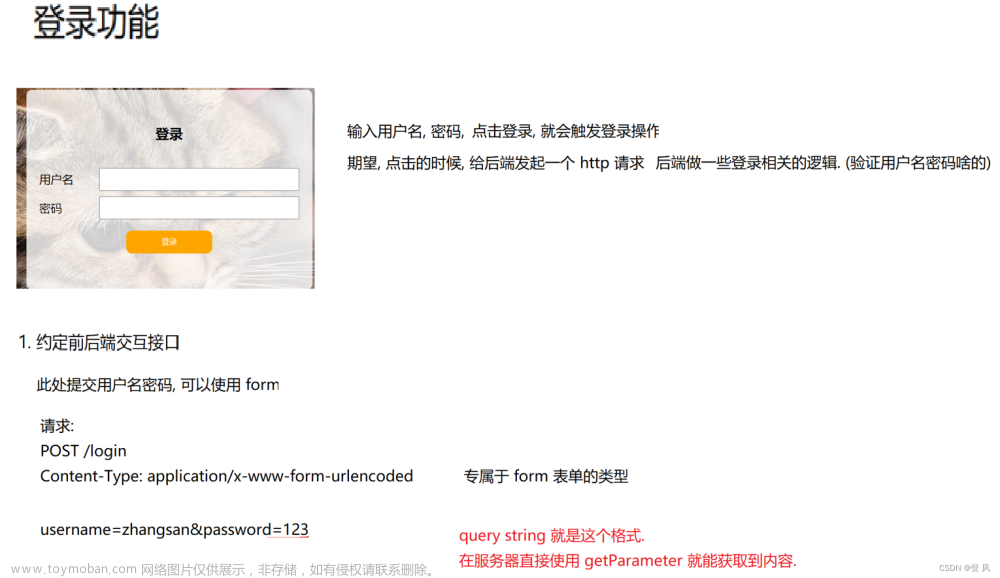
约定前后端交互接口
这里约定请求是一个 POST 请求,路径是 /login,使用的是以下的格式:
usernam=zhangsan&password=123
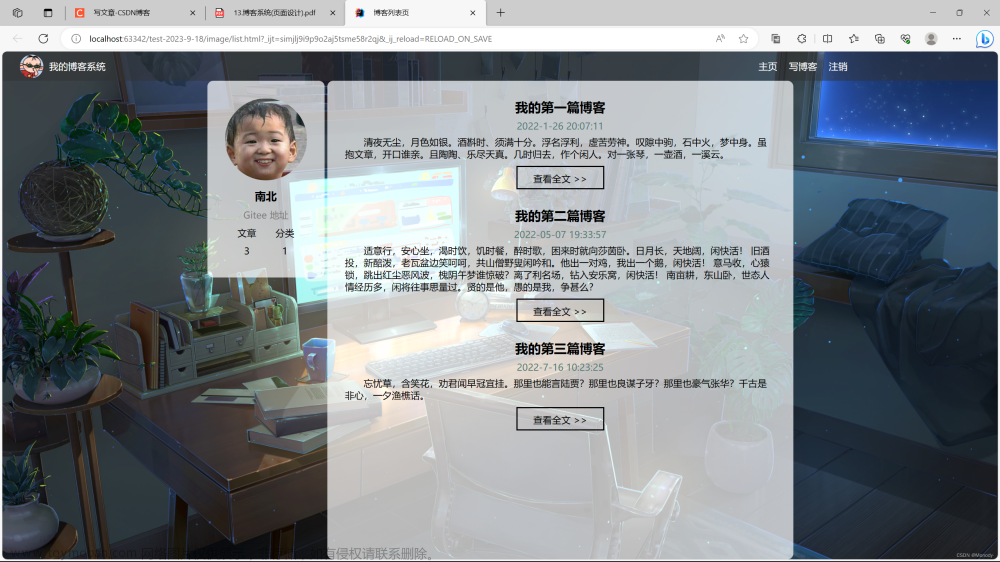
响应是 HTTP/1.1 302,因为在成功登录之后,会直接跳转到列表页,
因此此时的 Location 是 blog.list.html。
此时的响应要求是 302,因此要使用 form 表单才可以进行页面的跳转;
如果是 ajax 请求,响应是 302 就无法进行跳转了,因为本身不会触发。
修改前段代码
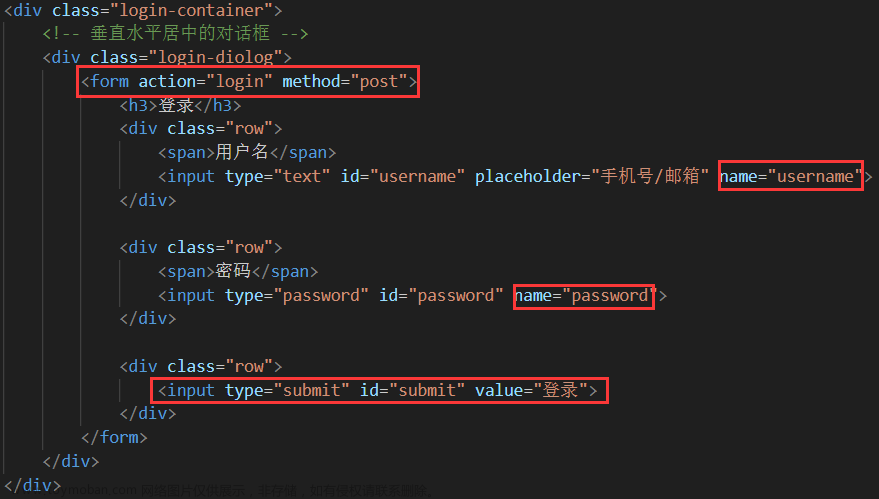
把页面里加上 form 表单,使点击登录的操作能够触发请求。
上述图片圈出的就是要修改的地方。
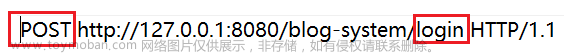
可以看到上面两个结果是对应起来的。
以上就对应了前端代码中 form 标签里的 action 和 method 属性。
修改后端代码
要先创建一个新的类,起名可以为 loginServlet。
上面圈出的是和之前约好的是一样的。
1.读取参数中的用户名和密码
String username = req.getParameter("username");
String password = req.getParameter("password");
if (username == null || "".equals(username) || password == null || "".equals(password)) {
// 登录失败
String html = "<h3>登录失败。缺少用户名或者缺少密码!!!</h3>";
resp.getWriter().write(html);
return;
}
需要注意的是:
如果用户名或者密码包含中文,此时就有可能乱码!!! 此时要设置请求的编码,告诉 Servlet 按照什么格式来理解请求。
// 设置请求的编码,告诉 Servlet 按照什么格式来理解请求
req.setCharacterEncoding("utf8");
2.读数据库,看看用户名是否存在,并且密码是否匹配
