Selenium是一个开源、免费、简单、灵活,对Web浏览器支持良好的自动化测试工具,在UI自动化、爬虫等场景下是十分实用的,能够熟练掌握并使用Selenium工具可以大大的提高效率。
Selenium简介
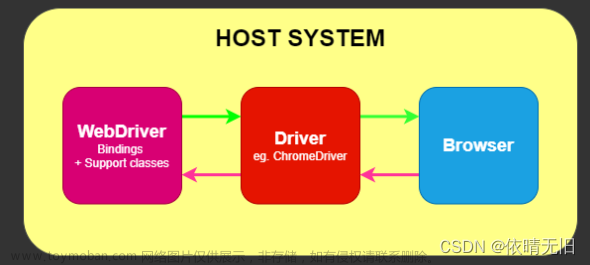
Selenium支持多平台、多浏览器、多语言去实现自动化测试,是一个开源和可移植的Web测试框架,支持并行测试执行,从而减少了时间并提高了测试效率。利用它,我们可以编写相关的自动化程序,让程序完全像人一样在浏览器里面操作Web界面,比如模拟鼠标点击、模拟键盘输入等等。不但能够操作Web界面,还能从Web中获取信息,并且相对来说,使用Selenium来获取信息更加简单,它的基本原理是我们编写自动化程序之后利用浏览器驱动直接对浏览器进行操作,只要我们用户能在浏览器上获得的信息使用Selenium都可以获得。

环境准备
下载浏览器驱动,注意驱动版本与浏览器版本要一致
将浏览器驱动路径添加到环境变量path中
安装Selenium包pip install selenium
快速入门
使用selenium实现控制浏览器打开百度首页,搜索Alipay。
from selenium import webdriver # 导入webdriver
import time
driver = webdriver.Chrome() # 获取浏览器驱动
driver.get("http://www.baidu.com") # 打开百度首页
input_box = driver.find_element_by_id('kw') # 获取首页输入框元素
input_box.send_keys('Alipay') # 向输入框中输入内容
search_button = driver.find_element_by_id('su') # 获取首页搜索按钮元素
search_button.click() # 点击搜索按钮
time.sleep(5)
driver.quit() # 关闭驱动

