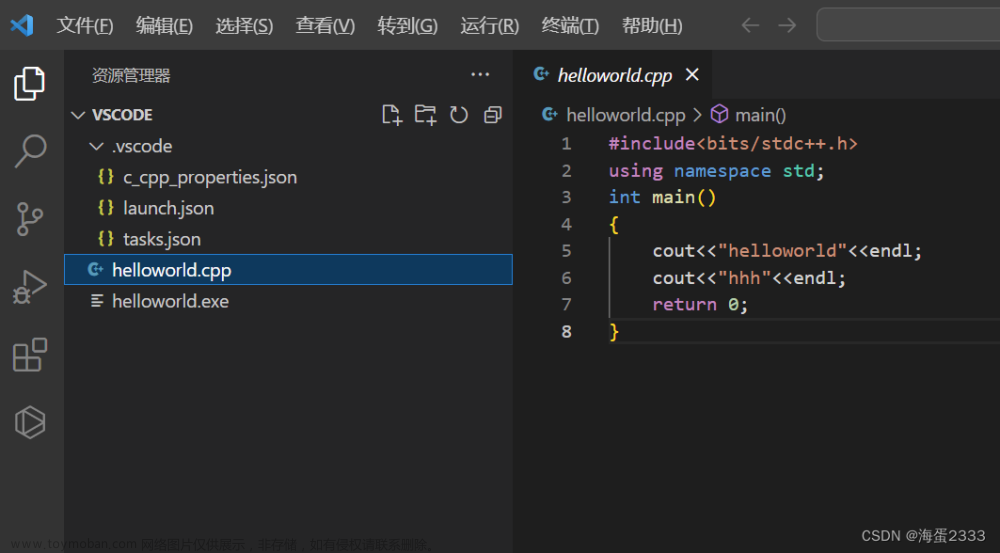
需要注意的是,.vscode文件夹下除了launch.json文件外,另外两个文件都是根据第二个环境搭建教程 从安装VSCode到配置环境教程 自动生成的文章来源:https://www.toymoban.com/news/detail-448418.html
 文章来源地址https://www.toymoban.com/news/detail-448418.html
文章来源地址https://www.toymoban.com/news/detail-448418.html
到了这里,关于VSCode配置C++环境——弹出黑窗运行和断点调试程序的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!