目录
一.编写对网易云音乐api发起请求的代码
二.编写视频项(组件)
三.编写mv列表:包含(轮播图+视频列表[每个视频项引用组件来呈现])
四.编写视频详情页
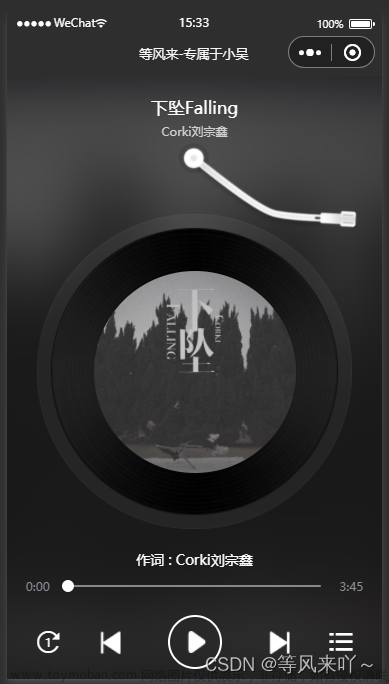
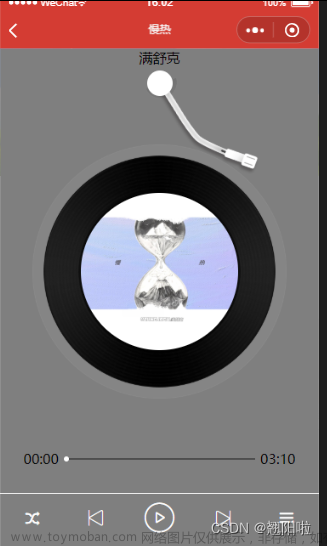
成品图:
准备工作:
——在pages下新建两个page(index,video_detail)mv首页和视频详情

——在根目录下创建components,并在其中创建一个component(video-item)视频项

——在根目录下创建service,并在其中创建api_video.js和index.js,用于对api发起请求

——在utils下创建format.wxs,用于数据格式的转换【下附format的代码】

//数据处理
function formatCount(count){
var counter = parseInt(count)
if(counter > 100000000){
return (counter / 100000000).toFixed(1) + "亿"
}else if(counter > 10000){
return (counter / 10000).toFixed(1) + "万"
}else {
return counter + ""
}
}
//往左边加零
function padLeftZero(time){
time = time + ""
//先在前面加两个0,然后从字符串长度位开始截取
return ("00" + time).slice(time.length)
}
//时间转换
function formatDuration(duration)
{
//转成秒数
duration = duration / 1000
//取整数部分,除以60得到分钟数
var minute = Math.floor(duration / 60)
//取余数部分的秒数
var second = Math.floor(duration % 60)
return padLeftZero(minute) + ":" + padLeftZero(second)
}
module.exports = {
formatCount:formatCount,
formatDuration:formatDuration
}——在根目录下创建images,并在其中创建bannar,用于轮播图的展示【下附图片】

一.编写对网易云音乐api发起请求的代码
①service/index.js
const BASE_URL = "https://autumnfish.cn" //网易云音乐api接口,如果接口失效了,可以百度重新搜索一个进行替换,或者在本地开一个api服务器也行.
//创建一个类,赋予它请求接口的方式
class MusicRequest{
request(url,method,params){
return new Promise((resolve,reject)=>{
wx.request({
url: BASE_URL+url,
data:params,
method:method,
success:res=>resolve(res.data),
fail:err=>reject(err)
})
})
}
get(url,params){
return this.request(url,"GET",params)
}
post(url,params){
return this.request(url,"POST",params)
}
}
//向外抛出一个对象
export default new MusicRequest();②service/api_video.js
import musicRequest from './index';
//获取热门视频
export function getTopMV(offset,limit=10){
return musicRequest.get("/top/mv",{offset,limit})
}
//获取视频地址
export function getMVURL(id){
return musicRequest.get("/mv/url",{id})
}
//获取视频详情信息
export function getMVDetail(id){
return musicRequest.get("/mv/detail",{mvid:id})
}
//获取其他相关的视频
export function getRelatedVideo(id){
return musicRequest.get("/related/allvideo",{id})
}
二.编写视频项(组件)
①components/video-item/index.wxml
<!--components/video-item/index.wxml-->
<wxs src="../../utils/format.wxs" module="format"/>
<view class="item">
<view class="album">
<image class="image" src="{{item.cover}}" mode="widthFix" />
<view class="info">
<view class="count">
{{format.formatCount(item.playCount)}}
</view>
<view class="duration">
