语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode







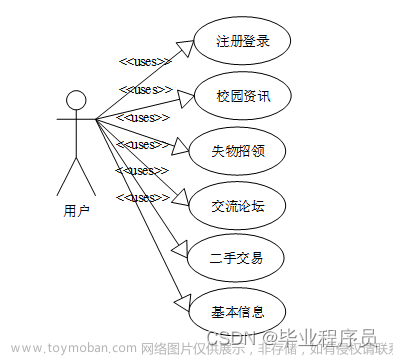
学生登录,学生通过填写用户名、密码、权限等信息,输入完成后选择登录即可进入校园快领服务系统
学生登录进入校园快领服务系统可以查看首页、个人中心、快递信息管理、取货信息管理、接单信息管理、服务评价管理、订单投诉管理、我的收藏管理等
接单信息管理,在接单信息管理页面可以查看快递编号、商品名称、图片、学号、手机、大学等详细接单信息管理信息
服务评价管理,在服务评价管理页面可以查看快递编号、商品名称、图片、数量等信息,并可根据需要对服务评价管理进行查看详细内容等操作
我的收藏管理,在我的收藏管理页面可以查看收藏ID、收藏名称、收藏图片等信息,并可根据需要对我的收藏管理进行查看详细内容等操作
管理员登录,通过填写用户名、密码、权限等信息,输入完成后选择登录即可进入校园快领服务系统
管理员登录进入校园快领服务系统可以查看首页、个人中心、快递员管理、学生管理、快递信息管理、取货信息管理、订单信息管理、接单信息管理、服务评价管理、订单投诉管理、留言板管理、论坛管理、系统管理等内容
快递员管理,在快递员管理页面可以查看工号、密码、快递员姓名、性别、头像、快递公司、联系电话、年龄、身份证、入职时间、个人简介等信息,并可根据需要对快递员管理进行详情,修改,删除或查看详细内容等操作
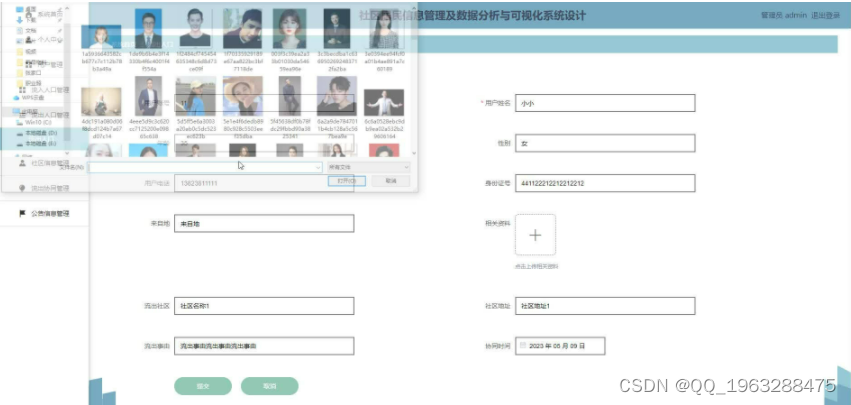
学生管理,在学生管理页面可以查看学号、密码、学生姓名、性别、头像、大学、班级、楼栋、楼层、手机等信息,并可根据需要对学生管理进行详情,修改、删除或查看详细内容等操作
订单信息管理,在订单信息管理页面可以查看订单编号、商品编号、图片、商品名称、数量、状态等信息,并可根据需要对订单信息管理进行详情,修改、删除或查看详细内容操作
快递信息管理,在快递信息管理页面可以查看快递编号、商品名称、图片、数量、学号等内容,并可根据需要对快递信息管理进行查看详情,修改,删除或查看详细内容等操作
留言板管理,在留言板管理页面可以查看用户名、留言内容、回复内容等信息,并可根据需要对留言板管理进行详情,修改、删除或查看详细内容等操作
论坛管理,在论坛管理页面可以查看帖子标题、用户名、状态等内容,并可根据需要对论坛管理进行详情,修改,删除和查看详细内容等操作
前端vue+elementui,
(1) vue引入elementui
1.使用npm安装element-ui
npm i element-ui -S
2.在main.js中导入使用vue
import 'element-ui/lib/theme-chalk/index.css' //别忘了导入样式
import ElementUI from 'element-ui'
Vue.use(ElementUI)
后端:java(springboot+ssm)/python/php/nodejs/
学生功能模块文章来源:https://www.toymoban.com/news/detail-448426.html
快递员功能模块
快递员登录,快递员通过填写用户名、密码、权限等信息,输入完成后选择登录即可进入校园快领服务系统
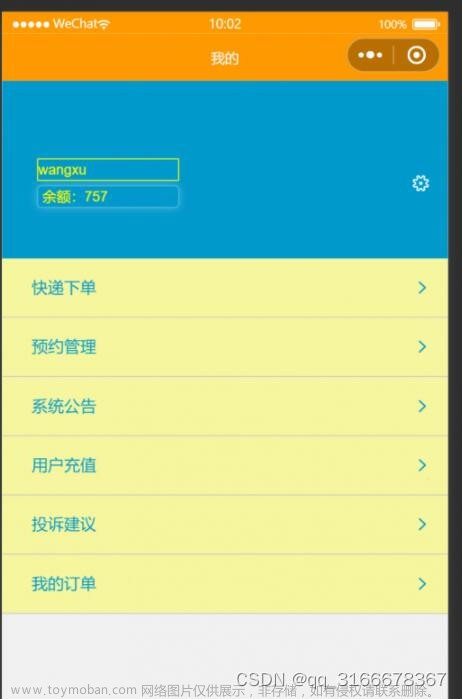
快递员登录进入校园快领服务系统可以查看首页、个人中心、取货信息管理、接单信息管理、服务评价管理、订单投诉管理、我的收藏管理等内容
订单投诉管理,在订单投诉管理页面通过填写快递编号、商品名称、图片、数量、运险费、投诉日期、快递员工号等信息进行订单投诉管理添加,并可根据需要对订单投诉管理信息进行查看
我的收藏管理,在我的收藏管理页面通过填写收藏ID、表名、收藏名称、收藏图片等信息进行收藏
文章来源地址https://www.toymoban.com/news/detail-448426.html
到了这里,关于vue+elementui+nodejs校园生活信息服务快递系统v62911的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!