【若依后管框架(前后端分离版)】 如何添加自己的功能模块以及菜单
【文章开始之前,先说一句,若依牛逼!】
1 若依框架简介
RuoYi-Vue 是一个 Java EE 企业级快速开发平台,基于经典技术组合(Spring Boot、Spring Security、MyBatis、Jwt、Vue),内置模块如:部门管理、角色用户、菜单及按钮授权、数据权限、系统参数、日志管理、代码生成等。在线定时任务配置;支持集群,支持多数据源,支持分布式事务。
若依前后端分离版官方文档地址:http://doc.ruoyi.vip/ruoyi-vue/

代码仓库地址:https://gitee.com/y_project/RuoYi-Vue

2 若依框架【前后端分离版】下载安装运行
2.1 运行系统环境需求
- JDK >= 1.8

- MySQL >= 5.7

- Maven >= 3.0

- Node >= 12

- Redis >= 3

2.2 源码下载
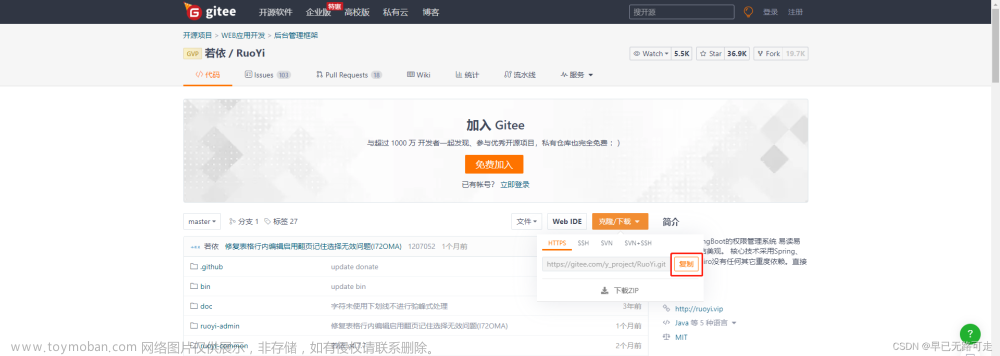
【官方推荐直接clone 仓库,笔者这里就直接下载源码 了】
前后端分离版源码地址:
https://gitee.com/y_project/RuoYi-Vue

直接下载源码压缩包

等待下载完成

OK,解压

点进去看看

OK,一个标准的Maven 多模块 工程项目。
2.3 数据源准备
在解压好的源码目录下 sql 文件夹

这两个sql 文件需要导入数据库
【新建名为 ry-vue (当然这个可以改)的数据库】
笔者因为已经有了 个同名数据库,就小改一下

确定

直接拖入两个SQL 文件

开始
另一个同理
最终数据库效果

OK。这样数据库 就准备好了 。
2.4 运行项目
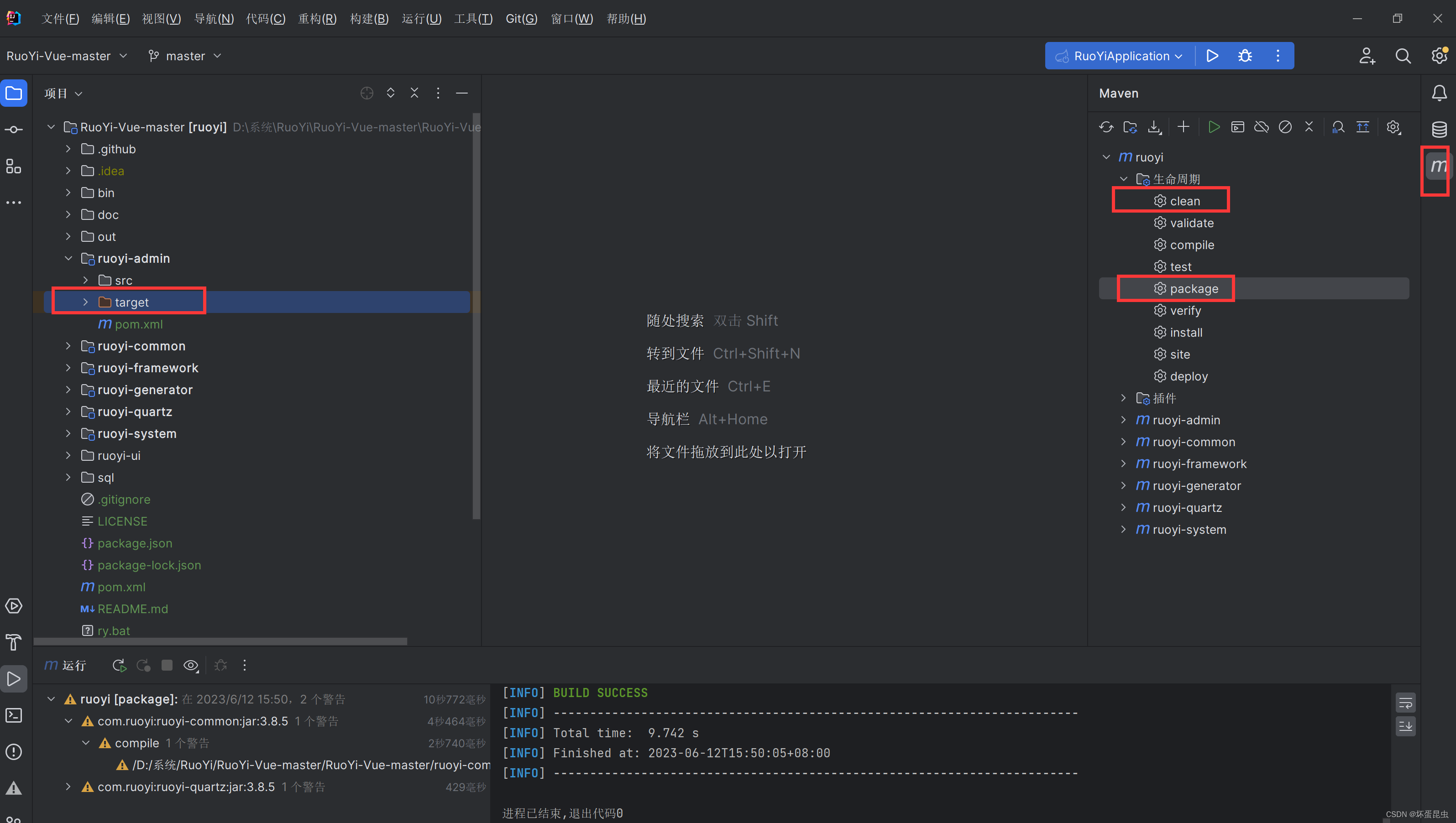
使用IDEA 【或者其他开发工具导入项目】

