📋前言
许久不见的软文来啦,今天久违的参与讨论一下这个话题,以此写一篇博客来发表一些我的看法和想法。话题的内容是:有哪些工具软件是一旦用了就离不开的?。作为一名前端开发的博主,这次的内容当然也是关于前端的,接触前端也快两年了,有这么一个编译器(工具软件)一直是我开发路上的得力助手,没错就是 Visual Studio Code ,简称 VSCode 。
官网地址:Visual Studio Code 官网
🎯题外话:我与 VSCode 的那些事
在接触编程之前(大一前),我在一次偶然的机会,使用我姐的电脑的时,打开了 VSCode 这个软件,当时也不知道这个软件是干什么,只是单纯的好奇随便点了点,没想到这一用就是三年了,虽然大一的时候没有接触过前端开发,但是这个软件已经在电脑居住了很长一段时间了。大一那年使用频率很少,在学C语言、Java、C#的时候也是用的其他编译器。直到接触前端开发以来,我几乎是每天都离不开这软件了。直到现在无论是做其他什么语言开发也好,能用 VSCode 的就不用其他的编译器了,虽然在做后端开发、自动化测试的时候需要用到 idea 系列的编译器,但是 VSCode 的高效率和高性能给我的学习和工作带来很多便利。
是的,没错! VSCode 就是我一旦用了就离不开的工具软件。
🎯VSCode 的强大之处
回归主题,我们来讲讲这款软件,简单认识认识它的强大之处,以及我爱不释手的原因。
🧩VSCode 的诞生
Microsoft 在2015年4月30日Build开发者大会上正式宣布一个运行于 Mac OS X、Windows和 Linux 之上的,针对于编写现代Web和云应用的跨平台源代码编辑器, 可在桌面上运行,并且可用于Windows,macOS和Linux。它具有对JavaScript,TypeScript和Node.js的内置支持,并具有丰富的其他语言(例如C++,C#,Java,Python,PHP,Go)和运行时(例如.NET和Unity)扩展的生态系统。
🧩VSCode 的一些功能
VSCode 的强大之处有很多只得提及的功能,接下来我给大家介绍下我在 VSCode 中经常用到的一些功能。
🚩插件功能
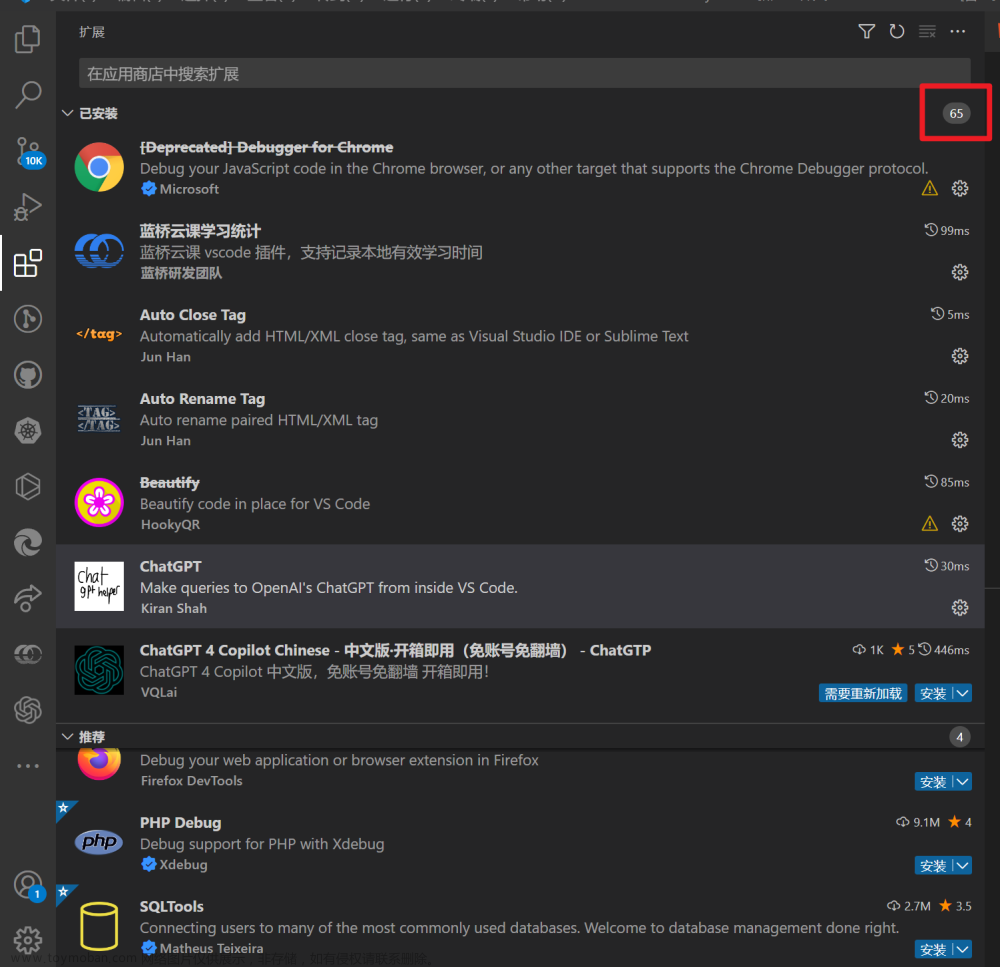
VSCode 的插件库非常丰富,安装必要的插件可以帮助我们更快地实现目标。例如,前端开发中常见的 Vue.js 开发,我们可以安装 Vue 插件(非常经典的 Vetur 插件),使得我们能够获得语法提示、代码高亮等等功能。此外,VSCode 还有许多其他实用插件,如 GitLens、Code Spell Check 等等。安装插件,可以提高我们的工作开发效率。

