Ajax学习目标:
能够知道和服务器相关的基本概念;知道客户端和服务器通信的过程;什么是Ajax以及应用场景,知道接口和接口文档的概念。
1.客户端和服务器概念:

上网的本质目的:通过互联网的形式来获取和消费资源;
服务器:上网过程中,负责存放和对外提供资源的电脑叫做服务器;
客户端:上网过程中,负责获取和消费资源的电脑;

2.URL地址的概念:
URL(UniformResourceLocator)统一资源定位符,用于标识互联网上的每个资源的唯一存放位置。浏览器只有通过URL地址,才能正确定位资源的存放位置,从而成功访问到对应的资源。
常见的URL例子:
http://www.baidu.com
http://www.taobao.com
2.1-URL地址的组成部分:
1.客户端与服务器之间的-通信协议;
2.存有改资源的-服务器名称;
3.资源在服务器上-具体的存放位置

3.客户端与服务器的通信过程:分为请求-处理-响应的三个步骤(网页中的每一个资源都是同各国这个方式从服务器获取回来的)

3.1基于浏览器的开发者工具分析通信过程:
1.打开Chrome浏览器;
2.打开Chrome的开发者工具(Mac option+command+i);
3.切换到NetWork面板;
4.选中Doc标签;
5.刷新页面,分析客户端与服务器的通信过程

4.服务器对外提供了哪些资源
4.1服务器对外提供的资源有文字,图片,音频,视频等等,视频也是一种资源
【数据是网页的灵魂】
HTML是网页的骨架; CSS是网页的颜值; JavaScript是网页的行为; 数据是网页的灵魂。骨架、颜值、行为皆为数据服务数据,在网页中无处不在。
4.2网页中如何请求数据
数据也是服务器对外提供的一种资源,只要是资源,必然要通过请求-处理-响应的方式进行获取;
如果要在网页中请求服务器上的数据资源,则需要用到 XMLHttpRequest对象。
XMLHttpRequest(简称xhr)是浏览器提供的js成员,通过它,可以请求服务器上的数据资源。
简单用法(new一个实例) var xhrObj=new XMLHttpRequest()
4.3资源的请求方式 两种 post get
客户端请求服务器时,请求的方式有很多种,最常见的两种请求方式为get和post请求。
get请求通常用于获取服务端资源(向服务器要资源);
例如:根据URL地址,从服务器获取HTML文件,CSS文件,js文件,图片文件,数据资源等;
post请求通常用于向服务器提交数据(往服务器发送资源);
例如:登陆时向服务器提交的登陆信息,注册时向服务器提交的注册信息,添加用户时向服务器提交的用户信息等各种数据提交操作;
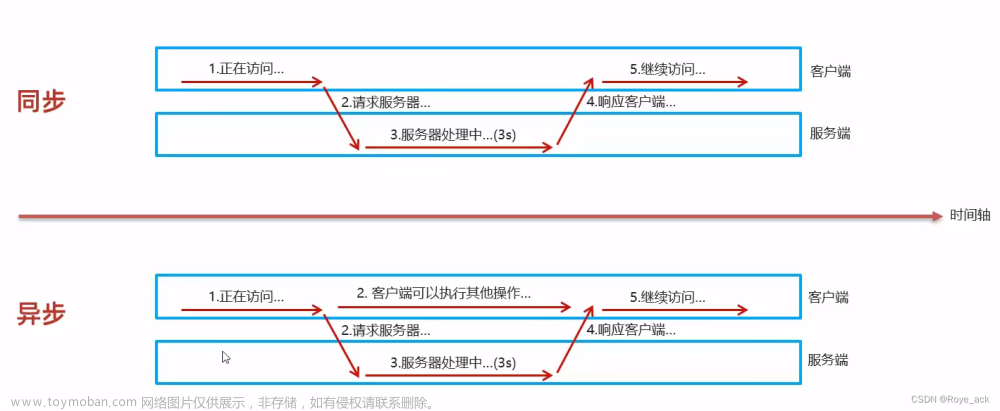
5.Ajax(Asynchronous JavaScript And XML)--异步JavaScript和XML
通俗理解:在网页中用到XMLHttpRequest(简称xhr)对象了就是Ajax,
是为了和服务器之间进行数据交互(传输)的
为什么要学习Ajax:之前所学的技术,只能把页面做的更美观漂亮,或添加一些动画效果,但是Ajax能让我们轻松实现网页与服务器之间的数据交互

