目录
CSP
xss
使用方法
http头部设置
meta标签设置
策略集组成
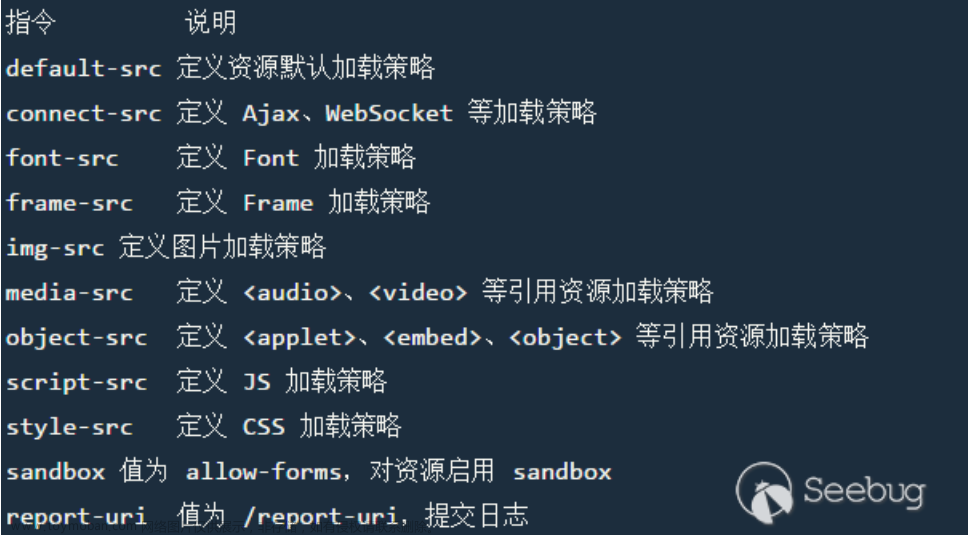
常见指令
default-src
report-uri
示例
指令(属性)
指令值(属性值)
CSP学习链接
CSP
内容安全策略,为了页面内容安全而制定的一系列防护策略。可以通过CSP指定策略来规定页面加载的内容来源(这里的内容可以指脚本、图片、iframe、style等等可能的远程的资源)。
也可以理解为以个加载内容的白名单制度,开发者明确告诉客户端,哪些外部资源可以加载和执行。严格规定页面中有哪些资源,不在指定范围内的统统拒绝。它的实现和执行全部由浏览器完成,开发者只需提供配置。
其中指定脚本加载(script-src)可以有效的防止xss(跨站脚本攻击)。
xss
XSS(简介、原理、攻击类别(反射、存储、DOM型)、防范方式及原则、攻击举例及防范举例、XSS练习题及答案、XSS深入)_YF-SOD的博客-CSDN博客
使用方法
通过Content-Security-Policy:” 策略集"或Content-Security-Policy-Report-Only:” 策略集"来配置。当http header和meta标签都设置了的时候,浏览器会优先使用http header设置的csp策略。
Content-Security-Policy-Report-Only表示不会限制加载的内容,只是对加载内容不符合策略要求的进行上报,通过HTTP 请求发送到指定URI。故Content-Security-Policy-Report-Only必须与report-uri选项配合使用。
http头部设置

meta标签设置
<meta http-equiv="content-security-policy" content="策略集">
<meta http-equiv="Content-Security-Policy" content="script-src 'self'; object-src 'none'; style-src cdn.example.org third-party.org; child-src https:">
策略集组成
策略集由指令、空格、指令值、分号组成,不同的指令值之间以空格分割,不同指令之间以分号(;)分割。
可以把指令理解为属性,指令值理解为属性对应的值,一个属性可对应多个值,多值之间以空格分割,属性之间以分号分割。
常见指令
default-src
表示为下图所有指令未设置时的默认加载策略。
report-uri
违规指令上报的uri地址,浏览器会使用POST方法,发送一个JSON对象将违规的日志上报。
示例
Content-Security-Policy-Report-Only: default-src https:; report-uri /csp-violation-report-endpoint/
表示当默认加载策略(所有未设置指令的默认值)不是https请求时,会将日志上报到网页域名拼接 /csp-violation-report-endpoint/的uri地址。
指令(属性)


指令值(属性值)
注意带引号的是不能将引号去掉的。
 文章来源:https://www.toymoban.com/news/detail-450267.html
文章来源:https://www.toymoban.com/news/detail-450267.html
CSP学习链接
HTTP中的CSP ( Content Security Policy )内容安全策略 - 掘金 文章来源地址https://www.toymoban.com/news/detail-450267.html
到了这里,关于前端安全-内容安全策略CSP(Content Security Policy)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!