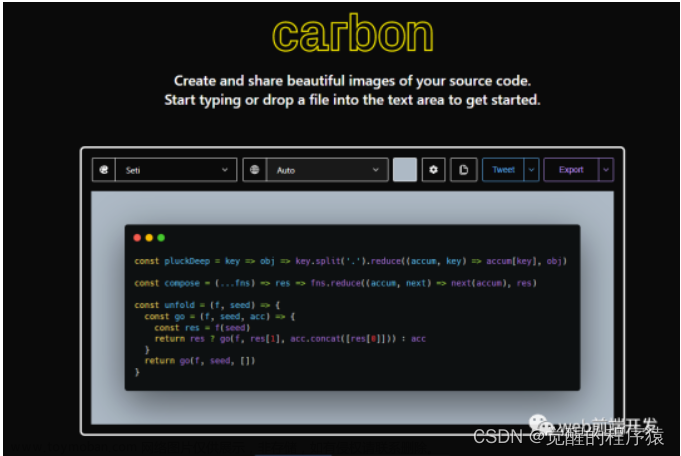
1. 代码转图片
网址:https://carbon.now.sh/
使用 Carbon 创建和分享源代码的精美图像。它提供了多种代码风格和主题。
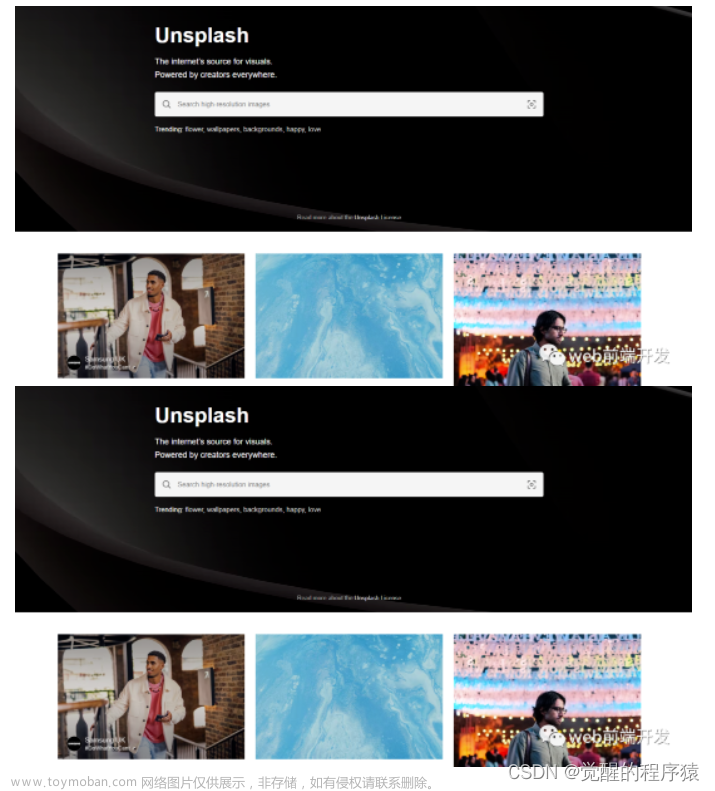
3.图片图库
网址:https://unsplash.com/
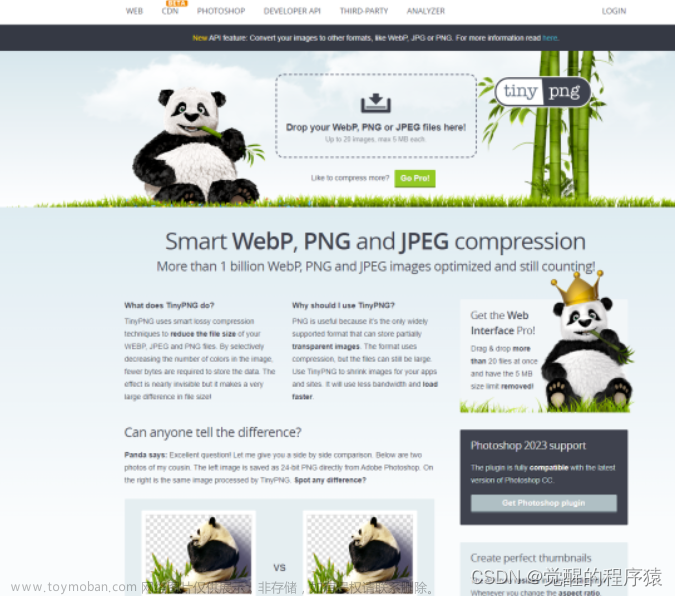
4. 智能 WebP、PNG 和 JPEG 图片压缩
网址:https://tinypng.com/
tinypng免费使用,压缩后的图片清晰度高。
5. Codepen
网址:https://codepen.io/
可以非常方便地在博客或者 Medium 文章里嵌入演示代码。
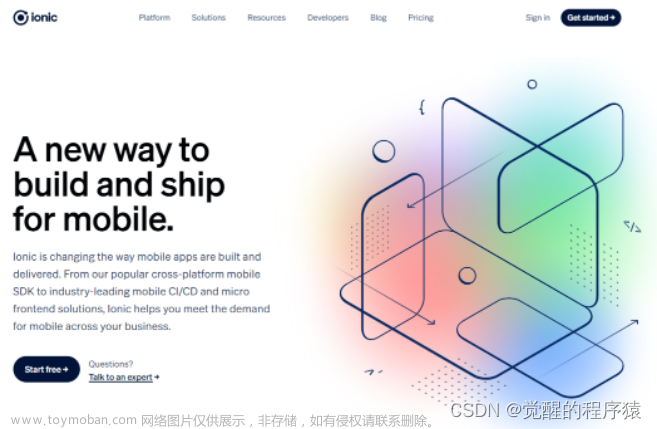
6. 开源图标
网址:https://ionic.io/
您可以从 Ionic 中找到您需要的任何图标,包括用于 Web、iOS、Android 和桌面应用程序的高级设计图标
7.在线调色板
网址:https://colorhunt.co/palettes/pastel
8.Caniuse
网址:https://caniuse.com/
前端工程师经常需要检查浏览器的兼容性,Can I use是一个可以查询各种流行浏览器的CSS和JavaScript的特性和兼容性的网站。
9. 开发文档
网址:https://devdocs.io/
这个网站有各种项目的文档
10.cdnjs
网址:https://cdnjs.com/
cdnjs 可以帮助我们找到几乎所有的开源库。
