-
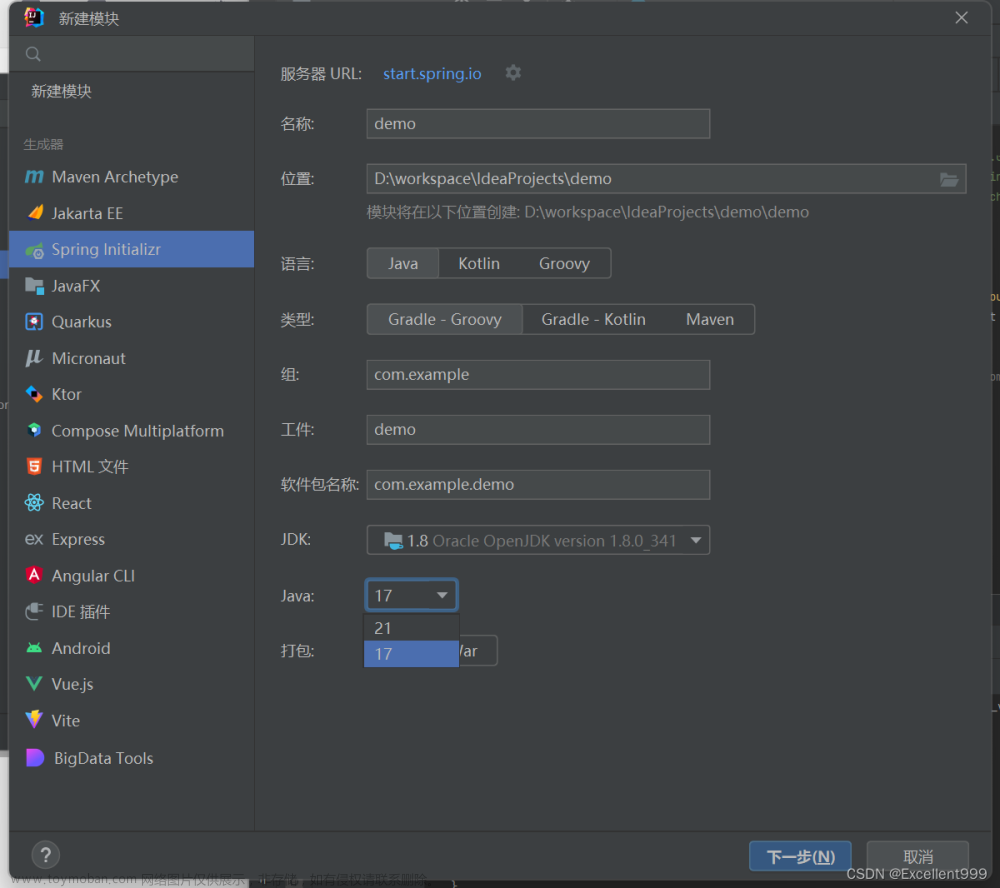
第一步:打开idea,点击New Project,选择javaFx模块

-
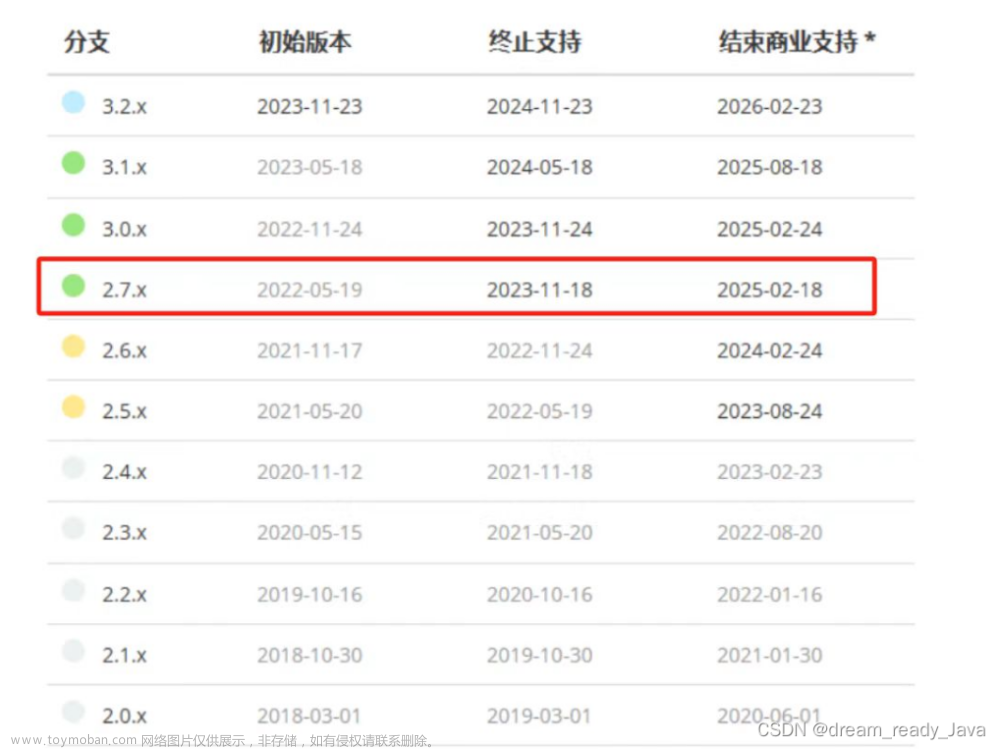
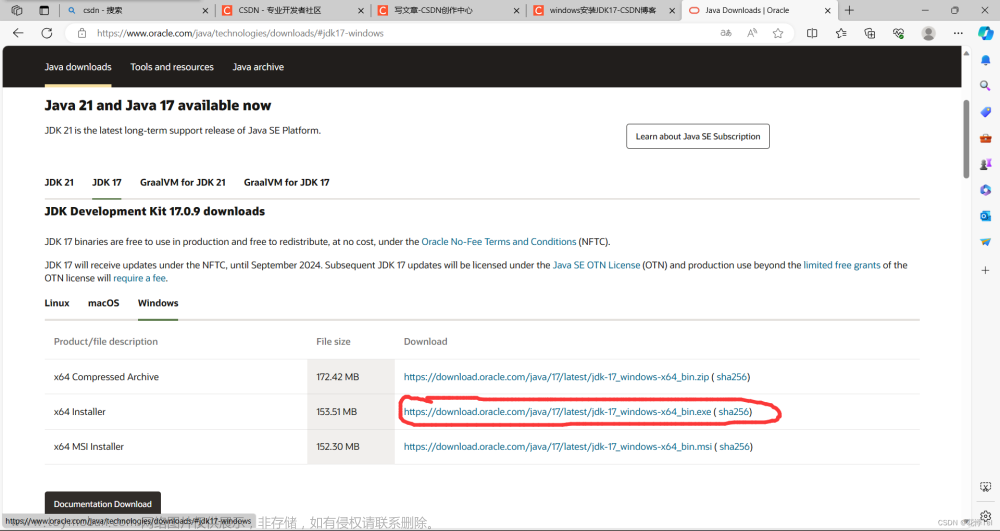
第二步:修改项目名称及路径,下面的JDK选择自己系统安装的JDK版本(我这里的系统版本是JDK17,所以我选择17)