Selenium-API操作【文末免费分享Selenium自动化测试学习资源】
元素等待
显示等待
设置一个超时时间,每过一段时间就去检测一次该元素是否存在,如果存在则执行后续内容,如果超过最大时间(超时时间)则抛出超时异常(TimeoutException)。显示等待需要使用 WebDriverWait,同时配合 until 或 not until 。
from selenium import webdriver
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.get('Http://www.baidu.com')
# 每隔0.5秒检测一次元素存不存在,5秒内没找到抛出异常
element = WebDriverWait(driver, 5, 0.5).until(
expected_conditions.presence_of_element_located((By.ID, 'kd')), message='元素未找到')
隐式等待
隐式等待也是指定一个超时时间,如果超出这个时间指定元素还没有被加载出来,就会抛出 NoSuchElementException 异常。除了抛出的异常不同外,还有一点,隐式等待是全局性的,即运行过程中,如果元素可以定位到,它不会影响代码运行,但如果定位不到,则它会以轮询的方式不断地访问元素直到元素被找到,若超过指定时间,则抛出异常。使用 implicitly_wait() 来实现隐式等待,使用难度相对于显式等待要简单很多。
driver.implicitly_wait(5)
强制等待
使用 time.sleep() 强制等待,设置固定的休眠时间,等待元素加载,对于代码的运行效率会有影响。
元素定位
Selenium提供了8种基本元素定位的方法,分别是id,name,class name,tag name,link text,partial link text,xpath,css selector,其中id,name,class name,tag name是根据元素的标签或元素的属性来进行定位;link text,partial link text是根据超链接的文本来进行定位;xpath为元素路径定位;css为选择器定位(样式定位)。
element = driver.find_element_by_id('kw') # 通过id属性获取元素
element = driver.find_element_by_name('wd') # 通过name属性获取元素
element = driver.find_element_by_class_name('input') # 通过class属性获取元素
element = driver.find_element_by_tag_name('input') # 通过标签名获取元素
element = driver.find_element_by_link_text('视频') # 通过链接文本值获取元素
element = driver.find_element_by_partial_link_text('视')# 通过部分链接文本值获取元素
element = driver.find_element_by_xpath("//*[@id='kw']") # 通过Xpath获取元素
element = driver.find_element_by_css_selector('#kw') # 通过CSS选择器获取元素
元素操作
定位到元素获取到元素对象之后,就可以对元素进行我们想要的操作了,Selenium提供了许多API供我们操作元素,常用的操作有点击、输入、清除、获取元素坐标值、获取元素宽高值、元素属性值、检查元素是否被选中。
elemnet.click() # 点击元素
element.send_keys('武汉') # 输入内容
element.clear() # 清除内容
element.location.get('x') # 获取元素左上角X轴坐标
element.location.get('y') # 获取元素左上角Y轴坐标
element.size.get('width') # 获取元素宽度
element.size.get('height') # 获取元素高度
element.is_selected() # 元素是否被选中
鼠标操作
常见的鼠标操作有:点击、右击、双击、悬停、拖拽等,对于这些鼠标操作Selenium都封装了相应的操作方法
在Selenium中将操作鼠标的方法封装在ActionChains类中,在ActionChains类中所有提供的鼠标事件方法,在调用的时候所有的行为都存储在ActionChains对象中,而perform()方法就是真正去执行所有的鼠标事件。
from selenium.webdriver.common.action_chains import ActionChains # 导包
actionChains = ActionChains(driver) # 实例化ActionChains对象
actionChains.move_to_element(element).perform() # 鼠标悬停
actionChains.drag_and_drop(elementA, elementB).perform() # 鼠标拖拽
actionChains.context_click(element).perform() # 鼠标右击
actionChains.double_click(element).perform() # 鼠标双击
键盘操作
Selenium中把键盘的按键都封装在Keys类中, 模拟键盘上一些按键或者组合键的输入,使用send_Keys+Keys.XXX实现键盘上的组合按键如:Ctrl+C 、Ctrl+V。
from selenium.webdriver.common.keys import Keys # 导包
element.send_keys(Keys.BACK_SPACE) # 模拟按下退格键
element.send_keys(Keys.CONTROL, 'a') # 模拟按下Ctrl+A
element.send_keys(Keys.CONTROL, 'x') # 模拟按下Ctrl+X
element.send_keys(Keys.CONTROL, 'v') # 模拟按下Ctrl+V
浏览器操作
selenium同样提供了相应的API用于针对浏览器的操作,常用的有最大化浏览器窗口,设置浏览器窗口大小,设置浏览器的位置,控制浏览器前进后退,页面刷新。
driver.maximize_window() # 浏览器窗口最大化
driver.set_window_size(800, 800) # 浏览器窗口宽800 高800
driver.set_window_rect(300, 0) # 浏览器位置(300,0)
driver.back() # 浏览器后退
driver.forward() # 浏览器前进
driver.refresh() # 刷新页面
其他操作
标签页
driver.get_screenshot_as_file('./baidu.png') # 页面截图
driver.close() # 关闭当前标签页
driver.quit() # 关闭所有标签页
在某个页面点击链接打开了一个新的标签页,此时selenium是无法定位到新标签页的元素。这就涉及到句柄的概念了,句柄就是标签页对象的唯一标识,每个标签页都有自己的句柄,可以通过句柄来实现标签页的切换,从而定位到对应标签页的元素。
handles = driver.window_handles # 获取所有标签页的句柄
driver.switch_to.window(handles[1]) # 切换到指定句柄标签页
启动参数
Chrome Options是一个配置chrome启动时属性的类,通过这个参数我们可以为Chrome添加启动参数
设置 chrome 二进制文件位置 (binary_location)
添加启动参数 (add_argument)
添加扩展应用 (add_extension, add_encoded_extension)
添加实验性质的设置参数 (add_experimental_option)
设置调试器地址 (debugger_address)
Chrome Options常用的行为一般有以下几种:
禁止图片和视频的加载:提升网页加载速度。
添加代理:用于翻墙访问某些页面,或者应对IP访问频率限制的反爬技术。
使用移动头:访问移动端的站点,一般这种站点的反爬技术比较薄弱。
添加扩展:像正常使用浏览器一样的功能。
设置编码:应对中文站,防止乱码。
阻止JavaScript执行
在UI自动化中打开浏览器前可以加入对浏览器的选项配置,通过设置不同的参数,可以修改浏览器的默认行为。
from selenium import webdriver
options = webdriver.ChromeOptions() # 实例化一个启动参数对象
options.add_argument('--headless') # 设置浏览器浏览器不提供可视化页面
options.add_argument('lang=zh_CN.UTF-8') # 设置编码
options.add_argument('--disable-infobars') # 禁止策略化
options.add_argument('--no-sandbox') # 解决DevToolsActivePort文件不存在的报错
options.add_argument('window-size=1920x1080') # 指定浏览器分辨率
options.add_argument('--disable-gpu') # 谷歌文档提到需要加上这个属性来规避bug
options.add_argument('--incognito') # 隐身模式(无痕模式)
options.add_argument('--disable-javascript') # 禁用javascript
options.add_argument('--start-maximized') # 最大化运行(全屏窗口),不设置,取元素会报错
options.add_argument('--disable-infobars') # 禁用浏览器正在被自动化程序控制的提示
options.add_argument('--hide-scrollbars') # 隐藏滚动条, 应对一些特殊页面
options.add_argument('blink-settings=imagesEnabled=false') # 不加载图片, 提升速度
options.add_argument('User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.5005.63 Safari/537.36
') # 设置UA请求头
driver = webdriver.Chrome(chrome_options=options)
执行JS脚本
有些情况下,selenium提供的API无法完成对应的操作或者操作比较麻烦,此时可以借助JS脚本来实现,例如执行滑动滚动条。
js ='window.scrollTo(0,100)' # 要执行的JS脚本语句
driver.execute_script(js) # 执行JS脚本
Frame切换
通常大多数网站页面都会使用到frame嵌套,这时即使frame嵌套页面的内容展示出来了,我们依然无法直接定位到frame里的元素,例如像优酷这种登录窗口

