目录
Pinia的讲解与使用
Pinia的安装与使用
store数据操作文章来源:https://www.toymoban.com/news/detail-450254.html
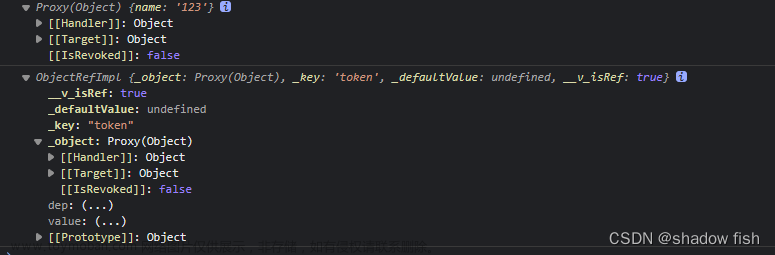
解构store数据文章来源地址https://www.toymoban.com/news/detail-450254.html
到了这里,关于Vue--》探索Pinia:Vue状态管理的未来的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!