axios.interceptors.request.use返回config
axios.interceptors.request.use方法返回一个函数,该函数接受一个参数config,并返回config或Promise`,这样可以修改请求配置或在发送请求之前执行其他操作。
下面是一个示例,其中拦截器在请求头中添加了一个token:
axios.interceptors.request.use(function(config) {
const token = localStorage.getItem('token');
config.headers.Authorization = token ? `Bearer ${token}` : '';
return config;
}, function(error) {
return Promise.reject(error);
});
在这个示例中,拦截器函数首先从本地存储中获取token,然后将其添加到请求头的Authorization字段中。然后,它返回修改后的config对象。如果发生错误,它将返回一个被拒绝的Promise对象,这样错误就可以通过catch方法来捕获。
config中的属性介绍
axios.interceptors.request.use()是一个拦截器,它可以在发送请求之前对请求进行拦截并进行一些处理。它的参数是一个函数,该函数接受一个 config 对象作为参数,其中包含了请求的各种配置信息。
以下是 config 对象中一些常用的属性:
-
url: 请求的 URL 地址。 - method
: 请求的 HTTP 方法,如 GET、POST 等。 -
headers: 请求头信息,可以设置一些自定义的头部信息,如认证信息等。 -
params: GET 请求中的查询参数,会被拼接在 URL 后面,如http://example.com/api?foo=bar。 -
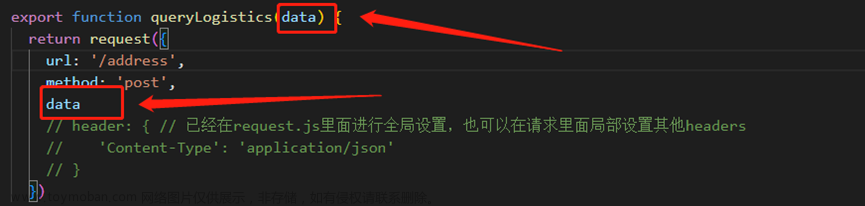
data: POST 请求中的请求体,可以是一个普通对象、FormData 对象或者一个字符串。 -
timeout: 请求超时时间,单位为毫秒。 -
withCredentials: 是否携带跨域请求的凭证信息,如 Cookies 等。 -
auth: HTTP 基本认证信息,包含用户名和密码。
除了以上常用属性外,config 对象还有其他一些属性,具体可以参考 axios 的官方文档。在 axios.interceptors.request.use() 拦截器中,我们可以通过修改 config 对象中的属性来对请求进行自定义处理。处理完之后,需要将 config 对象返回,否则请求将被阻止。文章来源:https://www.toymoban.com/news/detail-448591.html
先赞后看,养成习惯!!!^ _ ^ ❤️ ❤️ ❤️
码字不易,大家的支持就是我的坚持下去的动力。点赞后不要忘了关注我哦!文章来源地址https://www.toymoban.com/news/detail-448591.html
到了这里,关于axios.interceptors.request.use简介的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!