{{format.formatDuration(item.mv.videos[0].duration)}}
</view>
</view>
</view>
<view class="content">
{{item.name}} - {{item.artistName}}
</view>
</view>
②components/video-item/index.js (这里主要接收外部传进组件的数据item)
// components/video-item/index.js
Component({
/**
* 组件的属性列表
*/
properties: {
item:Object
},
/**
* 组件的初始数据
*/
data: {
},
/**
* 组件的方法列表
*/
methods: {
}
})
③components/video-item/index.wxss
.item{
width: 100%;
}
.album{
position: relative;
border-radius: 12rpx;
overflow: hidden;
display: flex;
}
.image{
width: 100%;
}
.album .info{
width: 100%;
position: absolute;
bottom: 10rpx;
color: white;
display: flex;
justify-content: space-between;
font-size: 24rpx;
padding: 0 10rpx;
}
.info .count{
padding-left: 36rpx;
position: relative;
}
.info .duration{
padding-right: 18rpx;
}
.info .count::before{
content: "";
position: absolute;
left: -2rpx;
top: 4rpx;
width: 30rpx;
height: 24rpx;
background-size: cover;
background-image: url("data:image/jpeg;base64,iVBORw0KGgoAAAANSUhEUgAAAB4AAAAYCAQAAABHYIU0AAAM82lDQ1BrQ0dDb2xvclNwYWNlR2VuZXJpY0dyYXlHYW1tYTJfMgAAWIWlVwdYU8kWnluS0BJ6lRI60gwoXUqkBpBeBFGJIZBACDEFAbEhiyu4dhHBsqKiKIsdgcWGBQtrB7sLuigo6+IqNixvEopYdt/7vnfzzb3/nXPOnDpnbgBQ5TAFAh4KAMjki4WBUfSEKQmJVNJdIAe0gTKwB8pMlkhAj4gIhSyAn8Vng2+uV+0AkT6v2UnX+pb+rxchhS1iwedxOHJTRKxMAJCJAJC6WQKhGAB5MzhvOlsskOIgiDUyYqJ8IU4CQE5pSFZ6GQWy+Wwhl0UNFDJzqYHMzEwm1dHekRohzErl8r5j9f97ZfIkI7rhUBJlRIfApz20vzCF6SfFrhDvZzH9o4fwk2xuXBjEPgCgJgLxpCiIgyGeKcmIpUNsC3FNqjAgFmIviG9yJEFSPAEATCuPExMPsSHEwfyZYeEQu0PMYYl8EyG2griSw2ZI8wRjhp3nihkxEEN92DNhVpSU3xoAfGIK289/cB5PzcgKkdpgAvFBUXa0/7DNeRzfsEFdeHs6MzgCYguIX7J5gVGD6xD0BOII6ZrwneDH54WFDvpFKGWLZP7Cd0K7mBMjzZkjAEQTsTAmatA2YkwqN4ABcQDEORxhUNSgv8SjAp6szmBMiO+FkqjYQR9JAWx+rHRNaV0sYAr9AwdjRWoCcQgTsEEWmAnvLMAHnYAKRIALsmUoDTBBJhxUaIEtHIGQiw+HEHKIQIaMQwi6RujDElIZAaRkgVTIyYNyw7NUkALlB+Wka2TBIX2Trtstm2MN6bOHw9dwO5DANw7ohXQORJNBh2wmB9qXCZ++cFYCaWkQj9YyKB8hs3XQBuqQ9T1DWrJktjBH5D7b5gvpfJAHZ0TDnuHaOA0fD4cHHop74jSZlBBy5AI72fxE2dyw1s+eS33rGdE6C9o62vvR8RqO4QkoJYbvPOghfyg+ImjNeyiTMST9lZ8r9CRWAkHpskjG9KoRK6gFwhlc1qXlff+StW+1232Rt/DRdSGrlJRv6gLqIlwlXCbcJ1wHVPj8g9BG6IboDuEu/N36blSyRmKQBkfWSAWwv8gNG3LyZFq+tfNzzgbX+WoFBBvhpMtWkVIz4eDKeEQj+ZNALIb3VJm03Ve5C/xab0t+kw6gti89fg5Qa1Qazn6Odhten3RNqSU/lb9CTyCYXpU/wBZ8pkrzwF4c9ioMFNjS9tJ6adtoNbQXtPufOWg3aH/S2mhbIOUptho7hB3BGrBGrBVQ4VsjdgJrkKEarAn+9v1Dhad9p8KlFcMaqmgpVTxUU6Nrf3Rk6aOiJeUfjnD6P9Tr6IqRZux/s2j0Ol92BPbnXUcxpThQSBRrihOFTkEoxvDnSPGByJRiQgmlaENqEMWS4kcZMxKP4VrnDWWY+8X+HrQ4AVKHK4Ev6y5MyCnlYA75+7WP1C+8lHrGHb2rEDLcVdxRPeF7vYj6xc6KhbJcMFsmL5Ltdr5MTvBF/YlkXQjOIFNlOfyObbgh7oAzYAcKB1ScjjvhPkN4sCsN9yVZpnBvSPXC/XBXaR/7oi+w/qv1o3cGm+hOtCT6Ey0/04l+xCBiAHw6SOeJ44jBELtJucTsHLH0kPfNEuQKuWkcMZUOv3LYVAafZW9LdaQ5wNNN+s00+CnwIlL2LYRotbIkwuzBOVx6IwAF+D2lAXThqWoKT2s7qNUFeMAz0x+ed+EgBuZ1OvSDA+0Wwsjmg4WgCJSAFWAtKAebwTZQDWrBfnAYNMEeewZcAJdBG7gDz5Mu8BT0gVdgAEEQEkJG1BFdxAgxR2wQR8QV8UL8kVAkCklAkpE0hI9IkHxkEVKCrELKkS1INbIPaUBOIOeQK8gtpBPpQf5G3qEYqoRqoAaoBToOdUXpaAgag05D09BZaB5aiC5Dy9BKtAatQ0+gF9A2tAN9ivZjAFPEtDBjzA5zxXyxcCwRS8WE2DysGCvFKrFa2ANasGtYB9aLvcWJuDpOxe1gFoPwWJyFz8Ln4UvxcnwnXoefwq/hnXgf/pFAJugTbAjuBAZhCiGNMJtQRCglVBEOEU7DDt1FeEUkErVgflxg3hKI6cQ5xKXEjcQ9xOPEK8SHxH4SiaRLsiF5ksJJTJKYVERaT6ohHSNdJXWR3sgpyhnJOcoFyCXK8eUK5Erldskdlbsq91huQF5F3lzeXT5cPkU+V365/Db5RvlL8l3yAwqqCpYKngoxCukKCxXKFGoVTivcVXihqKhoouimGKnIVVygWKa4V/GsYqfiWyU1JWslX6UkJYnSMqUdSseVbim9IJPJFmQfciJZTF5GriafJN8nv6GoU+wpDEoKZT6lglJHuUp5piyvbK5MV56unKdcqnxA+ZJyr4q8ioWKrwpTZZ5KhUqDyg2VflV1VQfVcNVM1aWqu1TPqXarkdQs1PzVUtQK1baqnVR7qI6pm6r7qrPUF6lvUz+t3qVB1LDUYGika5Ro/KJxUaNPU01zgmacZo5mheYRzQ4tTMtCi6HF01qutV+rXeudtoE2XZutvUS7Vvuq9mudMTo+OmydYp09Om0673Spuv66GbordQ/r3tPD9az1IvVm623SO63XO0ZjjMcY1pjiMfvH3NZH9a31o/Tn6G/Vb9XvNzA0CDQQGKw3OGnQa6hl6GOYbrjG8Khhj5G6kZcR12iN0TGjJ1RNKp3Ko5ZRT1H7jPWNg4wlxluMLxoPmFiaxJoUmOwxuWeqYOpqmmq6xrTZtM/MyGyyWb7ZbrPb5vLmruYc83XmLeavLSwt4i0WWxy26LbUsWRY5lnutrxrRbbytpplVWl1fSxxrOvYjLEbx162Rq2drDnWFdaXbFAbZxuuzUabK7YEWzdbvm2l7Q07JTu6XbbdbrtOey37UPsC+8P2z8aZjUsct3Jcy7iPNCcaD55udxzUHIIdChwaHf52tHZkOVY4Xh9PHh8wfv74+vHPJ9hMYE/YNOGmk7rTZKfFTs1OH5xdnIXOtc49LmYuyS4bXG64arhGuC51PetGcJvkNt+tye2tu7O72H2/+18edh4ZHrs8uidaTmRP3DbxoaeJJ9Nzi2eHF9Ur2etnrw5vY2+md6X3Ax9TnxSfKp/H9LH0dHoN/dkk2iThpEOTXvu6+871Pe6H+QX6Fftd9Ffzj/Uv978fYBKQFrA7oC/QKXBO4PEgQlBI0MqgGwwDBotRzegLdgmeG3wqRCkkOqQ85EGodagwtHEyOjl48urJd8PMw/hhh8NBOCN8dfi9CMuIWRG/RhIjIyIrIh9FOUTlR7VEq0fPiN4V/SpmUszymDuxVrGS2OY45bikuOq41/F+8aviO6aMmzJ3yoUEvQRuQn0iKTEusSqxf6r/1LVTu5KckoqS2qdZTsuZdm663nTe9CMzlGcwZxxIJiTHJ+9Kfs8MZ1Yy+2cyZm6Y2cfyZa1jPU3xSVmT0sP2ZK9iP071TF2V2p3mmbY6rYfjzSnl9HJ9ueXc5+lB6ZvTX2eEZ+zI+MSL5+3JlMtMzmzgq/Ez+KeyDLNysq4IbARFgo5Z7rPWzuoThgirRIhomqherAH/YLZKrCQ/SDqzvbIrst/Mjpt9IEc1h5/TmmuduyT3cV5A3vY5+BzWnOZ84/yF+Z1z6XO3zEPmzZzXPN90fuH8rgWBC3YuVFiYsfC3AlrBqoKXi+IXNRYaFC4ofPhD4A+7iyhFwqIbiz0Wb/4R/5H748Ul45esX/KxOKX4fAmtpLTk/VLW0vM/OfxU9tOnZanLLi53Xr5pBXEFf0X7Su+VO1eprspb9XD15NV1a6hrite8XDtj7bnSCaWb1ymsk6zrKAstq19vtn7F+vflnPK2ikkVezbob1iy4fXGlI1XN/lsqt1ssLlk87ufuT/f3BK4pa7SorJ0K3Fr9tZH2+K2tWx33V5dpVdVUvVhB39Hx86onaeqXaqrd+nvWr4b3S3Z3VOTVHP5F79f6mvtarfs0dpTshfslex9si95X/v+kP3NB1wP1B40P7jhkPqh4jqkLreu7zDncEd9Qv2VhuCG5kaPxkO/2v+6o8m4qeKI5pHlRxWOFh79dCzvWP9xwfHeE2knHjbPaL5zcsrJ66ciT108HXL67JmAMydb6C3HznqebTrnfq7hvOv5wxecL9S1OrUe+s3pt0MXnS/WXXK5VH/Z7XLjlYlXjl71vnrimt+1M9cZ1y+0hbVdaY9tv3kj6UbHzZSb3bd4t57fzr49cGcB/Igvvqdyr/S+/v3K38f+vqfDueNIp19n64PoB3cesh4+/UP0x/uuwkfkR6WPjR5Xdzt2N/UE9Fx+MvVJ11PB04Heoj9V/9zwzOrZwb98/mrtm9LX9Vz4/NPfS1/ovtjxcsLL5v6I/vuvMl8NvC5+o/tm51vXty3v4t89Hpj9nvS+7MPYD40fQz7e/ZT56dN/AC1d8BzqtvWAAAAAOGVYSWZNTQAqAAAACAABh2kABAAAAAEAAAAaAAAAAAACoAIABAAAAAEAAAAeoAMABAAAAAEAAAAYAAAAAGbJ4J8AAAElSURBVDgRnZQxTsNAEEX/WFGUC6RDEEGFREkPihEVokoVDkDFAWgISsUZuAIFQjQUFE5Ni1NEhEjQxQegy2fsFPHKu/Zutpr5/u/vFOsBwDNOVhkDjroTxlA0DqBMayxMcMJfGeEH1CyfI9jlWHYwAZcaN/Rhyh5eKbWM0FXxu/zBq56rqxsVVt+BN7kFsYY3YlDlgPnIJx40JTlgHGOAT96zUxfggnOmgxFSXrjxOjin9vHKF/bsAU1wTl1iynMb7gPrG8ZqW/gZh/Jug1s2saR94UbeSr1R1o39hzscuVHAdfMHZriVhXFRpXHAcl1xWoS6sS12U1rDYooeXUFEyNTa+AtU4nIiayHFKR/YDlpDexgrnIJ9c6sFdH0N0P2ZbLd6/wF85hyuQTMxjwAAAABJRU5ErkJggg==");
}
.content{
margin-top: 10rpx;
font-size: 28rpx;
/*显示两行,超出部分使用省略号显示*/
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
display: -moz-box;
-moz-line-clamp: 2;
-moz-box-orient: vertical;
word-wrap: break-word;
word-break: break-all;
white-space: normal;
overflow: hidden;
}
三.编写mv列表:包含(轮播图+视频列表[每个视频项引用组件来呈现])
①pages/index/index.js
import {getTopMV} from '../../service/api_video'
Page({
/**
* 页面的初始数据
*/
data: {
MVData:[],//视频列表信息
hasMore:true,//是否还有更多
swiperHeight:"",//轮播图的高度
orignIndex:Math.floor(Math.random()*30),//从[0,30)中取任意一个小数(向下取整)作为初始点
orignCount:10,//每次请求获取10条数据
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.getTopMVData(this.data.orignIndex)
console.log("初始点:"+this.data.orignIndex);
},
/**
* 由于载入图片之后,无法与swiper同高,所以加入下面的逻辑
* bindload载入时触发,获取载入图片之后dom的矩形信息==>
* wx.createSelectorQuery().select(".swiper-image").boundingClientRect();
* 如果是e.detail.height就是原图片的高度,性质不同。
*/
queryRect:function(e) {
let $this = this;
const query = wx.createSelectorQuery();
query.select(".swiper-image").boundingClientRect();
query.exec(res=>{
$this.setData({
swiperHeight:res[0].height+"px"
})
})
},
//点击视频跳入详情页
videoItemClick:function(e) {
//获取当前视频的id
const id = e.currentTarget.dataset.id
//navigateTo会保留当前页面,并跳转到下个页面
wx.navigateTo({
url: '/pages/video_detail/index?id='+id,
})
},