5.1Ajax的典型应用场景:
第一种:用户名检测:注册用户时,通过Ajax的形式,动态检测用户名是否被占用

第二种:搜索提示:当输入搜索关键字时,通过Ajax的形式,跟动态加载搜索提示列表

第三种:数据分页显示:当点击页码值的时候,通过Ajax的形式,根据页码值动态刷新表格的数据

第四种:数据的增删改查:数据的添加、删除、修改、查询操作,都要通过Ajax的形式,来实现数据的交互

只要网页和服务器之间要传输了都要用到Ajax,所以这个应用场景非常广泛
6.JQuery中的Ajax

6.1. $.get() 函数的语法

$.get()发起不带参数的请求
被中括号包括的代表的是可选的,可以写也可以不写

<button id="btnGET">发起不带参数的GET请求</button>
<script>
//$.get(url,[data],[callback])[data],[callback]可选择
(function() {
('#btnGET').on('click', function() {
$.get('http: //www.liulongbin.top:3006/api/getbooks', function(res) {
console.log(res);
})
})
})
</script>

<button id="btnGETTINFO">发起带参数的GET请求</button>
<script>
(function() {
('#btnGETTINFO').on('click', function() {
$.get('http: //www.liulongbin.top:3006/api/getbooks', {
id: 1
}, function(res) {
console.log(res);
})
})
})
</script>
6.1. $.post()




<button id="btnGET">发起GET请求</button>
<script>
(function() {
$('btnGET').on('click', function() {
$.ajax({
type: 'GET',
url: 'http: //www.liulongbin.top:3006/api/getbooks',
data: {
id: 1
},
success: function(res) {
console.log(res);
}
})
})
})

7接口的概念
使用Ajax请求数据时,被请求的URL地址,就叫做数据接口(简称接口),同时,每个接口必须有请求方式。
7.1分析接口的请求过程
1.通过GET方式请求接口的过程

2.通过POST方式请求接口的过程

7.2接口测试工具 :为了验证接口能否被正常访问,我们常常需要使用接口测试工具,来对数据接口进行检测。
好处:接口测试工具能让我们在不写任何代码的情况下,对接口进行调用和测试。
PostMan下载官网网址:Download Postman | Get Started for Free
8.1使用PostMan测试GET接口
步骤:1.选择请求的方式;2.填写请求的URL地址;3.填写请求的参数;4.点击Send按钮发起GET请求;5.查看服务器响应的结果
8.2使用PostMan测试POST接口

8.3 接口文档:接口的说明文档,好的接口文档包含了对接口URL,参数以及输出内容的说明,参照接口文档就能方便的知道接口的作用,以及接口如何使用调用。


form表单的基本使用:

1.2表单的组成部分
1.表单标签:<form></form>
2.表单域(包含了文本框,密码框,隐藏域等)
3.表单按钮 button
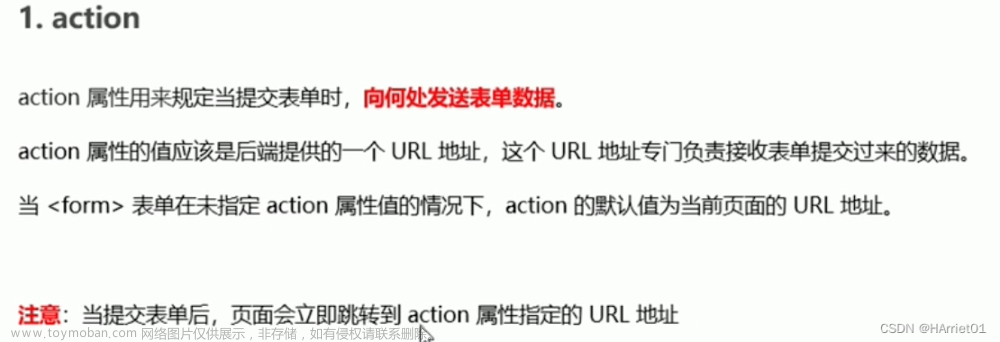
1.3form标签的属性
action和target用到是最多的,记住



target作用就是规定了是在新窗口打开页面还是原先的窗口打开新页面。

get会在URL中显示用户名密码,会存在密码泄漏的情况。




文章来源地址https://www.toymoban.com/news/detail-450434.html

4.模版引擎
模版引擎不用手动添加字符串了












实现简易的模版引擎
1.定义模版结构
2.预调用模版引擎
3.封装template函数
4.导入并使用自定的模版引擎
























 文章来源:https://www.toymoban.com/news/detail-450434.html
文章来源:https://www.toymoban.com/news/detail-450434.html
到了这里,关于Ajax(实现前后端交互效果)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!