js 点击图片实现查看大图
- 点击图片放大缩小(遮罩)
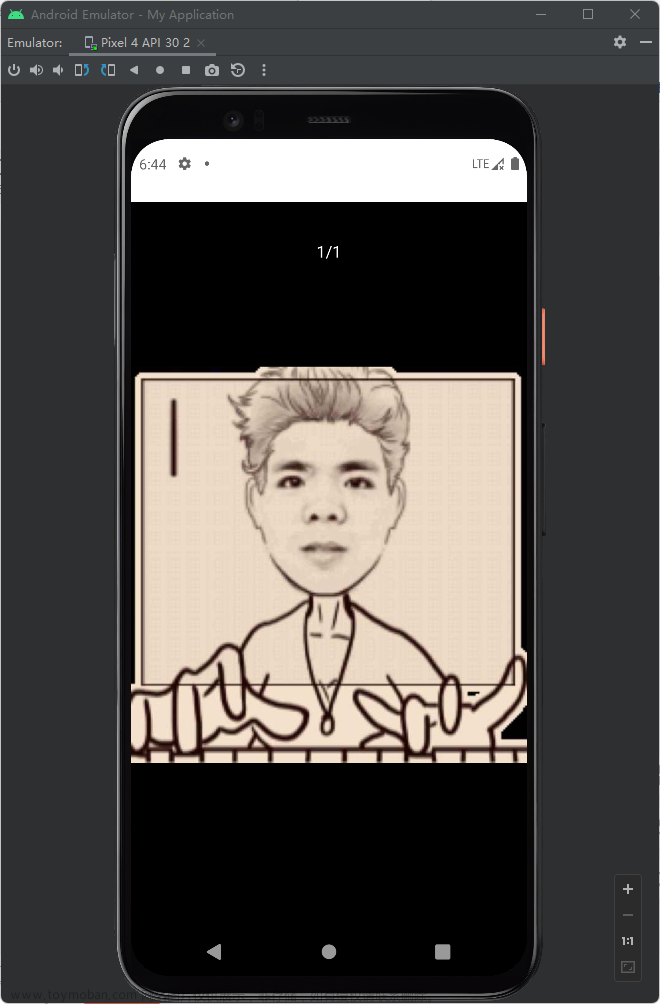
截图:点击放大,并显示ico放大镜
 文章来源地址https://www.toymoban.com/news/detail-450231.html
文章来源地址https://www.toymoban.com/news/detail-450231.html
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>点击图片放大缩小(遮罩)</title>
<style type="text/css">
<style type="text/css">
.min {
max-height:25px;
}
.showImg{cursor: zoom-in;}
#bigImg{cursor: zoom-out;}
</style>
</style>
</head>
<body>
<!-- 我图片是放在一个td里面的(当然还有其它内容...)-->
<table>
<td>
<img id="showImg" class="showImg min" src="phpcms问题统计/QQ截图20210609140112.png" width="200"/>
</td>
<td>
<img id="showImg" class="showImg min" src="phpcms问题统计/QQ截图20210609140342.png" width="200"/>
</td>
<td>
<img id="showImg" class="showImg min" src="phpcms问题统计/QQ截图20210609142248.png" width="200"/>
</td>
<td>
<img id="showImg" class="showImg min" src="phpcms问题统计/QQ截图20210609160600.png" width="200"/>
</td>
<td>
<img id="showImg" class="showImg min" src="phpcms问题统计/QQ截图20210609160901.png" width="200"/>
</td>
</table>
<!-- 遮罩区域(先将div隐藏)-->
<div id="back-curtain" style="position:fixed;top:0;left:0;background:rgba(0,0,0,0.5);z-index:998;width:100%;display:none;">
<!--放大后的图片-->
<div id="imgDiv" style="position:absolute;">
<img id="bigImg" src="" />
</div>
</div>
<script src="js/jquery-1.11.1.min.js"></script>
<script type="text/javascript">
// 图片点击放大
$('.showImg').on('click', function(){
imgShow("#imgDiv", "#bigImg", $(this), "#back-curtain");
});
function imgShow(imgDiv, bigImg, _this, curtain) {
// 图片路径
var src = _this.attr("src");
$(bigImg).attr("src", src);
// 加载图片,获取当前点击图片的真实大小
$("<img/>").attr("src", src).load(function(){
var windowWidth = $(window).width();
var windowHeight = $(window).height();
var realWidth = this.width;
var realHeight = this.height;
var imgWidth, imgHeight;
var scale = 0.8;
if (realHeight > windowHeight * scale) {
imgHeight = windowHeight * scale;
imgWidth = imgHeight / realHeight * realWidth;
if (imgWidth > windowWidth * scale) {
imgWidth = windowWidth * scale;
}
} else if (realWidth > windowWidth * scale) {
imgWidth = windowWidth * scale;
imgHeight = imgWidth / realWidth * realHeight;
} else {
imgWidth = realWidth;
imgHeight = realHeight;
}
$(bigImg).css({'width':imgWidth});
//计算图片与窗口左边距
var left = (windowWidth - imgWidth) / 2;
//计算图片与窗口上边距
var top = (windowHeight - imgHeight) / 2;
// 图片位置
$(imgDiv).css({'top':top, 'left':left});
// 图片淡入
$(curtain).fadeIn("fast");
// 遮罩效果
$(curtain).css({
'position':'fixed',
'overflow-y':'auto',
'width':'100%',
'height':'100%',
'z-index':'998'
}).show();
});
// 点击图片或遮罩,图片淡出
$(curtain).on('click', function(){
$(this).fadeOut("fast");
});
}
</script>
</body>
</html>
文章来源:https://www.toymoban.com/news/detail-450231.html
到了这里,关于js 点击图片实现查看大图的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!