getTopMVData:async function(offset,str) {
//如果是上拉,并且当前数据组的下次请求没有更多的数据了,则终止请求
if(str === "reachbottom" && !this.data.hasMore) return
// 获取从某个点开始的视频列表
const res = await getTopMV(offset)
// 获取当前的视频列表
let newData = this.data.MVData
// 如果是下拉刷新,直接覆盖视频列表
if(str==="pulldown") {
console.log("下拉了");
newData = res.data
}
else{newData = newData.concat(res.data)}// 如果是上拉获取更多视频,则将新旧列表进行拼接
// 更新视频列表,以及请求获取视频列表之后是否还有更多数据的判断变量
this.setData({
MVData:newData,
hasMore: res.hasMore //是否还有更多
})
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
//下拉刷新->随机刷新视频列表的初始点
let orignIndex = Math.floor(Math.random()*30)
this.setData({orignIndex})
console.log("刷新后:"+this.data.orignIndex);
this.getTopMVData(orignIndex,"pulldown")
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
//上拉获取更多数据->在原本的初始点上+当前视频列表的长度来作为此次请求的初始点
this.getTopMVData(this.data.orignIndex+this.data.MVData.length,"reachbottom")
},
})②pages/index/index.json (这里要引入组件以及启动page的下拉触发函数)
{
"enablePullDownRefresh": true,
"backgroundTextStyle": "dark",
"usingComponents": {
"video-item":"/components/video-item/index"
}
}③pages/index/index.wxml
<swiper class="swiper" autoplay indicator-dots circular interval="{{2000}}" style="height: {{swiperHeight}};">
<block wx:for="{{[1,2,3,4,5,6,7]}}" wx:key="index">
<swiper-item class="swiper-item">
<image class="swiper-image" bindload="queryRect" src="/images/bannar/{{item}}.jpg" mode="widthFix" />
</swiper-item>
</block>
</swiper>
<view class="video">
<view class="item" wx:for="{{MVData}}" wx:key="index">
<video-item item="{{item}}" data-id="{{item.id}}" bindtap="videoItemClick"></video-item>
</view>
</view>④pages/index/index.wxss
page{
padding: 0 20rpx;
}
.swiper{
width: 95%;
border-radius: 10rpx;
overflow: hidden;
transform: translateY(0);
}
.swiper-image{
width: 100%;
}
.video{
margin-top: 20rpx;
width: 95%;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.item{
width: 48%;
margin-top: 20rpx;
}四.编写视频详情页
①pages/video_detail/index.js
// pages/video_detail/index.js
import {getMVDetail,getMVURL,getRelatedVideo} from '../../service/api_video'
Page({
/**
* 页面的初始数据
*/
data: {
mvInfo:{},
url:"",
relatedData:[]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
//获取跳转时传入的id
var id = options.id
this.getMVData(id)
},
getMVData:function(id){
getMVDetail(id).then(res=>{
this.setData({mvInfo:res.data})
})
getMVURL(id).then(res=>{
this.setData({url:res.data.url})
})
getRelatedVideo(id).then(res=>{
