推荐一款好用的思维导图软件:ProcessOn思维导图,只需简单6步即可完成流程图。
ProcessOn是一款强大的思维导图软件,它可以帮助用户轻松地绘制出各种类型的流程图。下面是使用ProcessOn绘制流程图的六个简单步骤:
第一步:打开ProcessOn软件并创建一个新的画布。在ProcessOn中,用户可以选择不同的主题和布局来定制自己的画布。

第二步:选择“流程图”模板。该模板提供了一些常见的流程图形状,如开始/结束、决策、操作等。选择一个合适的模板可以使流程图的绘制更加高效。

第三步:添加节点。在画布上单击鼠标左键,然后拖动鼠标以绘制节点。用户可以通过双击节点或右键单击节点来编辑其属性,如名称、标签和颜色。

第四步:连接节点。使用直线工具或箭头工具来连接节点。用户还可以使用“复制”和“粘贴”功能来快速重复使用相同的连接线。
第五步:添加文本框。在节点上单击鼠标右键,选择“添加文本框”选项,然后输入所需的文本信息。用户可以通过调整文本框的位置和大小来优化流程图的可读性。

第六步:保存和分享流程图。完成绘制后,用户可以将流程图保存为图片或PDF文件,并通过电子邮件、微信等方式与其他人分享。
总之,使用ProcessOn绘制流程图非常简单,只需要六个简单的步骤就可以完成。无论您是新手还是经验丰富的设计师,都可以使用ProcessOn来创建出色的流程图。
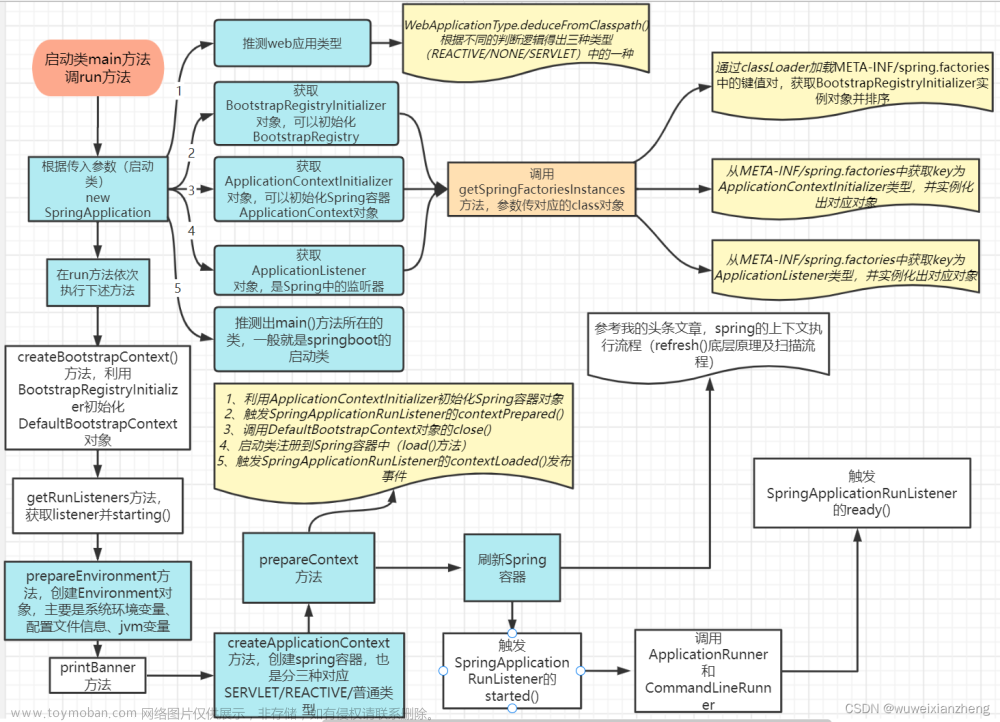
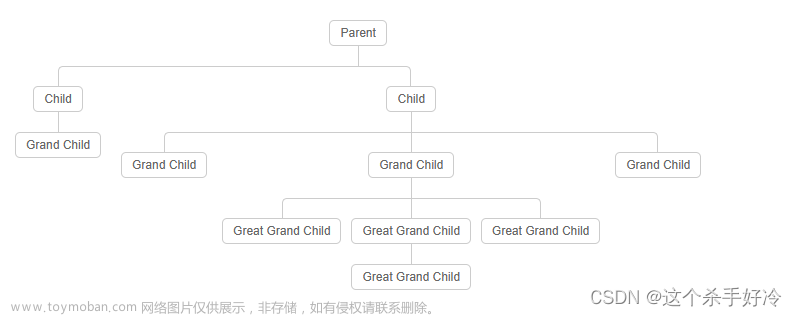
分享几张好用的流程图

 文章来源:https://www.toymoban.com/news/detail-449453.html
文章来源:https://www.toymoban.com/news/detail-449453.html
文章来源地址https://www.toymoban.com/news/detail-449453.html
到了这里,关于6步教你轻松画出流程图的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!