UserDao userDao = new UserDao();
User user = userDao.selectByUsername(username);
if (user == null) {
// 用户不存在
String html = "<h3>登录失败,用户名或密码错误!!!</h3>";
resp.getWriter().write(html);
return;
}
if (!password.equals(user.getPassword())) {
// 密码不匹配
String html = "<h3>登录失败,用户名或密码错误!!!</h3>";
resp.getWriter().write(html);
return;
}
3.用户名密码验证成功,登陆成功,接下来开始创建会话,使用该会话保存用户信息
HttpSession session = req.getSession(true);
session.setAttribute("user", user);
这里 ture 的意思是,存在就查询,不存在就创建新的。
4.进行重定向,跳转到指定的博客列表页
resp.sendRedirect("blog.list.html");
这里的 sendRedirect 方法参数是 列表页的字符串。
登录测试
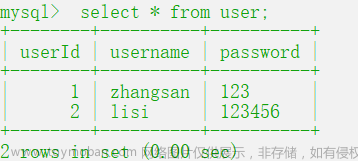
在数据库中插入几个数据
在 db.sql 文件中,实现以下代码,但是还是需要复制到数据库中去执行,
因为这里的 db.sql 仅仅是相当于是一个记事本的作用。文章来源:https://www.toymoban.com/news/detail-449347.html
-- 构造登录页测试数据
insert into user values(1, 'zhangsan', 123);
insert into user values(1, 'lisi', 123456);


此时点击登录就可以登录到列表页了。文章来源地址https://www.toymoban.com/news/detail-449347.html
到了这里,关于博客系统后端设计(五) - 实现登录页面功能的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!