this.setData({relatedData:res.data})
})
console.log(this);
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})②pages/video_detail/index.wxml文章来源:https://www.toymoban.com/news/detail-449903.html
<!--pages/video_detail/index.wxml-->
<wxs src="../../utils/format.wxs" module="format"/>
<video src="{{url}}" class="video"></video>
<view class="detail">
<view class="name">
{{mvInfo.name}}
</view>
<view class="singer">
{{mvInfo.artistName}}
</view>
<view class="info">
{{format.formatCount(mvInfo.playCount)}}播放-{{mvInfo.publishTime}}
</view>
</view>
<view class="related">
<view wx:for="{{relatedData}}" class="item" wx:key="index">
<view class="image">
<image src="{{item.coverUrl}}" mode=""/>
<view class="imageInfo">
<view class="count">
{{format.formatCount(item.playTime)}}
</view>
</view>
</view>
<view class="relatedInfo">
<view class="title">
{{item.title}}
</view>
<view class="user">
<block wx:for="{{item.creator}}" wx:key="index">
{{item.userName}}
<block wx:if="{{!index==item.creator.length}}">/</block>
</block>
</view>
</view>
</view>
</view>
③pages/video_detail/index.wxss文章来源地址https://www.toymoban.com/news/detail-449903.html
/* pages/video_detail/index.wxss */
.video{
width: 100%;
}
.detail{
margin: 20rpx 0 90rpx 50rpx;
}
.detail .name{
font-weight: bold;
}
.detail .singer{
font-size: 13px;
margin: 10rpx 0;
color: gray;
}
.detail .info{
font-size: 13px;
color: gray;
}
.related{
margin: 0 50rpx;
}
.item{
display: flex;
margin-bottom: 20rpx;
width: 100%;
}
.item .image{
width: 40%;
height: 150rpx;
margin-right: 20rpx;
position: relative;
}
.item image{
width: 100%;
height: 100%;
border-radius: 5px;
}
.item .relatedInfo{
width: 58%;
}
.item .relatedInfo .title{
font-size: 15px;
}
.item .relatedInfo .user{
font-size: 12px;
margin-top: 20rpx;
color: gray;
}
.imageInfo {
width: 100%;
position: absolute;
bottom: 10rpx;
color: white;
display: flex;
justify-content: flex-end;
font-size: 24rpx;
}
.imageInfo .count{
padding-left: 36rpx;
padding-right: 10rpx;
position: relative;
}
.imageInfo .count::before{
content: "";
position: absolute;
left: -2rpx;
top: 4rpx;
width: 30rpx;
height: 24rpx;
background-size: cover;