🚩自动化操作
在 VSCode 中,我们可以通过配置来实现自动化操作,例如自动保存和自动格式化。这样,能够避免我们手动保存和格式化的烦恼,专注于编写和调试代码。打开 VSCode 的设置面板,搜索 “save” 和 “format”,进行相应的配置即可。
🚩集成终端
VSCode 自带了一个集成终端,可以在编辑器中直接执行命令,无需打开额外的终端窗口。在编辑器中按下快捷键 “Ctrl + `” 即可打开终端面板,进行相应的操作。我们还可以配置自己喜欢的终端,例如 PowerShell 或 Git Bash,以满足自己的需求。
🚩调试工具
VSCode提供了非常强大的调试工具,使得我们可以轻松地调试自己的代码。例如,在使用 Node.js 进行后端开发时,我们可以使用 VSCode 的 Node.js 调试插件进行调试。此外,VSCode 还支持多种编程语言和框架的调试,如 Python、Java、React Native 等等,大大降低了调试的难度。
🚩代码片段
VSCode 还支持自定义代码片段,可以帮助我们更快地编写重复性的代码。例如,在使用 React 进行前端开发时,我们可以添加一个片段,用于快速生成函数组件的模板。打开 VSCode 的用户片段面板,输入以下代码:
"Create React Function Component": {
"prefix": "rcfc",
"body": [
"import React from 'react';",
"",
"function ${1:ComponentName}() {",
" return (",
" <div>",
" Hello, World!",
" </div>",
" );",
"}",
"",
"export default ${1:ComponentName};"
],
"description": "Create a new React function component"
}
这样,我们只需要在编辑器中输入 “rcfc”,按下 Tab 键,就会自动生成一个 React 函数组件的模板,非常方便。
🚩主题和配色
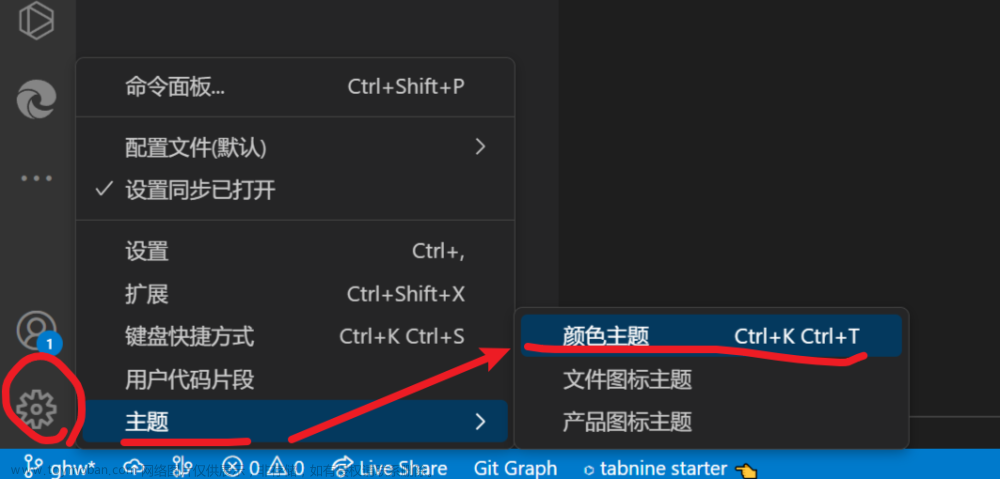
VSCode 的主题和配色也非常重要。选择一个适合自己的主题和配色,可以让我们更加舒适地编写代码。在 VSCode 的设置面板中,可以搜索 “Color Theme” 和 “Icon Theme”,选择自己喜欢的主题和图标(我喜欢用默认的hhh)。

🚩快捷键
