1 页面布局
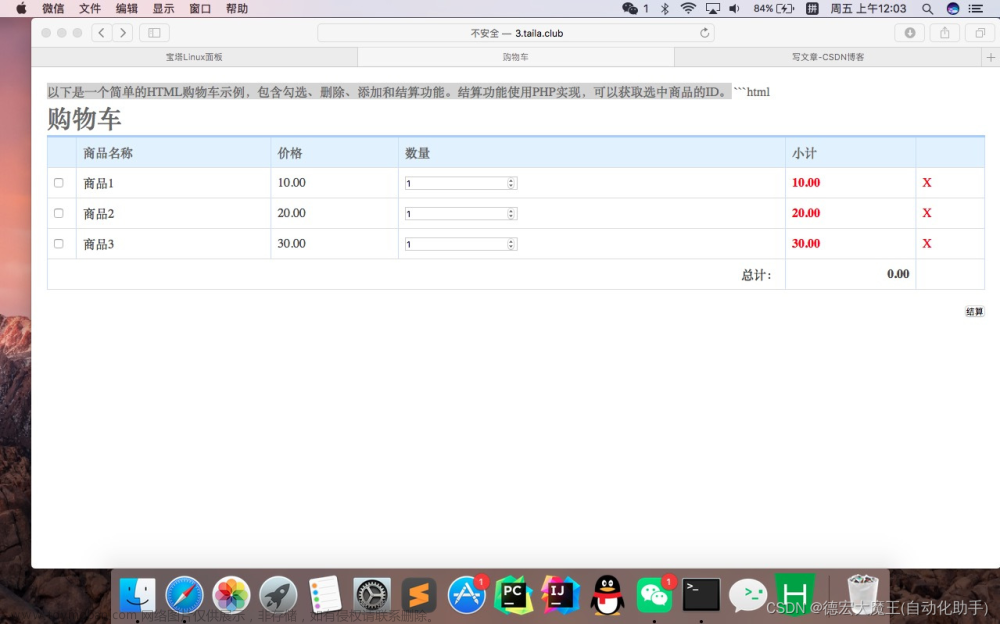
购物车由一个table标签和一个div标签构成。案例在Chrome浏览器运行效果,如图所示。
table标签共有5行6列,第1行是表头,第2-5行的每一行都代表一个商品,依次用td标签存放商品的勾选框、商品缩略图及名称、商品单价、商品增减操作按钮以及小计、删除按钮等。div标签存放已选商品数量、合计金额和提交订单按钮。以只有1个商品为例,HTML示例代码如下所示。CSS代码详见本书源码。
1 <table id="cartTable">
2 <tr>
3 <th><label><input class="check-all check" type="checkbox">全选</label></th>
4 <th>商品</th>
5 <th>单价</th>
6 <th>数量</th>
7 <th>小计</th>
8 <th>操作</th>
9 </tr>
10 <tr class="on">
11 <td class="checkbox"><input class="check-one check" type="checkbox"></td>
12 <td class="goods"><img src="images/1.jpg"><span>数据结构-清华大学出版社</span></td>
13 <td class="price">28</td>
14 <td class="count">
15 <span class="reduce"></span>
16 <input class="count-input" type="text" value="1">
17 <span class="add">+</span>
18 </td>
19 <td class="subtotal">28</td>
20 <td class="operation"><span class="delete">删除</span></td>
21 </tr>
22 </table>
23 <div class="foot" id="foot">
24 <div class="fr closing">提交订单</div>
25 <div class="fr total">合计:¥<span id="priceTotal">0</span></div>
26 <div class="fr selected" id="selected"> 已选商品<span id="selectedTotal">0</span>件</div>
27 </div>
上述代码中,第1-22行代码定义了表格标签;第2-9行定义了表头,第1行的第1个单元格是全选框;第10-21行代码定义了第2行,共有5个单元格,依次存放商品的勾选框、商品缩略图及名称、商品单价、商品增减操作按钮以及小计、删除按钮等;第23-27行代码定义了div标签,依次存放已选商品数量、合计金额和提交订单按钮。
2 工具函数
(1)用户单击任一行内的商品增减操作按钮,同一行的小计金额都会根据数量的变化而变化,因此应封装函数实现金额小计功能。示例代码如下。
function getSubtotal(tr) {
var cells = tr.cells;
var price = cells[2];
var countInput = tr.getElementsByTagName('input')[1];
var subtotal = (parseInt(countInput.value) * parseFloat(price.innerHTML)).toFixed(2);
cells[4].innerHTML = subtotal;
var span = tr.getElementsByTagName('span')[1];
if (countInput.value == 1) {
span.innerHTML = '';
}else{
span.innerHTML = '-';
}
}
上述代码中定义了函数getSubtotal(tr),它根据单价和数量计算金额小计,并显示在页面相应的单元格中。如果数量不为1,则将显示商品减少操作符“-”。形式参数tr代表进行小计的行对象。
(2)用户选中某个商品或全选商品时,已选商品数量和合计都会根据选中商品的变化而变化,因此应封装函数实现合计功能。示例代码如下。
function getTotal() {
var seleted = 0;
var price = 0;
for (var i = 0, len = tr.length; i < len; i++) {
if (tr[i].getElementsByTagName('input')[0].checked) {
seleted += parseInt(tr[i].getElementsByTagName('input')[1].value);