-
第三步:点击Next,弹出下一个界面,有以下选项
-
BootstrapFX:提供与Twitter非常相似的CSS样式表,同时自定义定制为JavaFX的独特CSS的味道
-
ControlsFX:高质量的UI控件和其他工具,以补充核心JavaFX发行版
-
FormsFX:使开发人员能够轻松地创建表单,并在默认情况下创建设计良好且用户友好的表单
-
FXGL:JavaFX游戏开发框架
-
Ikonli:在Java应用程序中可以使用的图标包
-
TilesFX:一个JavaFX库,包含仪表板的磁贴
-
ValidatorFx:JavaFX验证库的灵感来自ControlsFX,试图克服其缺点
-
-
第四步:这里根据自己的需要选择,我选择了BootstrapFX,ControlsFX,Ikonli,TilesFX这几个选项,然后点击create

-
第五步:项目创建成功点击运行,会发现缺失几个模块


安装缺失模块
-
缺失模块
-
eu.hansolo.fx.countries
-
eu.hansolo.fx.heatmap
-
eu.hansolo.toolboxfx
-
eu.hansolo.toolbox
-
javafx.swing
-
javafx.base
-
-
如何安装缺失的模块?
- 打开项目下的pom.xml文件,找到
dependencies标签,把下面的代码复制到dependencies标签里面
- 打开项目下的pom.xml文件,找到
提醒一下:这里模块安装的版本
17.0.22可能和你们的版本不一样有冲突,这个要根据你的JDK版本来写,idea有代码提示,我们把版本删除,然后写上自己的JDK版本,idea就会补全提示。例子:假如我JDK是15版本,我们把代码中的17.0.22删除,写个15上去,idea就会提示所要安装的版本,非常方便
-
安装模块
-
安装eu.hansolo.fx.countries
-
<dependency> <groupId>eu.hansolo.fx</groupId> <artifactId>countries</artifactId> <version>17.0.22</version> </dependency> -
安装eu.hansolo.fx.heatmap
-
<dependency> <groupId>eu.hansolo.fx</groupId> <artifactId>heatmap</artifactId> <version>17.0.9</version> </dependency> -
安装eu.hansolo.toolboxfx
-
<dependency> <groupId>eu.hansolo</groupId> <artifactId>toolboxfx</artifactId> <version>17.0.28</version> </dependency> -
安装eu.hansolo.toolbox
-
<dependency> <groupId>eu.hansolo</groupId> <artifactId>toolbox</artifactId> <version>17.0.22</version> </dependency> -
安装javafx.swing
-
<dependency> <groupId>org.openjfx</groupId> <artifactId>javafx-swing</artifactId> <version>17.0.2</version> </dependency> -
安装javafx.base文章来源:https://www.toymoban.com/news/detail-449101.html
-
<dependency> <groupId>org.openjfx</groupId> <artifactId>javafx-base</artifactId> <version>17.0.2</version> </dependency>
-
代码输入后,先运行pom.xml文件让idea把jar先安装下来,然后点击运行代码,此时我们就可以看到运行成功 文章来源地址https://www.toymoban.com/news/detail-449101.html
文章来源地址https://www.toymoban.com/news/detail-449101.html
到了这里,关于IDEA2022.2如何安装JavaFX(JDK版本17)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!