vue项目如何运行(超详图解)
1.查看node、npm版本
- 打开cmd
- 输入npm -v(查看npm版本)
- 输入node -v(查看node版本)
若出现类似下图显示,即为安装成功

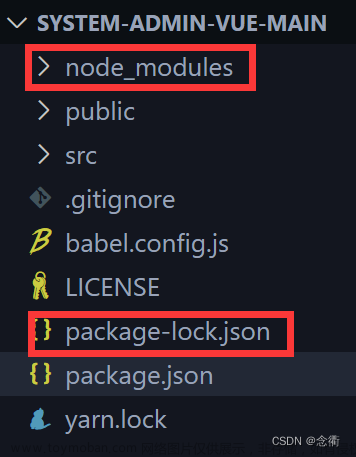
2.删除删除package-lock.json和node_modules 文件
此步骤适用于运行别人的vue项目,找到项目目录,如果有node_modules文件夹和package-lock.json,就删掉(记录了模块的下载地址,且是基于项目作者的npm版本库生成)
3.清除npm缓存
如果出现了安装依赖不成功的情况,通常是因为npm还有缓存,此时,找到面项目的源文件位置,再地址栏输入cmd,打开终端,输入命令
—————————————————————————
npm cache clean -force
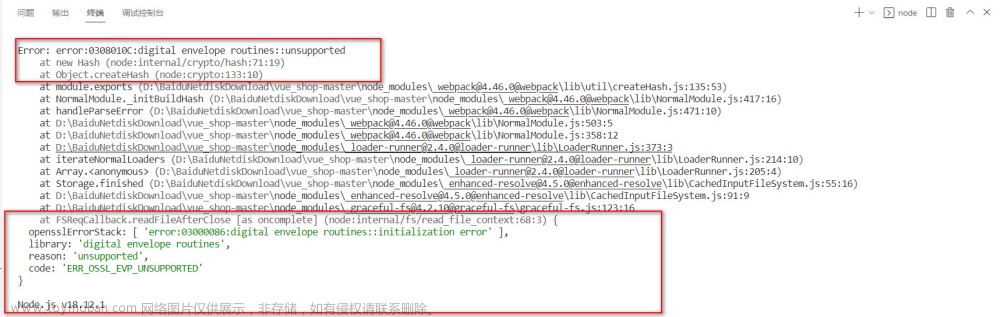
如果清理了还是失败,可能是npm版本问题,可以试试降低版本
—————————————————————————
npm install npm@6.14.10 -g
这里是引用

4.重新下载npm
还是在源文件的cmd下,输入命令
npm install
5.运行项目
cmd终端窗口输入命令
—————————————————————————
npm run serve或npm run dev
(具体看package.json文件script中是哪一个)
npm装完会出现以下地址,复制地址去浏览器运行即可文章来源:https://www.toymoban.com/news/detail-449121.html
 运行成功
运行成功 文章来源地址https://www.toymoban.com/news/detail-449121.html
文章来源地址https://www.toymoban.com/news/detail-449121.html
到了这里,关于vue项目如何运行(超详图解)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!