price += parseFloat(tr[i].cells[4].innerHTML);
}
}
selectedTotal.innerHTML = seleted;
priceTotal.innerHTML = price.toFixed(2);
}
上述代码定义了函数getTotal(),它遍历累加每行商品的数量和金额小计,计算出已选商品数量和合计金额,并显示在页面相应的位置。
3 勾选商品
用户单击某行的勾选框时,如果勾选框状态是未选中,则取消全选,然后调用
getTotal()函数计算并显示已选商品数量和合计金额;用户单击全选框时,所有行内勾选框状态和全选框状态保持一致,然后调用getTotal()函数计算并显示已选商品数量和合计金额。
示例代码如下。
1 for(var i = 0; i < checkInputs.length; i++ ){
2 checkInputs[i].onclick = function () {
3 if (this.className.indexOf('check-all') >= 0) {
4 for (var j = 0; j < checkInputs.length; j++) {
5 checkInputs[j].checked = this.checked;
6 }
7 }
8 if (!this.checked) {
9 checkAllInput.checked = false;
10 }
11 getTotal();
12 }
13 }
上述代码中,第1-2行代码循环遍历所有的checkbox,为每一个checkbox绑定单击事件及其处理程序;第3-7行代码设置所有行内勾选框状态和全选框状态保持一致;第8-10行代码判断如果当前勾选框状态未选中,则取消全选;第11行代码调用getTotal()函数计算并显示已选商品数量和合计金额。
4 增减和删除商品
表格的每一行内有减少商品、增加商品和删除按钮等,可以通过事件委托,为它们的父元素tr对象绑定单击事件及其处理程序。单击某行内的商品增减操作按钮,同一行的小计金额都会根据数量的变化而变化;单击删除按钮将当前行删除。示例代码如下。
1 for (var i = 0; i < tr.length; i++) {
2 tr[i].onclick = function (e) {
3 var el = e.target
4 var cls = el.className;
5 var countInput = this.getElementsByTagName('input')[1];
6 var value = parseInt(countInput.value);
7 switch (cls) {
8 case 'add':
9 countInput.value = value + 1;
10 getSubtotal(this);
11 break;
12 case 'reduce':
13 if (value > 1) {
14 countInput.value = value - 1;
15 getSubtotal(this);
16 }
17 break;
18 case 'delete':
19 var conf = confirm('确定删除此商品吗?');
20 if (conf) {
21 this.parentNode.removeChild(this);
22 }
23 break;
24 }
25 getTotal();
26 }
27 }
上述代码中,第1-2行代码循环遍历所有的tr,为每一个tr绑定单击事件及其处理程序;第3-6行代码通过事件对象的target属性获取事件源,并获取事件源的class属性和当前行的已购商品数量;第7-24行代码通过switch语句判断,如果事件源是增加商品按钮,则将已购商品数量加1,并调用getSubtotal(this)进行小计;如果事件源是减少商品按钮,并且已购商品数量大于1,则将已购商品数量减1,并调用getSubtotal(this)进行小计;如果事件源是删除商品按钮,则询问用户是否将当前行从购物车删除;第25行代码调用getTotal()函数计算并显示已选商品数量和合计金额。
视频讲解:HTML+CSS+JavaScript实现网络购物车网页特效_哔哩哔哩_bilibili文章来源:https://www.toymoban.com/news/detail-450463.html
源码:清华大学出版社-图书详情-《JavaScript前端开发与实例教程(微课视频版)》文章来源地址https://www.toymoban.com/news/detail-450463.html
到了这里,关于HTML+CSS+JavaScript实现网络购物车的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!