11.一键抠图
网址:https://www.remove.bg/zh
本网站可以帮助我们 100% 自动免费删除图像背景。
12. 自述文件
网址:https://readme.so/editor
创建自述文件的最简单方法
13. 测试网站加载速度
网址:https://gtmetrix.com/
查看您的网站的运行情况,揭示速度缓慢的原因,
14.在线编辑图片
网址:https://www.photopea.com/
你通过这个网站就可以实现在线设计图片。
15. 免版权插图
网址:https://www.manypixels.co/gallery
16.图片高清化处理
网址:https://bigjpg.com/
这是一个图片高清化处理的网站,可以将一些比较模糊的图片,进行高清化的处理。
在设计的时候,我们经常会用一些自己的素材,而这些素材很多可能已经很模糊了,这个时候,打开这个网站就对了

点击开始,就会跳出一个窗口,我们可以对优化的参数进行一个选择。主要有图片类型,放大倍数,还有降噪程度三个选项
。选择好之后,点击确定,然后稍等一会,大概1-2分钟,等优化完成就可以点击下载了。
高清后的图片真的不一样文章来源:https://www.toymoban.com/news/detail-448570.html
17.图标插画创建
网址:https://shapefactory.co/
以下的五种都可以选,文章来源地址https://www.toymoban.com/news/detail-448570.html
到了这里,关于15个对Web开发人员有用工具网站的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!