background-image: url("data:image/jpeg;base64,iVBORw0KGgoAAAANSUhEUgAAAB4AAAAYCAQAAABHYIU0AAAM82lDQ1BrQ0dDb2xvclNwYWNlR2VuZXJpY0dyYXlHYW1tYTJfMgAAWIWlVwdYU8kWnluS0BJ6lRI60gwoXUqkBpBeBFGJIZBACDEFAbEhiyu4dhHBsqKiKIsdgcWGBQtrB7sLuigo6+IqNixvEopYdt/7vnfzzb3/nXPOnDpnbgBQ5TAFAh4KAMjki4WBUfSEKQmJVNJdIAe0gTKwB8pMlkhAj4gIhSyAn8Vng2+uV+0AkT6v2UnX+pb+rxchhS1iwedxOHJTRKxMAJCJAJC6WQKhGAB5MzhvOlsskOIgiDUyYqJ8IU4CQE5pSFZ6GQWy+Wwhl0UNFDJzqYHMzEwm1dHekRohzErl8r5j9f97ZfIkI7rhUBJlRIfApz20vzCF6SfFrhDvZzH9o4fwk2xuXBjEPgCgJgLxpCiIgyGeKcmIpUNsC3FNqjAgFmIviG9yJEFSPAEATCuPExMPsSHEwfyZYeEQu0PMYYl8EyG2griSw2ZI8wRjhp3nihkxEEN92DNhVpSU3xoAfGIK289/cB5PzcgKkdpgAvFBUXa0/7DNeRzfsEFdeHs6MzgCYguIX7J5gVGD6xD0BOII6ZrwneDH54WFDvpFKGWLZP7Cd0K7mBMjzZkjAEQTsTAmatA2YkwqN4ABcQDEORxhUNSgv8SjAp6szmBMiO+FkqjYQR9JAWx+rHRNaV0sYAr9AwdjRWoCcQgTsEEWmAnvLMAHnYAKRIALsmUoDTBBJhxUaIEtHIGQiw+HEHKIQIaMQwi6RujDElIZAaRkgVTIyYNyw7NUkALlB+Wka2TBIX2Trtstm2MN6bOHw9dwO5DANw7ohXQORJNBh2wmB9qXCZ++cFYCaWkQj9YyKB8hs3XQBuqQ9T1DWrJktjBH5D7b5gvpfJAHZ0TDnuHaOA0fD4cHHop74jSZlBBy5AI72fxE2dyw1s+eS33rGdE6C9o62vvR8RqO4QkoJYbvPOghfyg+ImjNeyiTMST9lZ8r9CRWAkHpskjG9KoRK6gFwhlc1qXlff+StW+1232Rt/DRdSGrlJRv6gLqIlwlXCbcJ1wHVPj8g9BG6IboDuEu/N36blSyRmKQBkfWSAWwv8gNG3LyZFq+tfNzzgbX+WoFBBvhpMtWkVIz4eDKeEQj+ZNALIb3VJm03Ve5C/xab0t+kw6gti89fg5Qa1Qazn6Odhten3RNqSU/lb9CTyCYXpU/wBZ8pkrzwF4c9ioMFNjS9tJ6adtoNbQXtPufOWg3aH/S2mhbIOUptho7hB3BGrBGrBVQ4VsjdgJrkKEarAn+9v1Dhad9p8KlFcMaqmgpVTxUU6Nrf3Rk6aOiJeUfjnD6P9Tr6IqRZux/s2j0Ol92BPbnXUcxpThQSBRrihOFTkEoxvDnSPGByJRiQgmlaENqEMWS4kcZMxKP4VrnDWWY+8X+HrQ4AVKHK4Ev6y5MyCnlYA75+7WP1C+8lHrGHb2rEDLcVdxRPeF7vYj6xc6KhbJcMFsmL5Ltdr5MTvBF/YlkXQjOIFNlOfyObbgh7oAzYAcKB1ScjjvhPkN4sCsN9yVZpnBvSPXC/XBXaR/7oi+w/qv1o3cGm+hOtCT6Ey0/04l+xCBiAHw6SOeJ44jBELtJucTsHLH0kPfNEuQKuWkcMZUOv3LYVAafZW9LdaQ5wNNN+s00+CnwIlL2LYRotbIkwuzBOVx6IwAF+D2lAXThqWoKT2s7qNUFeMAz0x+ed+EgBuZ1OvSDA+0Wwsjmg4WgCJSAFWAtKAebwTZQDWrBfnAYNMEeewZcAJdBG7gDz5Mu8BT0gVdgAEEQEkJG1BFdxAgxR2wQR8QV8UL8kVAkCklAkpE0hI9IkHxkEVKCrELKkS1INbIPaUBOIOeQK8gtpBPpQf5G3qEYqoRqoAaoBToOdUXpaAgag05D09BZaB5aiC5Dy9BKtAatQ0+gF9A2tAN9ivZjAFPEtDBjzA5zxXyxcCwRS8WE2DysGCvFKrFa2ANasGtYB9aLvcWJuDpOxe1gFoPwWJyFz8Ln4UvxcnwnXoefwq/hnXgf/pFAJugTbAjuBAZhCiGNMJtQRCglVBEOEU7DDt1FeEUkErVgflxg3hKI6cQ5xKXEjcQ9xOPEK8SHxH4SiaRLsiF5ksJJTJKYVERaT6ohHSNdJXWR3sgpyhnJOcoFyCXK8eUK5Erldskdlbsq91huQF5F3lzeXT5cPkU+V365/Db5RvlL8l3yAwqqCpYKngoxCukKCxXKFGoVTivcVXihqKhoouimGKnIVVygWKa4V/GsYqfiWyU1JWslX6UkJYnSMqUdSseVbim9IJPJFmQfciJZTF5GriafJN8nv6GoU+wpDEoKZT6lglJHuUp5piyvbK5MV56unKdcqnxA+ZJyr4q8ioWKrwpTZZ5KhUqDyg2VflV1VQfVcNVM1aWqu1TPqXarkdQs1PzVUtQK1baqnVR7qI6pm6r7qrPUF6lvUz+t3qVB1LDUYGika5Ro/KJxUaNPU01zgmacZo5mheYRzQ4tTMtCi6HF01qutV+rXeudtoE2XZutvUS7Vvuq9mudMTo+OmydYp09Om0673Spuv66GbordQ/r3tPD9az1IvVm623SO63XO0ZjjMcY1