记录一下微信小程序接入esp8266过程中的一些问题
太久没写了,你知道时间是遗忘一个人最好的东西,请记得我一直在
微信小程序接入vant
会不会有人问为什么引入vant?不会,好那不讲了,直接讲引入要注意的事项
微信小程序引入vant步骤,里面需要注意的地方,根目录在项目中这个位置,另外也可以右击子项目选择在外部终端中打开,要是找到到项目路径也可以直接到项目目录下去初始化npm
遇到的问题
想用layout组件做个布局,这里van-row的对齐属性均没有生效,重新引入vant也没用

部分属性又是有效的
进默认样式里面看了一下,基于float实现的

破案了,vant开发文档请看vant2.0版本,3.0的属性人2.0都没你给了也白给


其实上面的坑也不是啥坑,就是边做的时候边记录当时遇到的问题,这样挺好,防止以后有人犯同样的低级错误。之前我用uniapp开发过移动端接入ble蓝牙做过温湿度检测,但是蓝牙传输距离是真的短啊,而且uniapp官方的wifi接入文档也有点扎心,所以我个人比较推荐微信小程序来做wifi接入,接下来进入正题:
这是我所用到的模块,这个底座我之前也用来烧录esp32-cam模块,感觉没啥毛病,个人比较推荐这个,插上就能用,也不用自己接线,挺省事儿,模块也没啥好说的

硬件开发用的Arduino,如果没有esp8266的开发板环境可以在这里下载一键安装,用keil的大佬请绕过
烧录成功后,按一下置位按钮,拿到本地UDP服务监听的ip和端口

提一句:别把wifi模块和底座接反了,会短路,长时间高温可能烧坏模块
贴个代码
//程序如下:
//#include <ESP8266mDNS.h>
#include <ESP8266WiFi.h>
#include <WiFiUdp.h>
#define ssid "xiaomi" //WIFI名字最好别包含特殊符号 不然连接不上
#define password "12345678" //WIFI密码
WiFiUDP UDPInstance;//实例化WiFiUDP
unsigned int localUDPPort = 1234; //本地监听端口
unsigned int remoteUDPPort = 4321; //远程监听端口
char incomingPacket[255]; // 保存Udp工具发过来的消息
void setup()
{
Serial.begin(9600);//打开串口,设置波特率
Serial.println();
Serial.printf("正在连接 %s ", ssid);
WiFi.begin(ssid, password);//连接到wifi
while (WiFi.status() != WL_CONNECTED)//等待连接
{
delay(600);
Serial.print(".");
}
Serial.println("连接成功");
// if(WiFi.status() == WL_CONNECTED) //wifi连接成功后
// {
// if (MDNS.begin("esp8266")) { //启动mdns功能
// Serial.println("MDNS started");
// }
// }
if (UDPInstance.begin(localUDPPort)) { //启动Udp监听服务
Serial.println("监听成功");
//wifi模块的ip地址在这里搞
Serial.printf("现在收听IP:%s, UDP端口:%d\n", WiFi.localIP().toString().c_str(), localUdpPort);
} else {
Serial.println("监听失败");
}
}
void loop()
{
delay(10);
//解析Udp数据包
int packetSize = Udp.parsePacket();//获得解析包
if(packetSize!=0)
Serial.println(packetSize);//发送开1号灯
if (packetSize) //解析包不为空
{
// 读取Udp数据包并存放在incomingPacket
int len = Udp.read(incomingPacket, 255);//返回数据包字节数
if (len > 0)
{
incomingPacket[len] = 0;//清空缓存
//strcmp函数是string compare(字符串比较)的缩写,用于比较两个字符串并根据比较结果返回整数。
//基本形式为strcmp(str1,str2),若str1=str2,则返回零;若str1<str2,则返回负数;若str1>str2,则返回正数。
if (strcmp(incomingPacket, "ON_NUM1") == 0) // 命令ON_NUM1
{
Serial.printf("收到的报文: %s\n", incomingPacket);
//digitalWrite(针脚, 电平标识);//控制实际的设备
sendCallBack("一号灯已打开");
}
else{
Serial.printf("收到的报文: %s\n", incomingPacket);
sendCallBack("未知命令");
}
}
}
}
//向udp工具发送消息
void sendCallBack(const char *buffer)
{
Udp.beginPacket(Udp.remoteIP(), remoteUdpPort);//配置远端ip地址和端口
Udp.write(buffer); //把数据写入发送缓冲区
Udp.endPacket(); //发送数据
}
接下来谈谈微信接入
UDP通信文档可以去看看
-
this.data.udpScoket = wx.createUDPSocket()=>先创建一个实例,我把数据绑定到data中的udpScoket属性上了,因为我需要在页面卸载时关闭这个连接,这里我没用setData({}),感兴趣可以试试 -
this.data.udpScoket.bind()=>绑定端口,参数为number类型,不传生成随机的,我是写死的,因为wifi模块连接wifi后被分配的地址是不确定的,UDP服务启动的端口写死的(后面会接入mDNS解决这个问题) - 发数据
this.data.udpScoket.send({
address: ‘这个地址写当前局域网里wifi模块被分配的地址,通常是由路由器分配的,你接手机热点也行,但是 要保证调用wifi模块的手机同时接入这个热点,不然网段不同无法通信’,
port: 这个端口是number类型,可以在路由器管理界面查看,我是通过Arduino调试串口打印的,方便一些,
message: ‘这里是要发送的数据’
}) - 然后是一些监听函数
this.data.udpScoket.onListening(function (res) {
console.log('监听中.....');
console.log(res);
})
this.data.udpScoket.onError(function(err) {
console.log(err);
})
this.data.udpScoket.onMessage(function(res) {
console.log(res);
let mess=that.arrayBufferToString(res.message);
console.log(mess)
})
贴块代码
//这里没啥好讲的,也就这块核心一点,页面卸载的时候记得调用一下 this.data.udpScoket.close();
this.data.udpScoket.send({
address: "192.168.43.3",//这个是从wifi模块输出拿到的,强烈推荐接入mDNS不然是真废手
port: 1234,//端口也是写死的
message:"ON_NUM1"//这里可以搞个变量来接用户输入,随便造
});
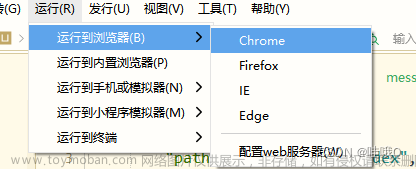
贴个小程序运行图文章来源:https://www.toymoban.com/news/detail-449338.html

这里要注意,小程序真机调试使用自动真机测试时,bind方法会返回undfined,send方法会返回一个错误,onError可以捕获,建议用二维码真机调试,这样不会报错,然后就是注意一下开发环境基础库的版本。差不多就这些了,还有不明白的可以看看这些个大佬的博客,wifi芯片_ESP8266(wifi芯片)与微信小程序,微信小程序基于udp协议与esp8266进行通信,ESP8266 MDNS
持续更新中…文章来源地址https://www.toymoban.com/news/detail-449338.html
到了这里,关于8266模块和微信小程序进行UDP通信的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!