OK。

这样就同步完成了。
修改一下数据源配置
主要是数据库名 和数据库 用户名密码。
OK,现在就可以启动服务了

注意启动时,Redis 服务需要处于 运行状态,不然会抛异常【因为若依框架使用到了缓存】

OK,这样后端 就启动成功 了。但是因为是前后端完全分离的,
直接访问

所以还需要启动项目
可以直接 在IDEA 工具中打开命令行

cd 到 ruoyi-ui 目录下

OK,使用命令 npm install 安装前端项目需要的依赖

等待安装完成

OK,依赖下载完成。现在就可以 运行前端项目 了
使用命令 npm run dev

等待运行完毕

OK,编译成功后,会自动弹出页面

这就是 若依【前后端分离版】 系统了。
3 添加自己的功能模块

输入计算密码, 进入系统

可以看到,默认的系统就是这个样子了,基本的功能可以说是相当齐全,让人忍不住再说一次,【若依牛逼!】
现在我们就来添加一个简单的自己的功能模块【主要是让大家能够知道使用方法】
3.1 准备数据源
这里笔者就简单的,比如说做一个“活动管理”,肯定得有一张活动表嘛
直接在数据库中创建

随便来几个字段**【注意:把注释填好,有用!!!!!!】**


给表 本身也弄个 注释!!! 有用!!!!!!

【确定】

OK。数据表新建成功。
随便插入一条数据吧

OK。
3.2 使用若依代码生成器生成菜单以及接口、页面
接下来就是本文最核心的地方了

在这旁边加上一个活动管理,对我们刚刚新弄的活动表 进行管理

点击菜单管理,先来一个“大 菜单”


确定

这样就添加上了,下面祭出 代码生成!

导入我们数据里面的 活动表

确定

OK,现在进行 一些设置,点击 编辑


可以看到一共有 三栏
① 基本信息

这个没啥好说的,改一下作者吧,这样生成的 接口代码中,文档注释 author 就会显示这个 了
② 字段信息

这个根据自己的需求改就好了
③ 生成信息【这个是核心】

OK,直接提交。【注意上级菜单】

点击生成 代码

下载下来

OK。代码生成就算完成了。
3.3 后端添加代码模块
就靠若依 生成的代码肯定是不够的,我们需要在后端源码 基础上做一些 修改

新建一个子模块

创建

OK,一个干净的子 模块
修改一下pom 文件

<dependencies>
<dependency>
<groupId>com.ruoyi</groupId>
<artifactId>ruoyi-common</artifactId>
</dependency>
</dependencies>
因为需要借助 “通用模块” 中的一些功能,所以要将其作为依赖加入我们的 活动模块中【properties 需要杀删掉, 父工程已经有了,这里最好不写】
修改ruoyi-admin 模块的pom 文件,将我们自己添加的活动模块加进来
<!-- 活动信息管理 -->
<dependency>
<groupId>com.ruoyi</groupId>
<artifactId>ruoyi-activity</artifactId>
<version>${ruoyi.version}</version>
</dependency>

【记得刷一下,到这里 “自己动手” 的地方就算完了】
3.4 添加生成的代码到项目中
OK,现在就可以祭出 我们代码生成那一步生成的压缩包 了

解压出来

剩下的事儿 就非常简单 了
① 数据库

直接一把运行

OK, 运行成功。
② 添加后端代码


看看生成了些 啥

OK,控制器、实体类、数据层接口、业务层接口、业务层 实现类全有 了
还剩一个,mapper 映射文件

在这里
直接复制进去

OK,后端完事儿。
③ 贴入前端 代码

直接复制这一整个 文件夹

贴到这里,OK
还有个页面

也直接复制 这个文件夹

OK。大功告成
重启一下后端服务

查看前端页面

牛逼!
4 测试功能
4.1 增


4.2 删


4.3 改


4.4 查
略
OK,就这样吧,若依的强大 远远不止这些,大家慢慢探索吧,若依牛逼!!!文章来源:https://www.toymoban.com/news/detail-449936.html
最后 我们一定能够成为我们想要去成为的人。文章来源地址https://www.toymoban.com/news/detail-449936.html
到了这里,关于【若依后管框架(前后端分离版)】 如何部署若依以及添加自己的功能模块和菜单的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!