环境:ASP.NET Core 3.1
工具:VS2019
官方文档的起始页地址:教程:使用 ASP.NET Core 创建 Razor Pages Wb 应用 | Microsoft Learn
添加模型
添加基架生成CRUD类时,提示报错
To scaffold controllers and views using models please install Entity Framework core packages and try again: Microsoft.EntityFrameworkCore.Design
解决方法:安装EntityFrameworkCore(我选择的5.0.0版本,但发现有问题)
接着继续添加,提示报错
Could not load file or assembly 'Microsoft.Bcl.AsyncInterfaces, Version=1.0.0.0, Culture=neutral, PublicKeyToken=cc7b13ffcd2ddd51'. 系统找不到指定的文件。
解决方法:安装Microsoft.Bcl.AsyncInterfaces的1.0.0版本(后续仍然需要修改)
继续添加,提示报错
The database provider attempted to register an implementation of the 'IRelationalTypeMappingSource' service. This is not a service defined by Entity Framework and as such must be registered as a provider-specific service using the 'TryAddProviderSpecificServices' method.
出错的原因是EntityFrameworkCore的版本与它的依赖库不一致
解决方法:修改Microsoft.Bcl.AsyncInterfaces的版本为1.1.1,EntityFrameworkCore版本为3.1.30,改为3.1.30是因为它的依赖包Microsoft.EntityFrameworkCore.SqlServer和Microsoft.EntityFrameworkCore.Tools都是这个版本。
初始迁移
Add-Migration和Update-Database命令是EF中Code First(代码优先)模式的关键命令,由于Code First模式用的很少,所以不用深究。项目中一般会使用DataBase First(数据库优先),即根据数据库的表结构生成实体类,因为这种方式更加稳妥。
IDE
今天为了方便调试,修改了项目-属性-调试中应用URL和启动浏览器的路径,发现没起到想要的效果,将它们的值改回去后,发现访问电影列表页面时提示“HTTP Error 500.35 - ASP.NET Core does not support multiple apps in the same app pool”,按照网上的说法退出VS后将.vs文件夹删除,然后重新进入恢复正常。
VS加载项目时提示“项目文件不完整。缺少预期导入”
网上搜索了这个问题,很多回答是需要在项目文件的目录中添加global.json文件指定sdk的版本,我也试着把它放了进去,但没有效果,最后发现是打开项目的VS版本不对,创建项目用的是VS2019,打开它的却是VS2017,所以不能用VS2017打开它,看来以后启动程序要仔细一点。
实时应用 - WebSockets
配置中间件
添加WebSockets中间件需要在Configure方法中添加app.UseWebSockets(),它不能放到app.UseEndpoints方法的后面,否则在接受到WebSocket请求时,context.WebSockets.IsWebSocketRequest是否为false。
发布
Windows的IIS服务器
1、在IDE上右键项目,选择发布后,配置发布选项,目标框架为netcoreapp3.1,目标运行时win-64
2、将发布文件夹复制到IIS的发布文件夹内,打开IIS,新建一个项目后,起个名字,应用程序池的.NET CLR版本为:无托管代码,启动网页后发现报错:处理程序“aspNetCore”在其模块列表中有一个错误模块“AspNetCoreModuleV2”
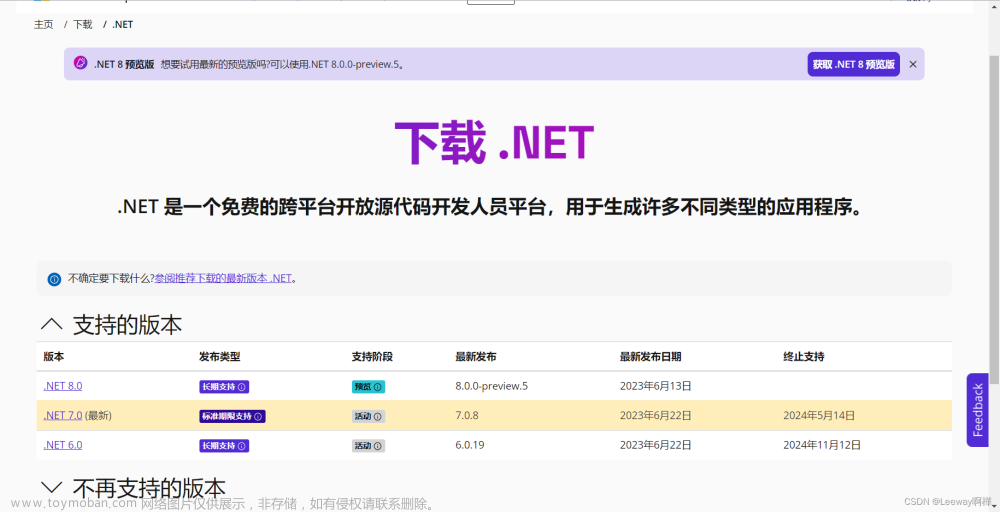
3、这是因为电脑中未安装对应ASP.NET Core版本的模块,ASP.NET Core 3.1就下载3.1版本的Windows Hosting Bundle,下载地址:下载 .NET Core 3.1 (Linux、macOS 和 Windows) ,如下图中红圈所示。

4、下载安装完成后,会发现在IIS中的模块出现了AspNetCoreModuleV2

5、继续启动网站,报错:HTTP Error 500.32 - ANCM Failed to Load dll ,点击下面的帮助链接https://go.microsoft.com/fwlink/?LinkID=2028526 ,搜索关键字500.32后发现是应用程序池的32位和64位版本不兼容,在IIS的应用程序池中,高级设置 > 启动32位应用程序 设置为false后,重启程序就能正常访问了。 文章来源:https://www.toymoban.com/news/detail-449864.html
(待续未完)文章来源地址https://www.toymoban.com/news/detail-449864.html
到了这里,关于ASP.NET Core Razor官方文档踩坑的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!