此时若想操作frame里的元素,需要先切换到frame里再进行定位。
driver.switch_to.frame('alibaba-login-box') # 且换到指定frame
driver.switch_to.default_content() # 切回默认页面
隐藏指纹特征
使用slenium启动的浏览器,大多数都会被网站通过一些指纹特征监测到,识别到爬虫行为,就会拒绝selenium的操作,如何避免这种情况,关键点在于如何在浏览器检测之前将这些特征进行隐藏,事实上,前人已经为我们铺好了路,解决这个问题的关键,实际就是一个 stealth.min.js 文件,这个文件是给 puppeteer 用的,在 Python 中使用的话需要单独执行这个文件,该文件获取方式需要安装 node.js ,终端执行 npx extract-stealth-evasions下载该文件,并在操作浏览器前加上如下代码。

with open('stealth.min.js') as f:
js = f.read()
driver.execute_cdp_cmd("Page.addScriptToEvaluateOnNewDocument", {'source': js})
结语
本文只是简单的介绍了selenium+python的安装使用,以及一些基础常用的API操作,还有很多高级操作、用法需要更深入的了解学习。实际运用的话可能还需要与其他框架、工具整合使用,这些都是需要经过更深层次的理解与学习。
最后: 为了回馈铁杆粉丝们,我给大家整理了完整的软件测试视频学习教程,朋友们如果需要可以自行免费领取 【保证100%免费】

软件测试面试小程序
被百万人刷爆的软件测试题库!!!谁用谁知道!!!全网最全面试刷题小程序,手机就可以刷题,地铁上公交上,卷起来!
涵盖以下这些面试题板块:
1、软件测试基础理论 ,2、web,app,接口功能测试 ,3、网络 ,4、数据库 ,5、linux
6、web,app,接口自动化 ,7、性能测试 ,8、编程基础,9、hr面试题 ,10、开放性测试题,11、安全测试,12、计算机基础

全套资料获取方式 :文章来源:https://www.toymoban.com/news/detail-448627.html
 文章来源地址https://www.toymoban.com/news/detail-448627.html
文章来源地址https://www.toymoban.com/news/detail-448627.html
到了这里,关于自动化测试工具 —— selenium介绍及基本使用方法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!