pjiMfvH3NZH9a31o/Tn6G/Vb9XvNzA0CDQQGKw3OGnQa6hl6GOYbrjG8Khhj5G6kZcR12iN0TGjJ1RNKp3Ko5ZRT1H7jPWNg4wlxluMLxoPmFiaxJoUmOwxuWeqYOpqmmq6xrTZtM/MyGyyWb7ZbrPb5vLmruYc83XmLeavLSwt4i0WWxy26LbUsWRY5lnutrxrRbbytpplVWl1fSxxrOvYjLEbx162Rq2drDnWFdaXbFAbZxuuzUabK7YEWzdbvm2l7Q07JTu6XbbdbrtOey37UPsC+8P2z8aZjUsct3Jcy7iPNCcaD55udxzUHIIdChwaHf52tHZkOVY4Xh9PHh8wfv74+vHPJ9hMYE/YNOGmk7rTZKfFTs1OH5xdnIXOtc49LmYuyS4bXG64arhGuC51PetGcJvkNt+tye2tu7O72H2/+18edh4ZHrs8uidaTmRP3DbxoaeJJ9Nzi2eHF9Ur2etnrw5vY2+md6X3Ax9TnxSfKp/H9LH0dHoN/dkk2iThpEOTXvu6+871Pe6H+QX6Fftd9Ffzj/Uv978fYBKQFrA7oC/QKXBO4PEgQlBI0MqgGwwDBotRzegLdgmeG3wqRCkkOqQ85EGodagwtHEyOjl48urJd8PMw/hhh8NBOCN8dfi9CMuIWRG/RhIjIyIrIh9FOUTlR7VEq0fPiN4V/SpmUszymDuxVrGS2OY45bikuOq41/F+8aviO6aMmzJ3yoUEvQRuQn0iKTEusSqxf6r/1LVTu5KckoqS2qdZTsuZdm663nTe9CMzlGcwZxxIJiTHJ+9Kfs8MZ1Yy+2cyZm6Y2cfyZa1jPU3xSVmT0sP2ZK9iP071TF2V2p3mmbY6rYfjzSnl9HJ9ueXc5+lB6ZvTX2eEZ+zI+MSL5+3JlMtMzmzgq/Ez+KeyDLNysq4IbARFgo5Z7rPWzuoThgirRIhomqherAH/YLZKrCQ/SDqzvbIrst/Mjpt9IEc1h5/TmmuduyT3cV5A3vY5+BzWnOZ84/yF+Z1z6XO3zEPmzZzXPN90fuH8rgWBC3YuVFiYsfC3AlrBqoKXi+IXNRYaFC4ofPhD4A+7iyhFwqIbiz0Wb/4R/5H748Ul45esX/KxOKX4fAmtpLTk/VLW0vM/OfxU9tOnZanLLi53Xr5pBXEFf0X7Su+VO1eprspb9XD15NV1a6hrite8XDtj7bnSCaWb1ymsk6zrKAstq19vtn7F+vflnPK2ikkVezbob1iy4fXGlI1XN/lsqt1ssLlk87ufuT/f3BK4pa7SorJ0K3Fr9tZH2+K2tWx33V5dpVdVUvVhB39Hx86onaeqXaqrd+nvWr4b3S3Z3VOTVHP5F79f6mvtarfs0dpTshfslex9si95X/v+kP3NB1wP1B40P7jhkPqh4jqkLreu7zDncEd9Qv2VhuCG5kaPxkO/2v+6o8m4qeKI5pHlRxWOFh79dCzvWP9xwfHeE2knHjbPaL5zcsrJ66ciT108HXL67JmAMydb6C3HznqebTrnfq7hvOv5wxecL9S1OrUe+s3pt0MXnS/WXXK5VH/Z7XLjlYlXjl71vnrimt+1M9cZ1y+0hbVdaY9tv3kj6UbHzZSb3bd4t57fzr49cGcB/Igvvqdyr/S+/v3K38f+vqfDueNIp19n64PoB3cesh4+/UP0x/uuwkfkR6WPjR5Xdzt2N/UE9Fx+MvVJ11PB04Heoj9V/9zwzOrZwb98/mrtm9LX9Vz4/NPfS1/ovtjxcsLL5v6I/vuvMl8NvC5+o/tm51vXty3v4t89Hpj9nvS+7MPYD40fQz7e/ZT56dN/AC1d8BzqtvWAAAAAOGVYSWZNTQAqAAAACAABh2kABAAAAAEAAAAaAAAAAAACoAIABAAAAAEAAAAeoAMABAAAAAEAAAAYAAAAAGbJ4J8AAAElSURBVDgRnZQxTsNAEEX/WFGUC6RDEEGFREkPihEVokoVDkDFAWgISsUZuAIFQjQUFE5Ni1NEhEjQxQegy2fsFPHKu/Zutpr5/u/vFOsBwDNOVhkDjroTxlA0DqBMayxMcMJfGeEH1CyfI9jlWHYwAZcaN/Rhyh5eKbWM0FXxu/zBq56rqxsVVt+BN7kFsYY3YlDlgPnIJx40JTlgHGOAT96zUxfggnOmgxFSXrjxOjin9vHKF/bsAU1wTl1iynMb7gPrG8ZqW/gZh/Jug1s2saR94UbeSr1R1o39hzscuVHAdfMHZriVhXFRpXHAcl1xWoS6sS12U1rDYooeXUFEyNTa+AtU4nIiayHFKR/YDlpDexgrnIJ9c6sFdH0N0P2ZbLd6/wF85hyuQTMxjwAAAABJRU5ErkJggg==");
}
到了这里,关于微信小程序之网易云音乐小案例的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!