VSCode 的快捷键非常多,熟练掌握这些快捷键,可以让我们更加高效地完成工作。可以在 VSCode 的帮助文档中查看所有快捷键,也可以自己根据需求添加和修改快捷键。例如,在编辑器中按下 “Ctrl + Shift + P” 即可打开命令面板,输入命令名称即可执行相应操作。还有一点就是,VSCode 的快捷键用习惯,用其他的编译器也没那么习惯,虽然部分编译器可以兼容 VSCode 的快捷键方式。
🚩工作区
VSCode 支持多个工作区,可以让我们同时处理多个项目。每个工作区都有自己的设置和插件,非常方便。在 VSCode 的侧边栏中,可以通过点击文件夹图标来创建和切换工作区。
🚩版本控制
VSCode 集成了 Git 版本控制工具,可以方便地进行代码管理和协作开发。我们可以在 VSCode 中查看版本控制的状态、添加和提交代码等操作。还可以安装 GitLens 插件,增强 Git 的一些功能,如代码审查、时间旅行等。
🎯优与劣(简单小结)
✅优点
- 开源、免费!上手快。
- 含中文版(下载中文插件即可)
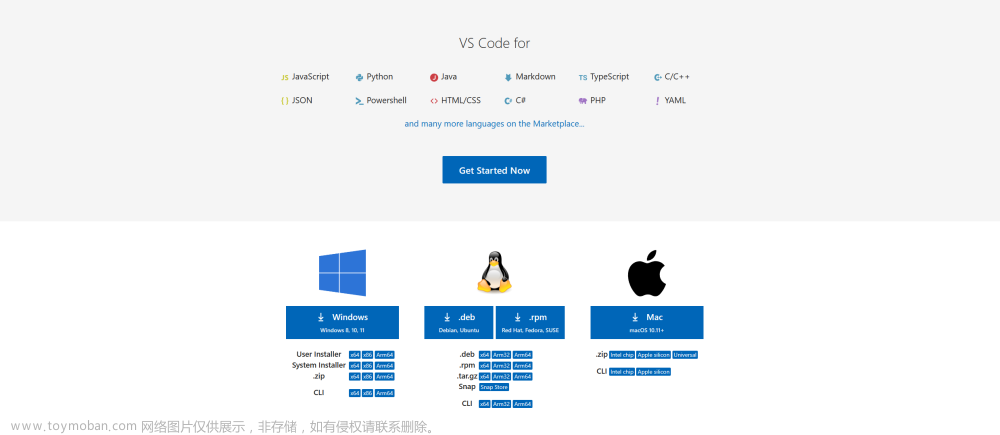
- 轻量级、跨平台(一个运行于 Mac OS X、Windows 和 Linux 之上的,针对于编写现代Web和云应用的跨平台源代码编辑器)
- 支持多种语言和拥有丰富的扩展生态(如各种语言的功能插件,代码补全、代码补全、代码规范等等)
丰富的快捷键操作设置和智能提示(根据个人编程习惯,设置属于自己的快捷键,提高效率) - 拥有对 Git 的开箱即用的支持(可登录 GitHub )
- 等等…

❎缺点(个人观点)文章来源:https://www.toymoban.com/news/detail-449282.html
- 插件有时候会出现延缓和错误,而且不好解决
- 配置某个语言的开发环境需要下载过多插件,此过程需要一定技术水平,才能实现开发需求(如PHP、Python、spring 等等)
- 不适于大型项目开发(需要安装插件过多这个通病,效率过低,不如直接用其他专门的集成IDE)
- 但是,情人眼里出西施,我就是用 VSCode (手动狗头)
📝最后
总的来说,VSCode 是一款非常强大、高效的代码编辑器,为前端开发者提供了很多实用的功能和插件,让我们能够专注于编写和调试代码,提高效率和生产力。 文章来源地址https://www.toymoban.com/news/detail-449282.html
文章来源地址https://www.toymoban.com/news/detail-449282.html
到了这里,关于效率与性能并存——离不开 Visual Studio Code 的前端开发与我的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!